No need to use scroll arrangement. If the width /height of the table is bigger than the container, the table will be scrollable automaticly.
Sorry, i tryed to set the table width on 100% and the VerticalScrollArrangement container to 99%. but it does't work for me. olso the container as to be 100% to be full screen.
Using the HorizontalScrollArrangement woks fine on scroll but in this case the table don't fit the screen. is there some code to StretchToFit?
thanks in advance
I tested your aia, and change the verticalScrollArrangement to verticalArrangement, and it working good (scrool vertcially and horizontally).
So do not use a scroll arrangement. The tableViewer will scroll automaticly.
and there is a newer version of this extension, you can update to it.
Yes but I can no longer scroll to see the other data, for example the second table in the test aia. In the real app i have in 1 screen and 7 tableviewer... I need to scroll down.
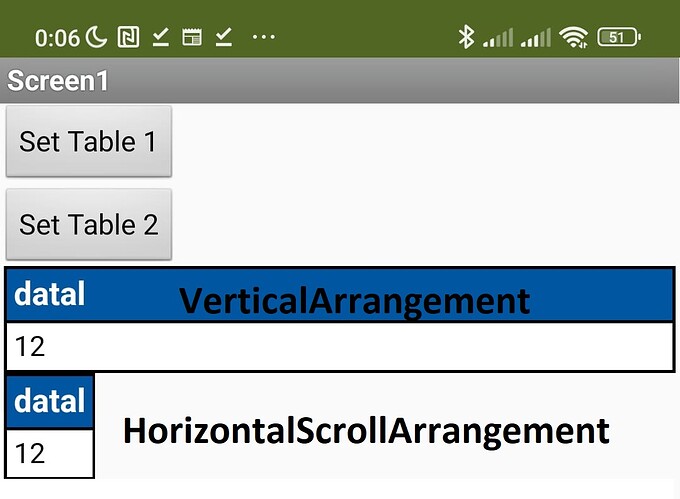
Something like this:
or:
I tested with VerticalScrollArrangement in VerticalScrollArrangement , the sub VSA not working. same behaviour like here.
So the only solutions here (I can think of) is
- to set your table container height to automatic to show all data row on the screen.
or 2. make screen not scrollable, and adjust your table's height dynamicly.(i.e. if you want to check table 1, set it's height at ~60%)
Using the HorizontalScrollArrangement (table) inside a VerticalScrollArrangement (container) works fine for scrolling. is it possible to StretchToFit in some way? a new extension version is needed?
I am not sure it does.... can you provide an example aia project of this working ?
Use the latest version of the extension, and write your own css to fit the table to the width of the arrangement.
have you set the HSA width fill parent? basicly, the table will be 100% width of its container, unless you give other style.
Ok. Extension V6. Attached the aia file that can explain my problem.
1 table: HorizontalScrollArrangement - nice scroll right/left (long data)
2 table: VerticalArrangement - bad scroll right/left (long data)
3 table: HorizontalScrollArrangement - bad StretchToFit (short data)
4 table: VerticalArrangement - nice StretchToFit (short data)
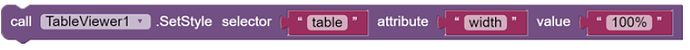
I tried to put this block to StretchToFit but it doesn't work on HorizontalScrollArrangement :
It works only in the VerticalArrangement. (if you change it on 50% the table fit half of the container correctly)
Aia file to test
Scroll and fit test.aia (28.6 KB)
thanks in advance
Another question:
I updated to V6 and ShowTable is back again.
I have problem to scroll to row and higlight becouse using ShowTable the table is reloaded to the first row
Same problem with previous versione as said on thip post:
I tried to ShowTable before scrolling by it doen't work
How to do that?
With V4 it work correctly
wait about 100-200ms after showtable, then scrollto.
I tested and table will NOT go back to first row after ShowTable
Seems you are hoping for a "one size fits all" approach. Tables with different behaviours and different content may required different css settings in order to display as you wish.
You might also want to use the width of the containing arrangement to set your table width in pixels.
Also see:
and it is still not possible to scroll a table vertically inside a container, inside a vertical scrolling arrangement.
it works better,
but i have the some problem on higlighting the selected row. it goes back to the first row.
If i use delay and scroll immidiatly, the seceted row becomes the first one, but for the final user is not too much frendly that the row selected under your finger moves up.
I apologize if I am too insistent
I checked your test aia. You are show several tables with only one extension. try use one extension for each table.
So i'm going to use V4 whitout ShowTable, where ScrollToRow and highlighting works fine for me.
just one question, why did you introduce the ShowTable again after two times you deprecated it?
good things come in threes !!! 
Tanks guys I love you!
