@rkuba
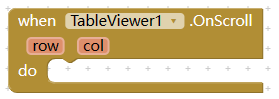
V5 is available, OnScroll event is added.

this will return the top-left cell's row and col. The cell need to be totally in the view.
@Kevinkun : I use in my project the same tableviewer in the same layout. At first, the table gets loaded at app startup with ~50 lines and displayed perfectly. Then, after a click on a button, the data is much less, but as I said, i pass that data into the same tableviewer in the same layout. BUT the room that is reserved on the screen for the table is then still the same as when the app loads. So reducing the amount of lines does not lead to a smaller hight of the layout. I do make a new INIT at button.click, but does not change the above behaviour.
Can you please explain how I can achieve that? Is INIT not the right step to do so? Thank you!
KR, Oli
Use the ClearTable block? You should not need to init again.
I have replicated what you reported, only if you set the container's height as automatic.
Maybe I can add a runjs function, you can get the height of the table by js, then adjust the container's height if needed.
Hi guys (@TIMAI2 and @Kevinkun).
ClearTable sounded like a good idea, but it did not help unfortunately.
Yes, my container (an vertical arrangement) is set to height=automatic.
After reducing the amount to rows to be displayed, space is not adjusted to the new height.
But I would not see any other alternative than height=automatic.
And to display the table in a VA is also correct, right?
ClearTable doesn't change anything, but using .Init layout fixes it for me....
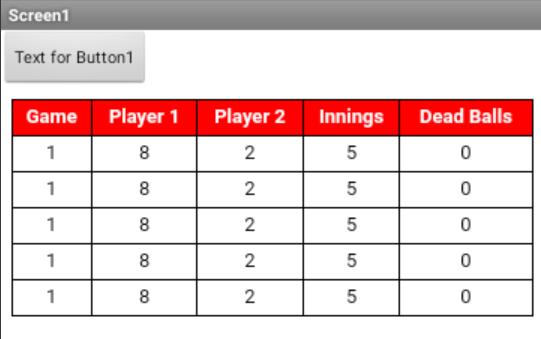
made a video, first run through is without init, second run through with init.

You are right! Works for my now also with .Init.
Previously, I tried to make the init somewhere else in my loop and there it did not work strangly.
But now it is fine, even with height=automatic.
Thanks!
Hello
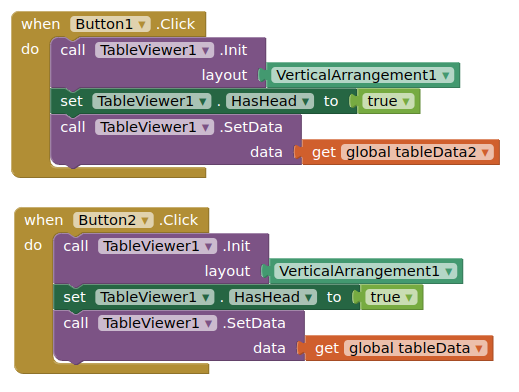
How do you add to the tableview?
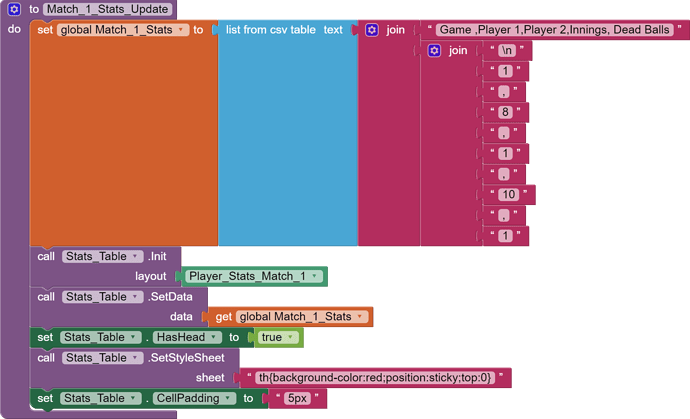
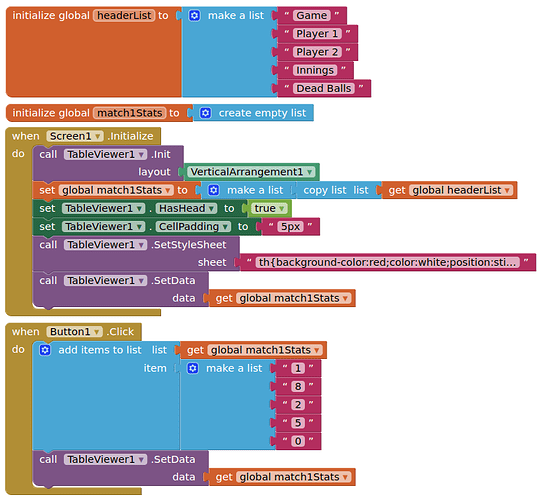
This is an example of what I have been trying.
This work

