This is a demo for how to show a table view in WebViewer, and how to set custom styles.
This guide need some knowledge of javascript and css.
- copy and save below to a html file.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport" />
<style type="text/css">
table { font-family: verdana,arial,sans-serif; font-size:11px; color:#333333;
border-width: 1px; border-color: #666666; border-collapse: collapse; width:100%;
} th { border-width: 1px; padding: 2px; border-style: solid; border-color:
#666666; } td { border-width: 1px; padding: 2px; border-style: solid; border-color:
#666666; text-align:center;}
</style>
<script type="text/javascript">
function setData(jsonData) {
//var data = JSON.parse(jsonData);
var data = jsonData;
var head = data[0];
var str = "<table onclick='tabClick();'>";
for (var i = 0; i < data.length; i++) {
str += "<tr>";
for (var j = 0; j < data[i].length; j++) {
str += "<td id=r"+(i+1)+"c"+(j+1)+">" + data[i][j] + "</td>";
}
str += "</tr>";
}
str += "</table>";
document.body.innerHTML = "";
var table = document.createElement("div");
table.innerHTML = str;
document.body.appendChild(table);
}
function tabClick() {
var td = event.srcElement;
var str = '{"row":"' + (td.parentElement.rowIndex + 1) + '","col":"' + (td.cellIndex + 1) + '","value":"' + td.innerHTML + '"}';
window.AppInventor.setWebViewString(str);
//console.log(str);
}
function setStyle(newStyle) {
var styleElement = document.getElementById("styles_js");
if (!styleElement) {
styleElement = document.createElement("style");
styleElement.type = "text/css";
styleElement.id = "styles_js";
document.getElementsByTagName("head")[0].appendChild(styleElement);
}
styleElement.appendChild(document.createTextNode(newStyle));
}
</script>
</head>
<body>
</body>
</html>
-
upload this html to assets

-
add a WebViewer in designer.
-
load the html when Screen initialized (blocks draggable)
-
show the table by run js function when you want (here when pageLoaded):(blocks draggable)
the data should be in json array format.
You may get a json format data from an csv table.
Remember to tick this at screen1 properties:
![]()
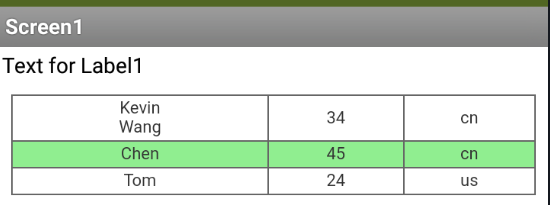
now you will get a table like this:

-
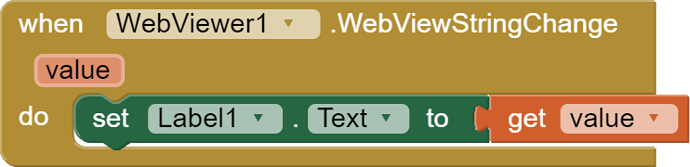
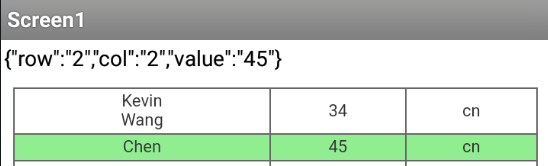
get a feedback when you click the table: (blocks draggable)
the value is a json string, including row, column and the data.

-
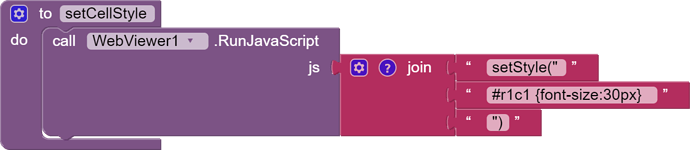
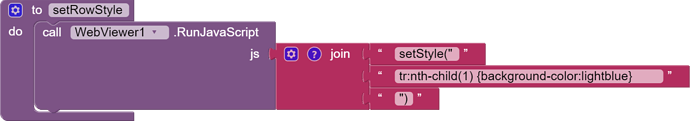
custom the style of the table:(blocks draggable)
note: pay attention to NOT forget the quotation mark.
here #r1c1 means row1 column 1.
tr:nth-child(1) means 1st row,
tr:nth-child(even) means even row,
tr:nth-child(odd) means odd row
td:nth-child(1) meams 1st column,
td:nth-child(odd) meams oddcolumn,
td:nth-child(even) meams even column
-
frequently used styles:
color, background-color, font-size,padding -
demo aia:
TABLE.aia (6.0 KB)