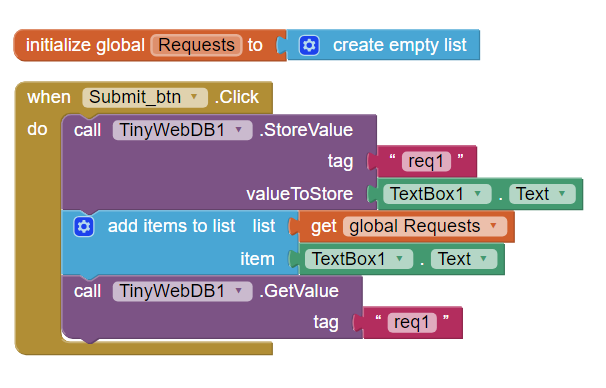
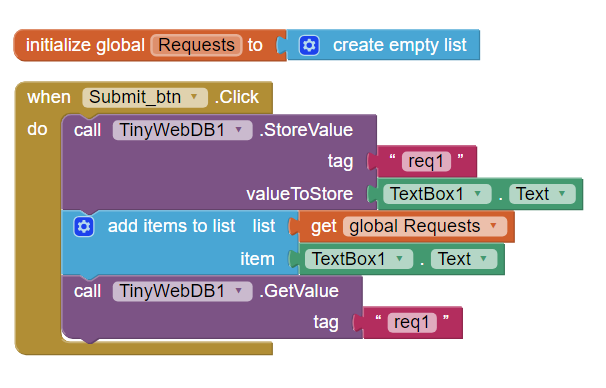
I am trying to use tiny web DB to store values and update and display a list in one click of a button. I think I am close, but I cannot make it work. My blocks are below.

I am trying to use tiny web DB to store values and update and display a list in one click of a button. I think I am close, but I cannot make it work. My blocks are below.

Hello,
It should be:
1.- Get current value from DB (populate the list with the response)
2.- Add the item in the list (populated in 1)
3.- Store the new list (with the added item) in the DB
Can I ask you why you have decided to use TinyWebDB as your storage system?
Yes. I have a song list that pulls from Google Sheets and populates the screen. What I am looking to do, is to have people who want to request songs type their request into a text field, click "submit" button and that would populate a different list showing all the requests so I can play them.
How do I populate the list on the screen?
If you are referring to show the list, you can use a LitView or a ListPicker component. In both cases you will need to set your list to the "Elements" property of the component.
Anyway, my question here refers to why tinyWebDB and not firebase, cloudDB or googleSheet? Since tinyWebDB is more of a proof of concept...
OK now I am getting an error that says
Runtime Error
The operation add items to list cannot accept the arugments, [Song1]
I am trying to do this with iOS. Does TinyWebDB even work with iOS?
I didn't know I could update a google sheet. How would I go about doing that?
EDIT: I found a video I am going to try to follow.
Thank you for your help!
For googleSheet you can use the Web component. Take a look here:
METRIC RAT AI2 - Google Sheet CRUDQ II
In the same site TIM has several useful resources relative to googleSheet and also firebase.
I gopt this resolved! Thank you for your help!!
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.