HI, I want to know how to display images from a spreadsheet on MIT App Inventor
Thanks
There is an example here (there is a download feature too):
Is this what you mean, or do you have urls or file IDs in the spreadsheet ?
So I am going to have timetables for each month on the spreadsheet in separate rows and the app will display them for each month when selected. Would the method you mention work for this?. I would need to be able to change the images for each month
Thanks
Where and how are you storing images on the spreadsheet?
I was thinking of google sheets
Yes, I got that. Where and how on the google sheet are you intending to store the images. Show an example.
Please explain clearly what it is you want to do, and how you are thinking of doing it
Here is an example of it
so in a2 would be the next months timetable and etc. On a screenI wish to display the image according which month it is when using the app
This is probably not the best way to do this.
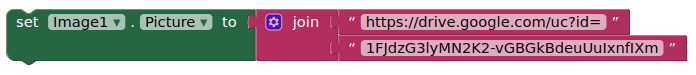
You should post the file ID of the image (or link url) in your spreadsheet cell, then use that to construct a url for viewing the image in AppInventor. You could still have the image as you show for spreadsheet use.
See here
So for example:
Also see here:
Show us the image for a month's timetable.
It's too tiny in cell A1 to make out its contents.
I can barely make out some rows and columns in that image.
Do i need to add a web component for the image to displayed?
This will depend on what you are doing. If you need to get the data from the google sheet, then yes, you will need to use a web component.
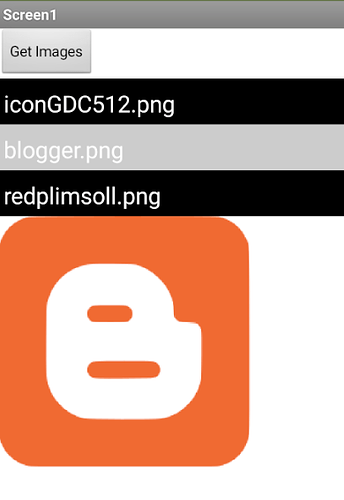
i want to display the image in a imagebox
Why do you want to get images from spreadsheet instead of directly from gdrive ?
As i want to change the urls regularly
if so, Add the image in gdrive or fooder, copy the image URL as you like and paste in this spreadsheet. Then call this url into your app
so would i need a web component to display the image
I have answered this already.
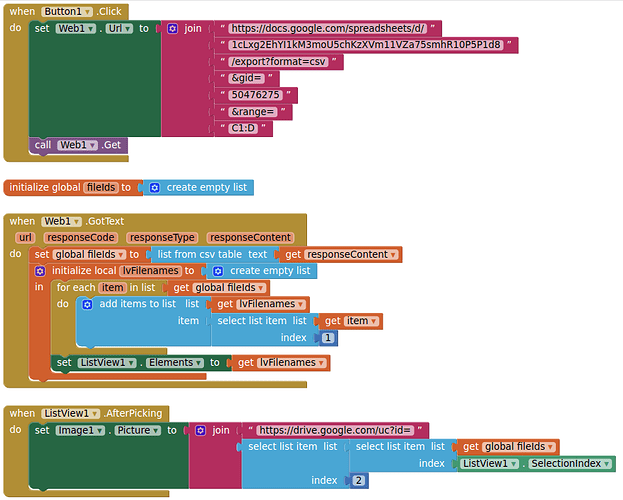
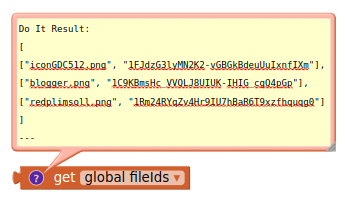
You somehow need to get the image file IDs into the app. If you have these stored in your google sheet, then you need to fetch this data. You would use the web component to do this. Once you have a list of file Ids, you can assign these to an image/canvas/other component for viewing the image.
sory i am a bit confused could you show me a full example
Can you explain better ?