The button is only meant to open the Open dialog window on Computers, not on phones.
Hi Nishyanth Kumar,
After press "Select files from your device", suppose let me to browser my files from my phone and to upload. But, the button totally no function at all.
Have you searched in the community?
Yes.
But can't get any related solution.
I don't think so.
https://community.appinventor.mit.edu/search?context=topic&context_id=41937&q=Webview%20upload%20files&skip_context=true
Please refrain from creating duplicate topics.
Dear vknow360,
FYI
I can view all data from google form, just only unable to select upload file from device.
Try using the ActivityStarter component (I've already linked a tutorial to that + it's documentation above in post 6)...
Hi Nishyanth Kumar,
I just go thru the Activity Starter, but......
Sorry, I not really understand how to use it.
Let me try to search on this 1st.
Thanks for your advice.
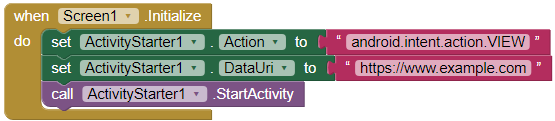
Drag an activity starter onto the pane, and enter in the following code (change the URL, but make sure it includes http:// or https://):

Edit: This will open the link as soon as the app starts in your default browser (you'll probably need to sign in thoough)
Hi Nishyanth Kumar,
I just tried on your advice.
It work.
It opened a browser and need to sign in again.
Thanks for your guide.
May I know still have any other way open inside app?
Because I also create 3 shortcuts and link to other screen.
Yeah, you'll need to sign in, that's the only hassle here.
You could try using the CustomWebView extension, but I don't think that will work either...
Did you read this?
Dear vknow360,
I will go thru again.
Sorry for make you trouble.
If I not understand and need help, I will ask again.
Thanks
The question was directed at me, not you 
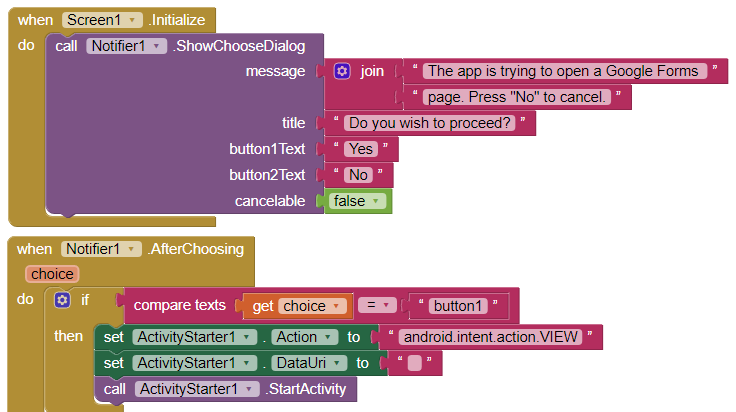
As for that, I'm not sure. The user will have to return to the app. Maybe you could try using a Notifier.
| If the user clicks on "No," then the notifier will close and you can interact with the other buttons. | If the user clicks on "Yes," then the Forms page will be opened on the default browser. |
Here's the code:
Dear Nishyanth Kumar,
I understand this.
Mean I need to create 2 button for selection.
And the result will same as just now.
Thanks again.
I trying to download the CustomWebView and try it.
I also go thru vknow360 advice, but not really understand.
Sorry and forgive me, because I not really good in English.
I just want to try something new, but face problem at 1 try.
Hehe..
Again, @vknow360's advice was for me, not you ![]()
You don't need to, but good luck!
All of us have those moments, you're not the only one ![]()
Actually he should use CustomWebView, but it won't be easy for him to configure it correctly.