I have a quite ambitious project for someone who has never used this application, this is the only thing I have in HTML code that intercommunicates with the other codes that are saved in app inventor, they are interfaces for logging in, registering, product listing, and cart to purchase, this application needs to be connected to firebase to be able to have a database I need to somehow extract the data from those HTML codes so that it can communicate with firebase and also save the code variables so that it can be displayed at the end of the cart in HTML with the app inventor variables and can be saved in the database

vendingmachine.aia (132.9 KB)
Use the webviewstring to transfer data to and from your webviewer.
Have you studied the use of JSON instead of HTML for data exchange yet?
It's designed for that
From the design of your app, it looks like you are working really hard to avoid using any part of AI2.
If you change your mind, here are some starter FAQs:
Do you have a data model for your vending machine empire yet?
Here are some suggestions:
- machine ID (unique)
- assigned location
- latitude
- longitude
- IP address
- last service date
- service route
- slots
- slot ID
- price ($)
- inventory item
- slots full
- slots empty
- assigned location
Need Help Separating Web String Data for Firebase Storage in App Inventor
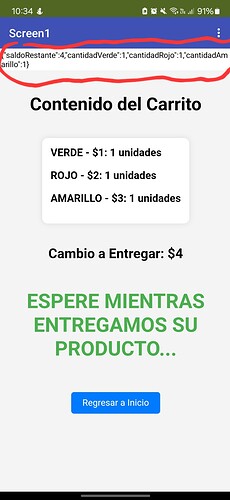
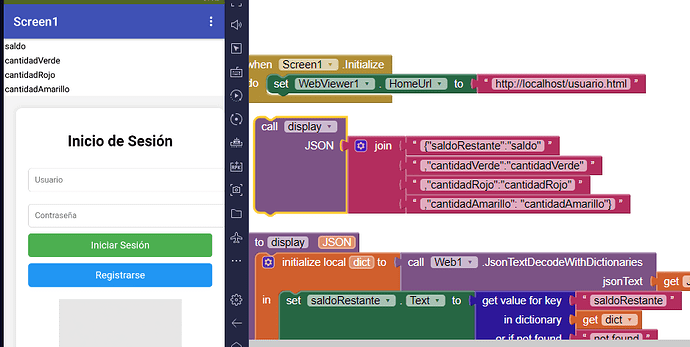
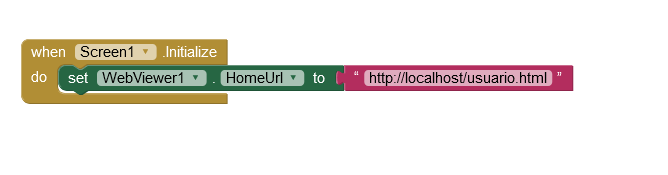
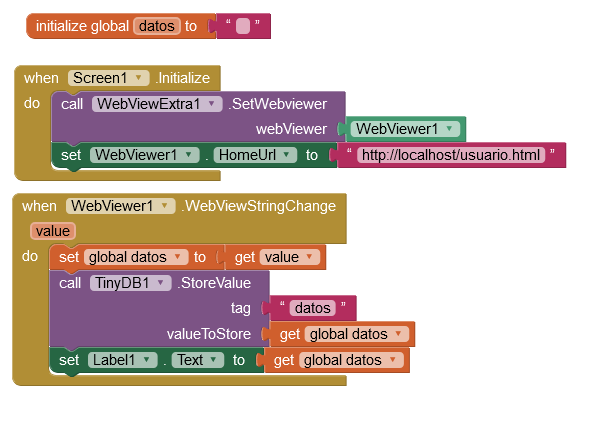
Here is how I have the blocks organized, I need to know how I can separate the data obtained from the web string in order to store them in a Firebase database. I am using an extension of the WebViewerExta so i can use local storage, and here is an example of how the stored data is displayed and the code im using

carrito.txt (4.1 KB)
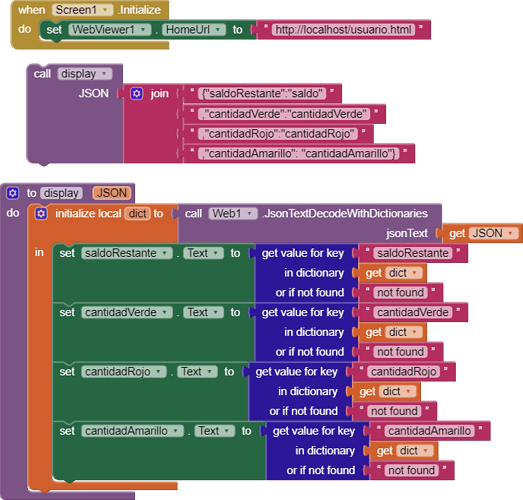
Here is sample code to parse the JSON you got back and display each value in a Label.
vendingmachine.aia (134.3 KB)
After Do It on the sample call:
P.S. I have no idea what the names or values mean. I just copied them from your code.
Thank you so much, brother, you really helped me a lot. I'll definitely post again when I try to link it with Firebase, but for now, I owe you one ![]()
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.