also possible but then he has ONE line in the table, right?
Thank you for all the feed back
The problem with using TinyDB is the information changes quite often, I have tried doing the Tag > Match 1 > (Insert Information here) but I haven't been able to wrap my head on how to properly do it. So I have been thinking about adding TinyBD per match and just changing the Namespace.
Would be much easier if once the app loads it adds the top row (<-- I have it like this now) and as the game progresses it just adds the next row and so forth.
I also have 5 different ones.
Any of then can go up to 25 row if not more while the others can go to only 3 rows.
So after each round it adds a row with the stats of both players
Any suggestions would be greatly appreciated
Hello
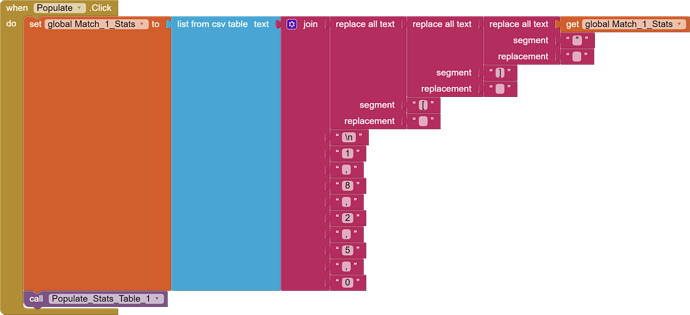
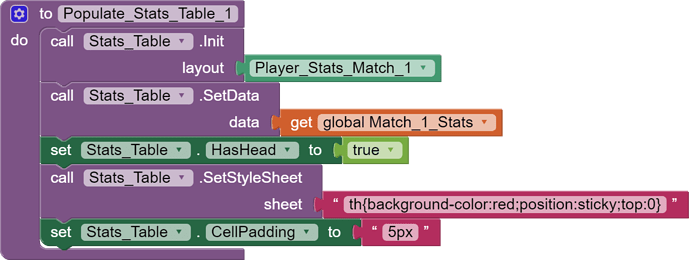
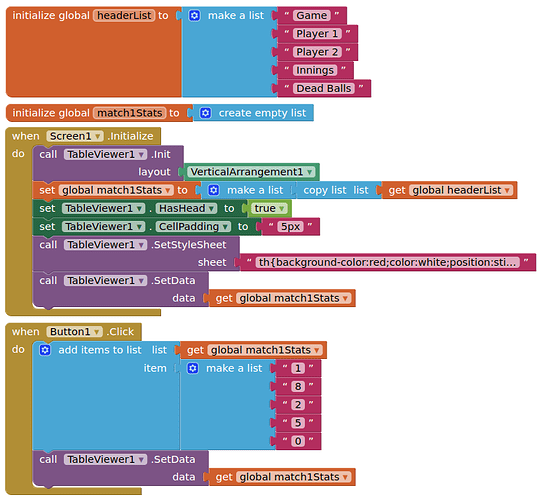
Ok so maybe someone can take a look at this and tell me what I am missing.
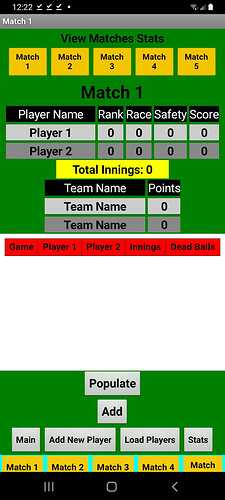
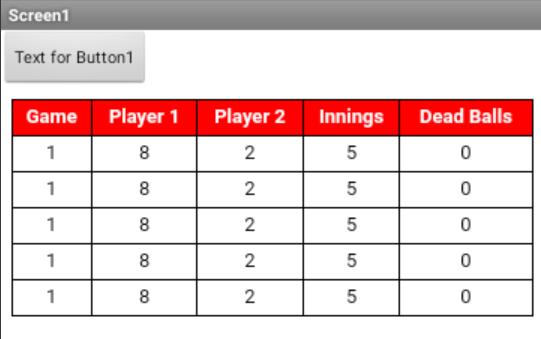
So when I open the app it opens fine the table is white so it looks strange with a white background
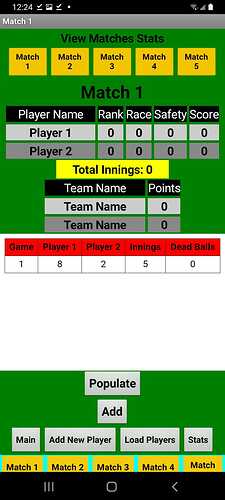
I click populate to test and it loads on the second row (Perfect)
I click populate again to keep testing and it loaded on the top row.
Thank you
Why not just work with AI2 lists instead of all that extra work with csv format handling?
Hello
AI2?
Hmmm this was flagged as spam LOL
Hello
Thank you
You are a genius this is what I have been tiring to do.
I for some reason thought when you do make a list it would delete the current list and make a new one.
I wish this would come as easy to me LOL
Thank you
V6 UPDATE
- SetStyleSheet now can accept url to an external css file.
- add SetClass block, which can set class to a tag or id selector
- add ClearStyle block, which can clear all styles, including the native basic style(table border)
- bring back ShowTable. since this will greatly enhance the performance of the extension.
- add RunJs function and AfterRunJs event.
OK, please download again.
In fact this can be done by use ClearStyle and SetData(empty list).
Thanks, now it works
Frank
Some examples of how to use css classes with Tableviewer. You can apply a class to the inner text, the cell, the row, the column or the entire table.
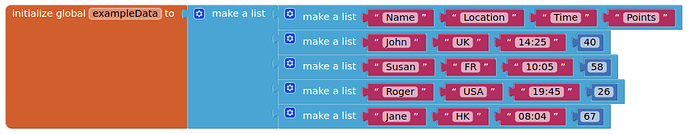
I used this data for the examples:
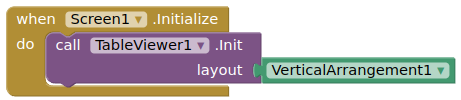
and a vertical arrangement was initialised

