 Introuduction
Introuduction
 DIFFICULTY:
DIFFICULTY: 






 ☆ ☆ (8/10)
☆ ☆ (8/10)
In this tutorial, we will go through how to get search results from Google without a WebViewer. We will need an API key and some more complicated stuff. If you are a beginner, I do not suggest you to read this - this is very complicated.
I made this tutorial according to this post posted by me. That is in all text, so in this tutorial, we will do it according to that.
 DISCLAIMER: The API key is only used in this tutorial and will not be used elsewheere. Please create your own API key.
DISCLAIMER: The API key is only used in this tutorial and will not be used elsewheere. Please create your own API key.
 Step 1. Get an API key.
Step 1. Get an API key.
-
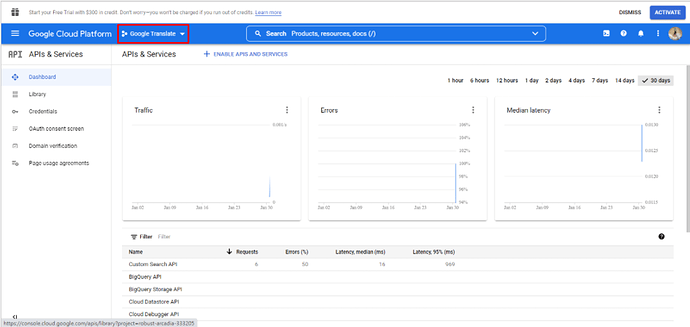
Go to console.developers.google.com. If you are an advanced app developer, you will play around with this a lot, so be sure to be familiar before we get started.
-
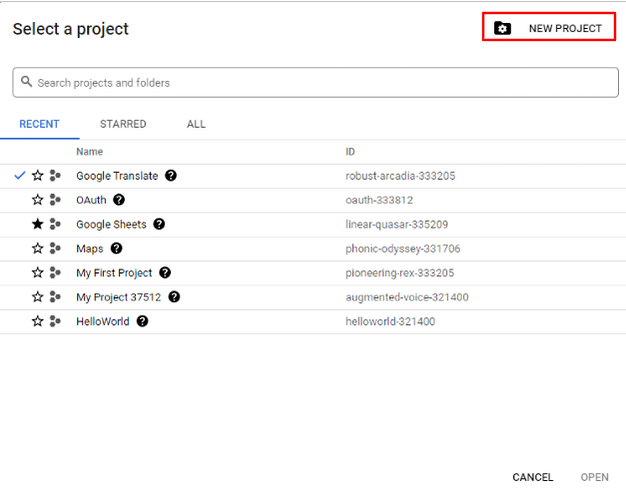
Click on the drop-down menu on the top-left corner. This opens a dialog box with all of your Google projects.
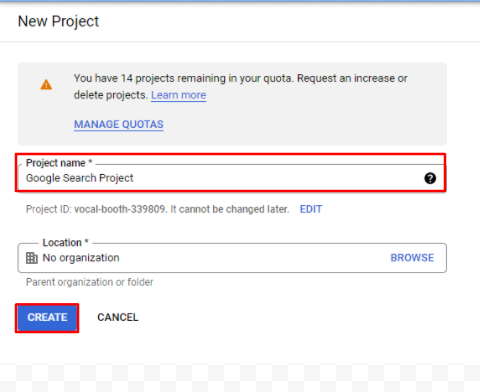
- Click on 'New Project' for in the dialog. Unlike App Inventor projects, it is not necessary to create one project for each app, so we will create a project for ALL of our apps that use Google Search API.
- Name this project 'Google Search Project' and click 'CREATE'.

