I am using webviewer to show wordpress website but i need to use upload files on form can you help me how to configure that? it's a charity assotiation that i am helping
Hi
Can you give a more detailed description of what you need to do please.
The webviewer in AI2 cannot access the android file system
I have similar problem.
In my webview I have a form for sending an attachment. How do I attach a file or photo via webview?
Is there any solution?
I also try to realize a similar application.
I created a webview of our clubs chat-website. This works fine but w/o any add. features like
file upload
file download
access to mic from keybord to record speech
access to camera etc.
everything what is needed in a messenger like whatsapp or threema
and finally I hav the problem that the keyboard hides the input field at the bottom of the page.
Has anybody done this with success?
I trid also with custom Webview and filetools etc., all worked but no with the features above.
I am very close to give because I tried for hours with no success.
Show us what you have tried.
This will be added in beta version 10.2 ![]()
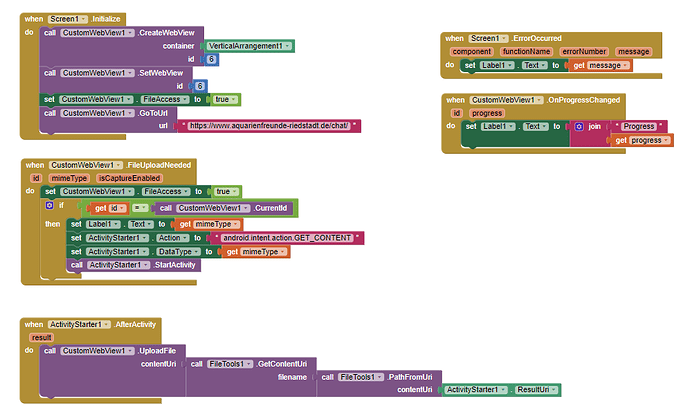
To not get misunderstanding. Nothing works which needs File access for upload, download, Microphone recording, camera access for directly uploading images etc. and the rpoblem with keyboard hiding the input field which I temporarily fixed by q&d solution moving up the field in upper area when clicking on the input field and moving back when sent by jscript in the website.
My post here opens imagepicker, rotates, resizes and uploads a user selected image when prompted by the site.
I had issues with upload despite files being created/rotated/resized. The linked solution that I figured out works (site dependent). The customwebviewer1.uploadfile needed an actual file path not the contenturi.
Download is tough and I'm not sure if I will figure that out as a lot of sites store stuff as blobs/base64 and not a direct link or file.
For the rest of the stuff you want, you will need to code it yourself. Eg, you grant permissions for the camera, when you click the site camera button, it opens camera, after picture taken, save the image (i would use a static filename), set a global variable to the image, upload the image.
Well, these work correctly.
This is not the work of CustomWebView extension.
You will have to implement it yourself.
Actually sometimes both of them work.
Not tough though.
There is a method named Download which does most of things for you.
But you need to make sure that you have to download files requested only by current/active webview.
Not tough though.
There is a method named Download which does most of things for you.
But you need to make sure that you have to download files requested only by current/active webview.
When the file is stored as a blob it is. Download only pulls http/https. I am certainly open to suggestions.
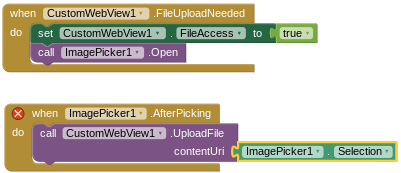
To somewhat help out OP @Ingo_Beckmann, assuming there is an icon on the site that you touch to initiate the upload, he could do something like this (untested, the warning is due to putting that together in an existing project that already uses imagepicker.)
If Download Needed event is invoked then there shouldn't be any issue.
I suggest to not use any older version.
Am I using an old version? A new version can handle a blob? Reading up on blobs, they are basically temporarily stored in ram, and only for the current page. There is no actual link to download from.
Can I trouble you for a link?
Woah, I was using version 4. Will try the latest version from your site, thanks.
If Download Needed event is invoked then there shouldn't be any issue.
With On.Download.Needed and .Download blocks I still get:
Runtime Error
Can only download HTTP/HTTPS URIs:
Yeah it seems as if this feature should be added to make a realweb browser