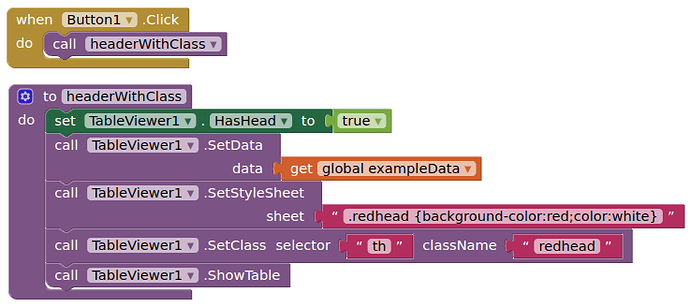
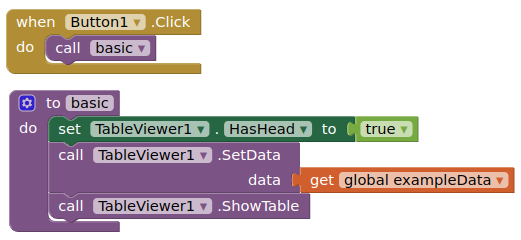
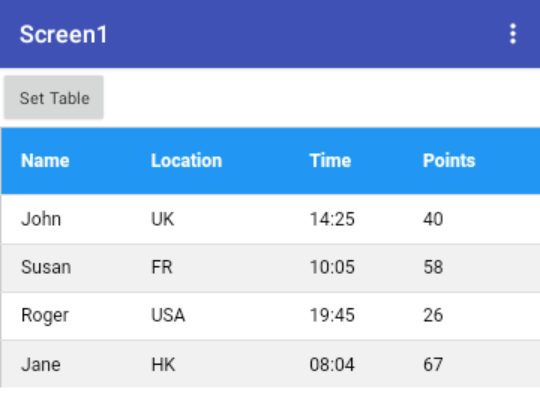
Here is the basic table with a header


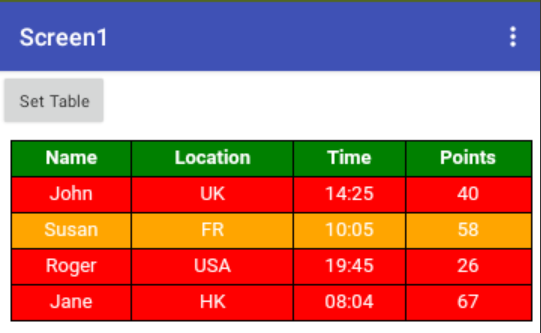
Now I set a class to make the header background red and text white