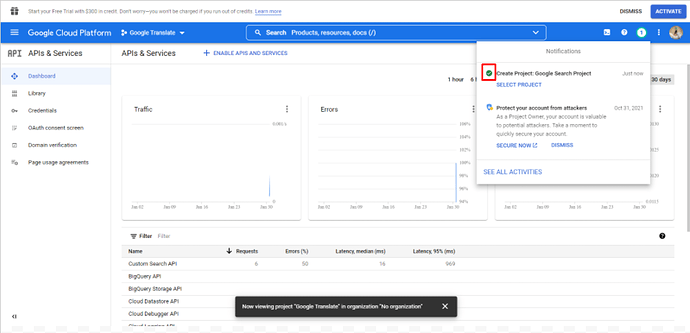
- Your project will take some time to load. Make sure the loading icon will be a check mark after loading.
-
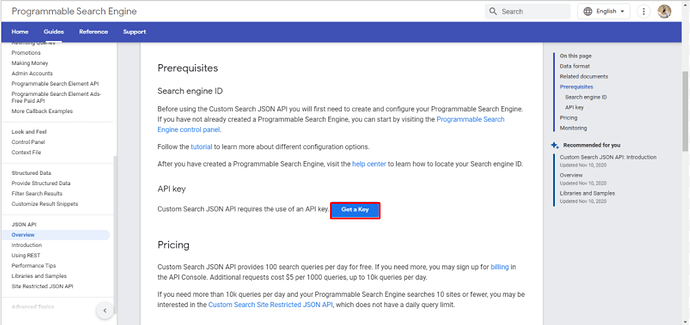
Close the tab and open Custom Search JSON API | Programmable Search Engine | Google Developers.
-
Scroll down until you see the 'Get a Key' button. Click it.
-
You will see a new dialog. Select 'Google Search Project' in the drop down and click 'Next'.
-
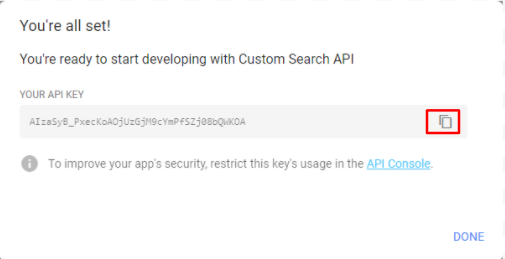
After loading, you will see a new dialog with a new API key. Click on 'Copy' and open docs.new on a new tab.

-
Paste your API key onto the new Google Document. Do not close either the API key tab or the Google Docs tab.
-
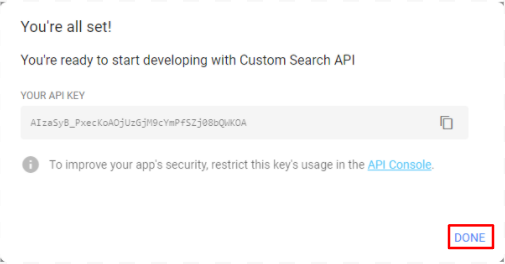
Click the 'Done' button.

