Perfect, thanks.
Thaaanks for extension, But please can you clarify how to use ripple on the arrangement. I tried but nothing happened
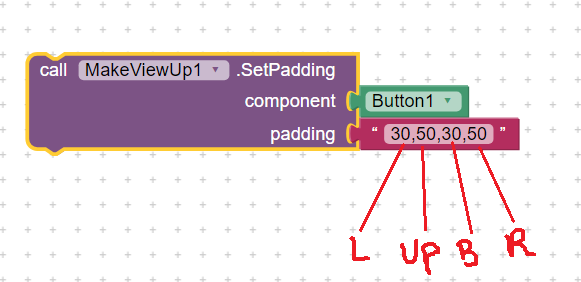
Padding supports top,left,bottom,right or not?
yes it supports
how? it doesn't seem to work properly for me.
Show your blocks
nothing just top,left,bottom,right that is 9,15,9,15 but it is adding top padding in right and it's kinda confusing I am unable to get how it works.
Ther order is Left,Top,Right,Bottom I believe

no you have to show your image / picture of blocks so we can fix the problem
until then follow what @dora_paz said
You could always have tested the padding settings by yourself and worked it out.....
Sorry but I am not able to get what are you trying to say.
Thank you so much this worked there was an bug in app inventor community it just shown @TIMAI2 's reply before
You can take an image with transparent portions and make them clickable by enabling the clickable checkbox under the properties of the image.
Like this :

It actually has the corner parts transparent.
Use an Image editor to do this.
This would be a better thing to do.
I do things like this in my apps.
How many shapes
Four shapes are there:
- ovel
- square
- ring
- line
Please check your inbox, I need help with button shape...
Hi VSATISH13,
I have a MakeyViewUp button with a backgroundcolor, margin and border and if clicked, it should use .SetImage to get a background image. But when that happens, the button looses it's backgroundcolor, margin and border.
It's the same thing the other way around.
Is it impossible for the button to get all four at the same time?
With regard to the background colour, you can't have a background colour and image at the same time, even if the image has transparent areas (the underlying native code for the button removes one or the other). You can place the button inside a vertical arrangement, and set the background colour of the VA. This works, but may not fit in with your requirements.
Hi , I want to make a layout using this extension corner radius
is it possible ?
Can you please guide me ?
If you read the topic, you will see several examples