wait sir. because its 24 mb. it cannot send it here . ift is ok to you i will send here through google drive
heres the link on my google drive
No access. Set the viewer access to "everyone with the link".
can you teach me how sir ?
The error seems to be happening because the site automatically redirects to the mobile version, an intent link, which the WebViewer cannot load. I'll try seeing what works.
yes sir . plss i badly needed it
Unfortunately, there seems to be no way to bypass this redirect.
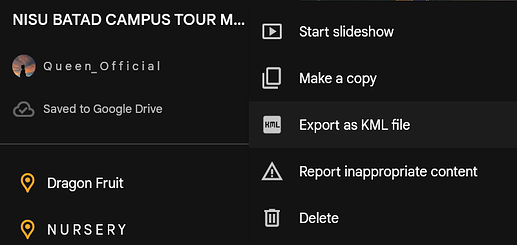
You can import the KML file from Google Earth to MyMaps:
TIMAI2
April 23, 2024, 7:43am
19
Is it worth a try changing the user-agent for the webviewer to a desktop one ?
You can do this with webviewextra
1 Like
sir if i import it in a file then i transfer it on a other map. it becomes 2d not 3d . i want a 3d map sir
Here are two alternative ways to possibly make your school map you might find useful.
I am trying to create a navigation application for campus and l am facing challenges in setting the end marker to read the data from a geojson file as the destination location when a user has searched the place they are going to
A second way has two parts
geojson.io web site tool to create a detailed FeatureCollection map overlay.
This is a two part tutorial. Part I explains how to use an online tool to create an overlay. Part II explains how to load the overlay into an app that contains a Map component.
Requirements for Part I
Either a WIFI or network connection to access the Internet to display the map.
a created FeatureCollection map overlay
no extensions re…
Part II Custom Map Overlay
.. Show the user on the Map and a Custom Map Overlay. Add map 'control' information to the Display.
How to Build this App
[campusExplore]
Part I to this tutorial explained how to make the Custom Map Overlay. This part explains ways to animate and do interesting things with the overlay using the Maps control's object Properties.
This is the map overlay playground experiments Designer.
[campusDetailDesigner]
The tutorial example app works in Android 4.2 - 8.1. …
hello sir icreated my map in 3d through google earth. but everytime i run the URL it open directly in the googl earth not in the web viewer.
Taifun
April 24, 2024, 12:42am
24
do you have an example url?
here is the url of the edited map on google earth sir