-
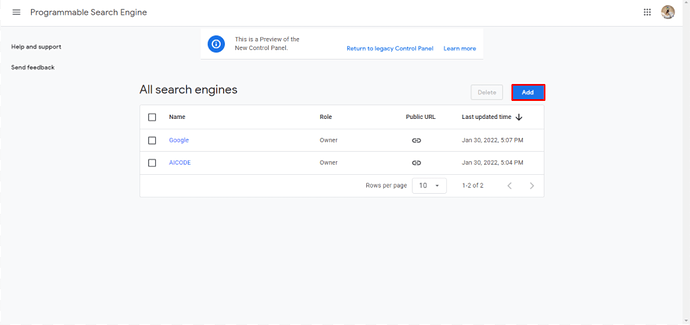
Go to the Programmable Search Engine Dashboard.
-
Click on 'Add'.
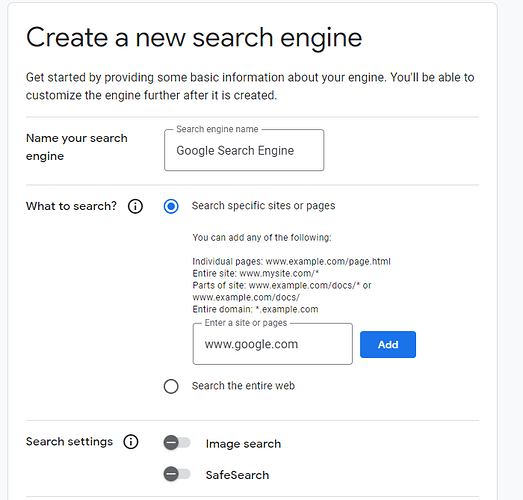
- You will see a control screen. Edit the properties as follows.
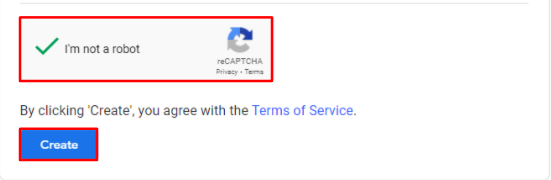
- Complete the reCaptcha (I'm not a robot) task and click Create.

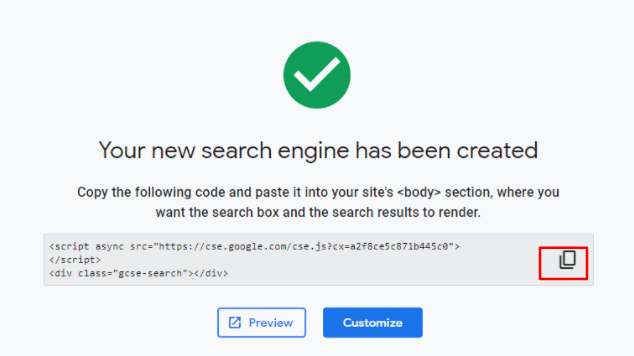
- Your search engine is now created. Click on the 'Copy' icon and paste the text into the Google Document that we just created.

 Step 2. Designing our API request URL.
Step 2. Designing our API request URL.
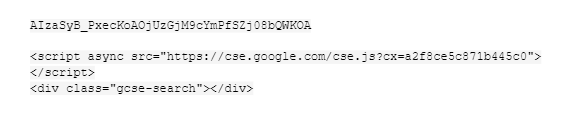
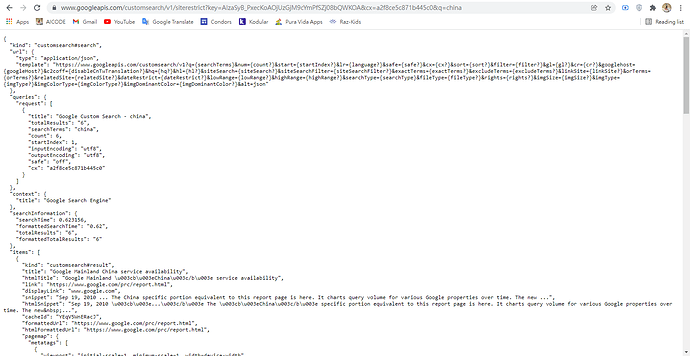
- Quick check, your Google Doc's text should look something like this.

Let me highlight some text for you so that you won't go into any trouble.

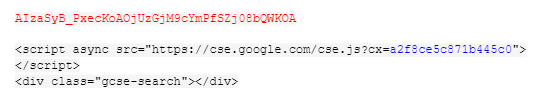
- From the code above, the
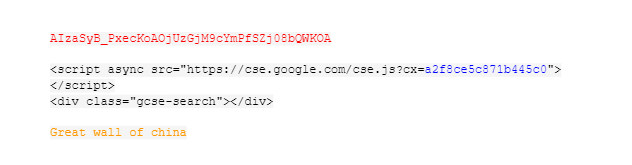
keyparameter is highlighted in red and thecxparameter is highlighted in blue. Theqparameter is the text people will search, which will be highlighted in orange as follows. I use the Great Wall of China as an example.

