
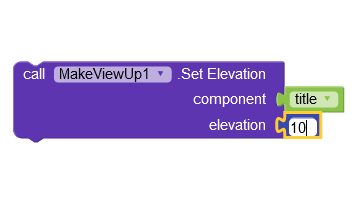
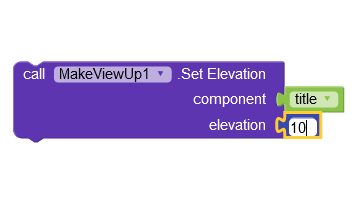
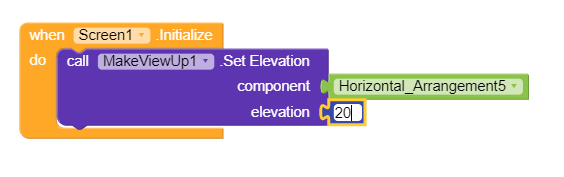
Elevation block is not working..

Elevation block is not working..
How this is not working working for me
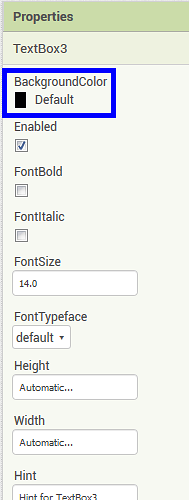
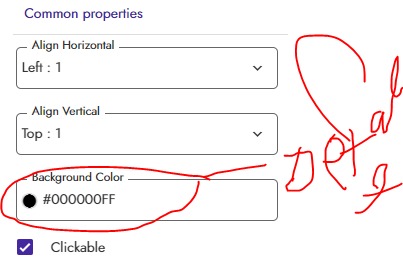
Set title background as default and change its color with this extension
how can you give me some block image about that

same you need to do in title set title background color to default
also not working


can you send me aia file
You set background color as black set it as default
Is there a way to add an image to a button without defining all the button as an image? This is an example to clarify my question, the white QR is the image and all the other things in background makes the button (done with your extension): 
IIf not possible to put an image inside the button, it may be a single character of particular font as Material.ttf or others (the problem is to define the font used by the button)
What do you mean for "arrangement"? Do you mean an HorizontalArrangement or a VerticalArrangement?
For me it works perfectly with VerticalArrangment and not with HorizontalArrangement but it is a quite good solution
May you explain me how should work .SetImage? What components support it?
You get set picture in image component
Can you show how this is not working in horizontal arrangement for me work in both
Apologize me for the wrong report, it was an error on my side, now it works for both. Anyway I attached the (stupid) test project that works.TestButtonExtensionsR1.aia (22.4 KB)
maybe this is what you want to make TestButtonExtensionsR1.aia (162.9 KB)
for material icons in the button, I have used an extension made by @Ken and modified by @Anke
Yesssss... I did not know the MyFont extension, you understood perfeclty what I meant. In this way I am able to simplify a lot the buttons management, I may reduce to 1/3 the number of image files needed and, other very interesting thing, I can also apply font images to every other object in my UI reducing the i18n problem. Many thanks VSATISH13, I will post the updated test project asap.
Hello VSATISH13, I would like to understand if I am right or if I am complicating myself... at beginning I thought to use only one MakeViewUp for all components in my (little) UI, then on the same screen I need to have a TextBox with a white background and another with the screen background but seems that I can not change the TextBox backgrounds using their properties. On the other side if I set the background of MakeViewUp it changes the backgrounds of all components linked to it. So, now I am using a MakeViewUp for each set of components having the same background. Is this the right approach or am I missing/misunderstanding something? And may you explain what is the idea behind visibility (visible/invisible/gone)?
It's on your will you can use same to make full application UI or you can use multiple to do so.
You can use set gradient block to set a background color of textbook using same color in list
Visible : component will occupy space and it will be visible in the screen.
Invisible: component will occupy space but it will be invisible in the screen.
Gone: component will not occupy space and I will be invisible in the screen.