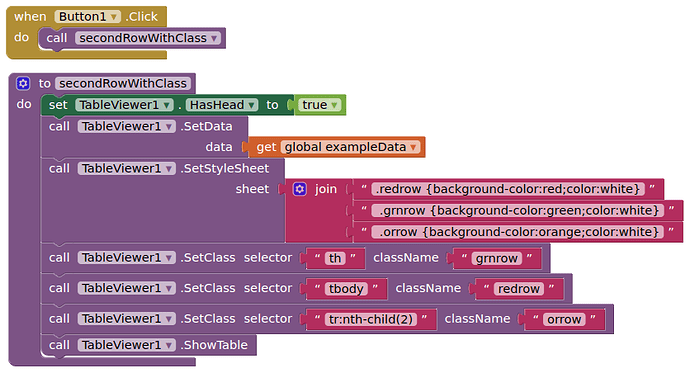
Now I set three classes, one to the header, one to the table body, and one to the second row of the data

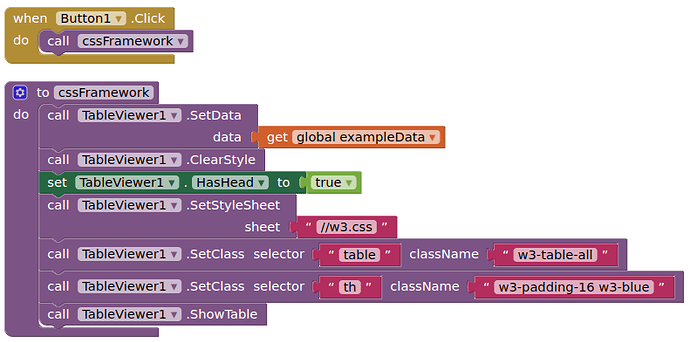
Finally, I use a css framework style file. This is loaded locally from the assets, but I could use a url from the internet. In this instance I have used the W3.css framework, which provides several classes for table display.

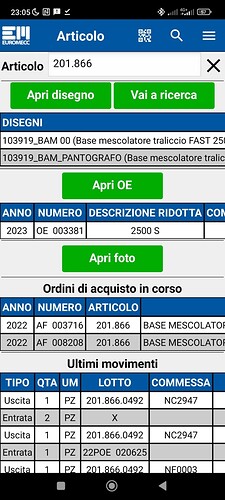
Hi @Kevinkun. I'm having some trouble with scrolling left and right when the vertical arrangement (my table) is inside a VerticalScrollArrangement. when I scroll right on the table it freezes because I enable scroll up or down of the VerticalScrollArrangement. there is some setting to put to block the scroll of the VerticalScrollArrangement while that of the table is active. see example
TVTemplate.aia (20.1 KB)
Set the width (pixels/percentage) of the arrangements containing the tableviews. This should allow you to scroll right and left.
Not sure it is possible to have a scrolling tableview inside a scrolling vertical arrangement (too much scrolling going on! - I have tested various alternatives without success) You may need to display the table in full, find the height setting that does that for you.
This worked fine with @ken's tableview.
If i start scrolling on table right or left, even if i try to go up it just keeps going left and right. When I release my finger and press again I can scroll up and down but i can't scroll the table left and right. it's perfect
OK i solved by myself. I had to use HorizontalScrollArrangement inside the VerticalScrollArrangement.
No need to use scroll arrangement. If the width /height of the table is bigger than the container, the table will be scrollable automaticly.
Sorry, i tryed to set the table width on 100% and the VerticalScrollArrangement container to 99%. but it does't work for me. olso the container as to be 100% to be full screen.
Using the HorizontalScrollArrangement woks fine on scroll but in this case the table don't fit the screen. is there some code to StretchToFit?
thanks in advance
I tested your aia, and change the verticalScrollArrangement to verticalArrangement, and it working good (scrool vertcially and horizontally).
So do not use a scroll arrangement. The tableViewer will scroll automaticly.
and there is a newer version of this extension, you can update to it.