The start of the URL is
https://www.googleapis.com/customsearch/v1/siterestrict
So our get request URL is:
![]()
 Step 3. Testing and analyzing our URL.
Step 3. Testing and analyzing our URL.
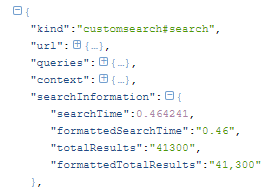
- Try to go the the URL on Google. You will see a WHOLE SCREEN of JSON code.
As you can see, the JSON is a dictionary of dictionaries. We want the results under the key item. I changed the URL to MrBeast instead of the Great Wall of China because that is too long.
 Step 4. Trying out our URL in MIT App Inventor!
Step 4. Trying out our URL in MIT App Inventor!
We will need:
-
Two Web components to get and return the API, and also to analyze the JSON,
-
A Label to show the result,
-
A TextToSpeech to speak the result.
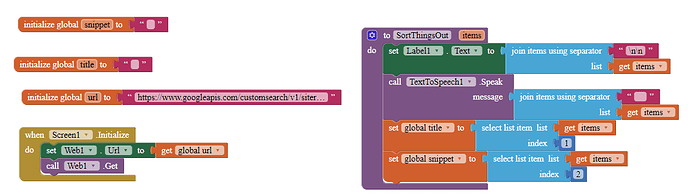
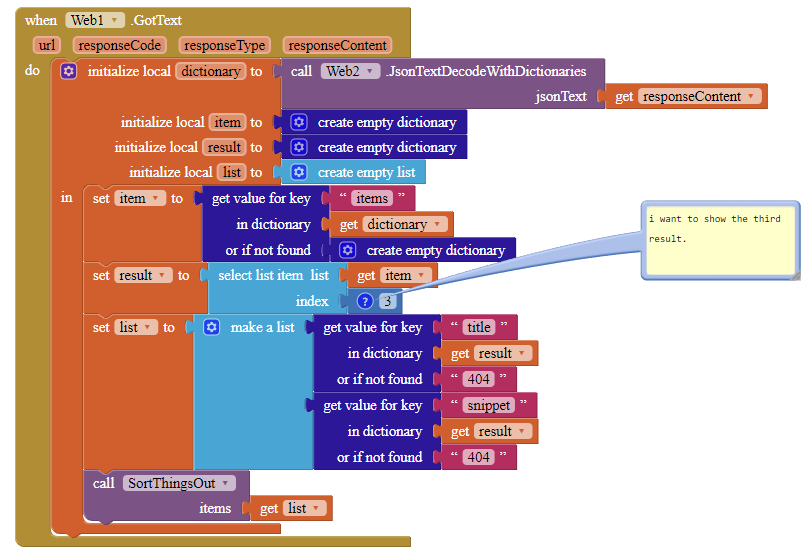
Use these blocks.
Do you know how to know if no search results are found? If no results are returned, formattedTotalResults under searchInformation in the JSON will be 0, but I will leave it to you guys to think about it.

 Downloads
Downloads
AIA: API.aia (3.4 KB)
 Tests
Tests
Tested successfully on the AI Companion on Xiaomi 5G 11 NE Lite.
 Rate my tutorial!
Rate my tutorial! 
- Good tutorial!
- Bad tutorial.
0 voters
Kindly  PM me if you have any questions! Also, if you like my tutorial, please
PM me if you have any questions! Also, if you like my tutorial, please  like it! It takes some effort for me to make it...
like it! It takes some effort for me to make it...
Votes and likes tell me the general user feedback of my tutorial. If you read this tutorial, please take 20 seconds to drop by and give a vote / like!
If you have any features that you want to add to this tutorial, PM me.
Gordon Lu









 Message
Message Website
Website E-mail
E-mail