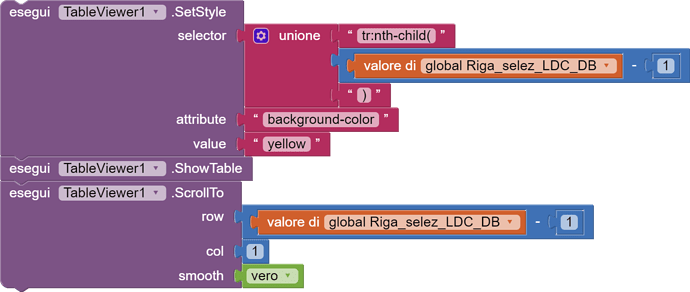
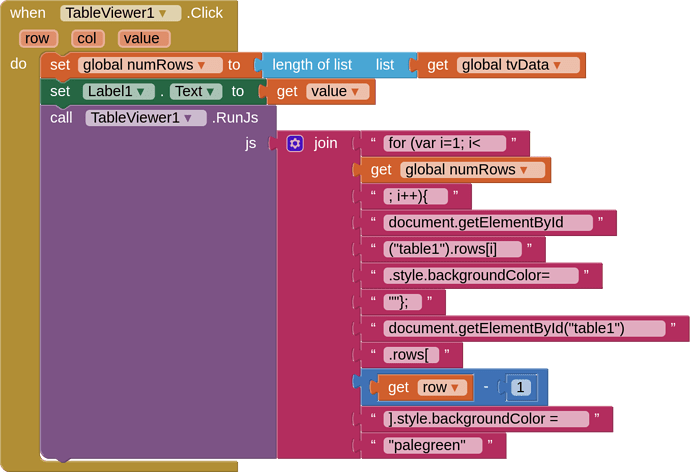
Ok if I understand correctly just change from this (V4):
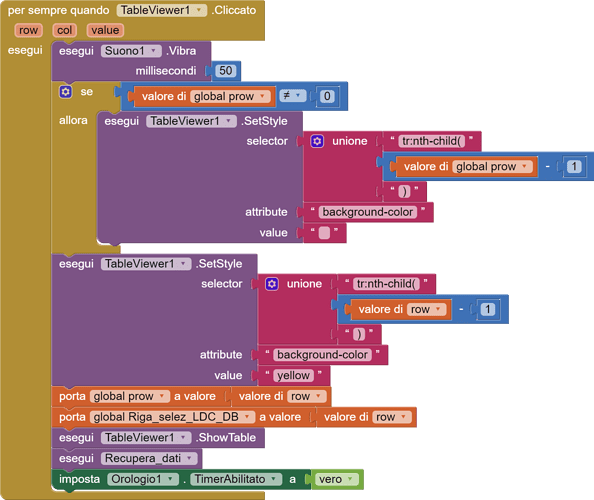
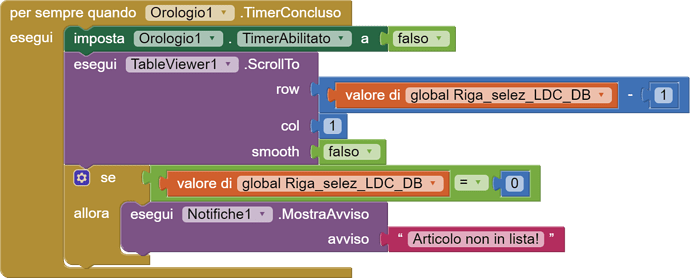
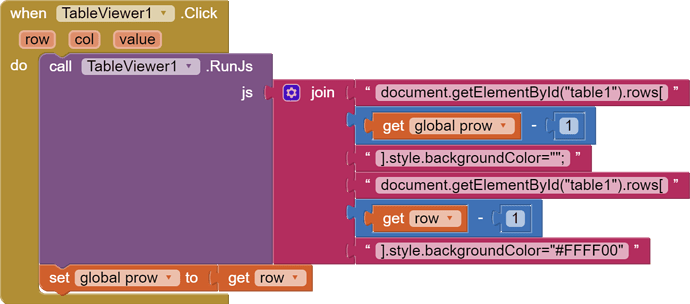
to this (V6):
And that's it!
(I think the for cycle is unnecessary, my table has up to 1000 rows and it may lag?)
Anyway thanks for your time! All problem solved!
I hope many will benefit from it
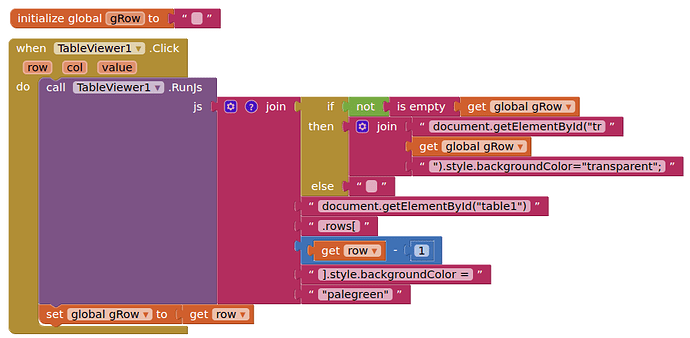
Without the first part, you can end up with many selected/highlighted rows on your table.
You could add to the javascript/blocks, to capture the last selected row, and just clear the background for that.