Do you see a table with a single column of one record displayed now?
I see a table with headers only. But in the SQLite table, there are two records.
Now I've done the changes needed and it's ok!!! Thank you for all your help!!
Companion does not load when I install any version of the extension. I tried cleaning the files in the main folder, uninstalling the application and reinstalling it, I tried all versions and nothing. What could be the problem? Is there any other Table View free extension that you recommend?
are you using other extensions? make an app with only this extension and test. and is it's working in apk?
I used several versions of your extension. It works in apk but not in Companion. When I remove the extension from the project, the Companion does load. I use Android 14, the update of August 5, 2024, in case that information is of any use to you. You can contact me by PV if you wish.

this is not my extension.
Check the first post and download the extension.
Ok brother
I created a new project with version 9 of your page and the same thing happens to me. I attach the example of the aia in Drive:
https://drive.google.com/drive/folders/1dbZV20qDwApZvkWFZlqauvds9hVUX6Au?usp=sharing
The page from which I downloaded the aix is: https://kevinkun.cn/tableviewer
You need to provide Tableviewer with a list of lists. Read the documentation in the first post, and on from there.
Dear all,
I'm using viewtable for the first time and I have a basic HTML knowledge.
I want to show a table from result of a query. So far the table shows the content as text.
This is the select query structure:
valu1(text), value2 (text),date1 (text),date2 (text), picture1 (text), picture2 (text), value3 (text)
picture1 and picture2 are the name of 2 pictures stored on my phone.
Where I get stacked is how to set the picture cell showing the image rather then txt, in other word how to I add the IMG tag in a specific cell. extending this question how to set up each cell (col) of a row individually obviously repeating the same row setting for all the row of the list
at the same time, I'm looking for a way that selecting any column of a row, this will enable an editing layout passing any information used to refer to the specific list
Being a specific question I'm considering creating a dedicated topic but I'm happy to follow your advice
thanks
Your issues are all covered/answered in this topic, somewhere.
To show images you need to use this syntax - for example:
<img src='file:///storage/emulated/0/Download/myimage.png' height=100 width=100>
Use the click event to get the row, then use this as the index in your underlying list to create a view of the selected record.
HI @TIMAI2 ,
thanks for the reply.
I have an idea about the sort of tag I need to enter (I created a mock page with an html editor) and thanks anyway for posting for everybody reference.
This topic started in october 22 with 613 reply which make really hard to find solutions as it include versions update, simple question and more elaborate one. For this reason I was thinking about a new topic touching a specific subject.
I spent good time over this topic. I might have stopped to early then I should. The fact is that it is an ocean of Q&A where to fish for a specific setting. I tried a more specific search but nothing came out related to this post.
I checked the tableview blocks and are mainly related to syle, classes and less to do with lavue manipulation. For this reason the solution is a great mix of different programming.
Said the above, I'm more convinced to start a specific topic to make it more searchable.
First and only option that came to my mind just now is to "manipulate" the picture name in the list changing it with the tag..I'll revert
oops,
apologize. missed for some reason the ref link. I'll give a look.
thanks
Hi there again. I spent few hours yesterday but I got stacked not properly for reasons directly related to tableView extension but close enough.
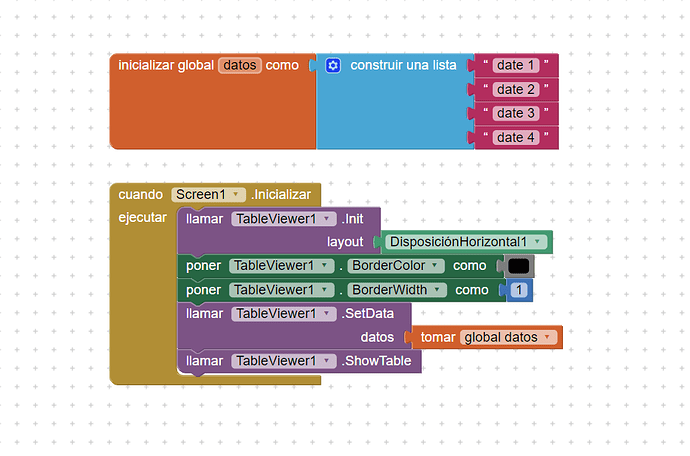
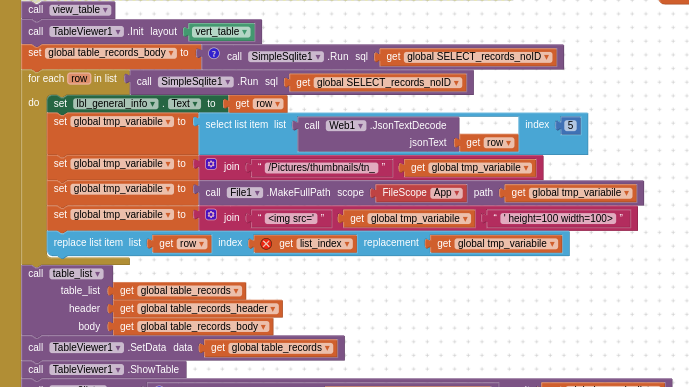
This is the block code which works fine (disabling the for each statement) creating a table with the content of the query result:

WIth TableView I'm still stacked with 2 issues:
1)
Unfortunately, the manipulation of fields of each row doesn't work.
The query output is something like:
([...] [....] [....])
and it is recognizes as list.
In the for each control, the print out of row is something like
[....]
From previous search and questions, I understood that element [...] are json formated lists and previously I used the JsonTextDecode to convert it to list. this time doesn't work
@Kevinkun, how do your block can read the list correctly? how do interprete the items of the query list?
Sorry but I'm completely in the blind about insert a click event in the table row unless I'm completely off track then a furter explanation will help
Thank a lot
Again, you need to provide the Tableviewer with a list of lists:
global testList = [[1,2,3],[4,5,6],[7,8,9]]
if the above is set as an AI2 list, then this will return a simple table:
1 2 3
4 5 6
7 8 9
If you were to then use the onClick event on the above, and clicked on the middle row, this would return 2 (the second of three rows) for the row value.
This row value (2), is equivalent to the index value of 2 in your underlying list: [[1,2,3],[4,5,6],[7,8,9]], so if you then use select list item list global testList , index 2, it will return you the inner list of [4,5,6]. You can then work with this data as you require.
Note: a list of lists with just one record would be like so: [[1,2,3]] and if you wanted to just show one record in a vertical table then expand the record to be: [[1],[2],[3]]
@TIMAI2
Ok, I double checked the tableview blocks and finally crolled all the way up where I found the .click block and I can now work on it. I'll revert in case of more questions but I see it in principles really straight forward
unfortunately I'm not setting the value of the list. It is the output of the query in the form I posted above
([...] [...])
is there a way I should manipulate it to become a list of lists?
What is the best way to extrapolate values from query results?
cheers
Show an example of the query output as you see it in the app.
You may need to use the listfixer block with simplesqlite, in order to get a working output.
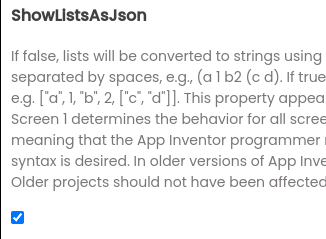
Also confirm that you have showlistsasjson checked in your project properties...