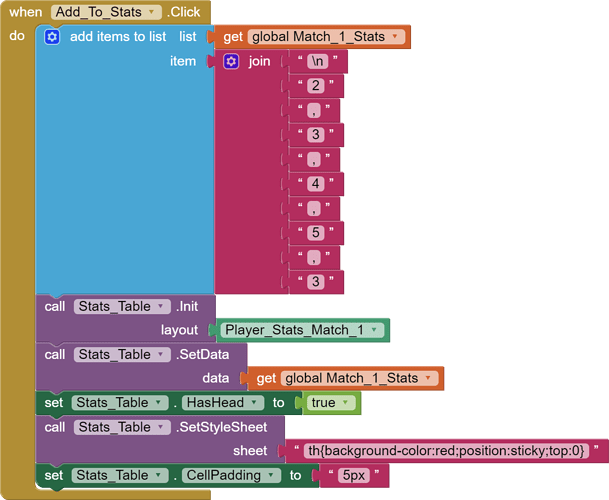
This is what I have a problem with will not add the next row.
Thank you
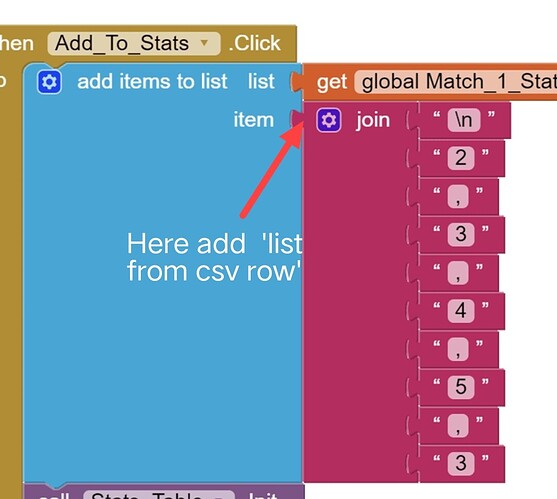
item of the match_a_stat should be a list .now you add a string to it.
Hello
You mind showing an example? I am not understanding
Thank you
I think your misunderstanding is that you want to use "list" like a database or like a table, but a list only can hold 1 set of values, comma-seperated. One "row" basically.
I think, you should start using a database like TinyDB to store your entries.
Then loop over that database to read those entries and move them to the Tableviewer.
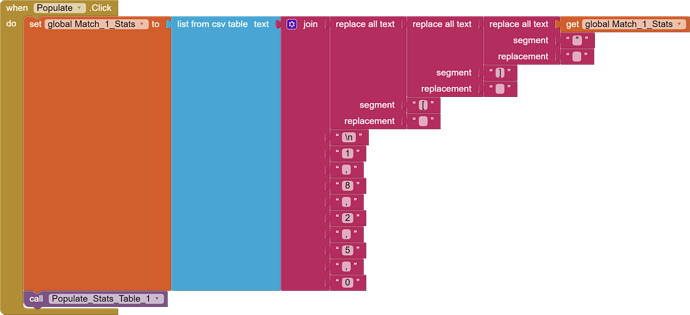
remove \n from the Join block.
also possible but then he has ONE line in the table, right?
Thank you for all the feed back
The problem with using TinyDB is the information changes quite often, I have tried doing the Tag > Match 1 > (Insert Information here) but I haven't been able to wrap my head on how to properly do it. So I have been thinking about adding TinyBD per match and just changing the Namespace.
Would be much easier if once the app loads it adds the top row (<-- I have it like this now) and as the game progresses it just adds the next row and so forth.
I also have 5 different ones.
Any of then can go up to 25 row if not more while the others can go to only 3 rows.
So after each round it adds a row with the stats of both players
Any suggestions would be greatly appreciated
Hello
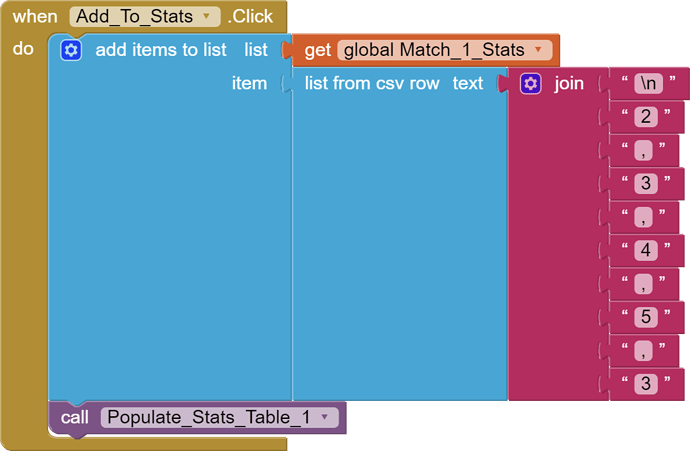
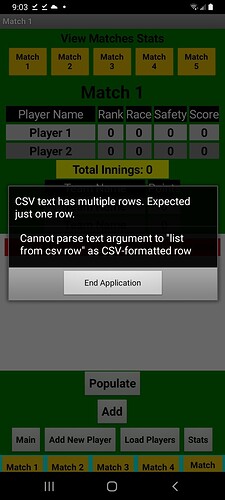
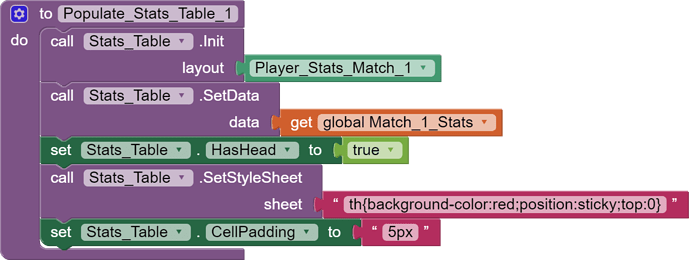
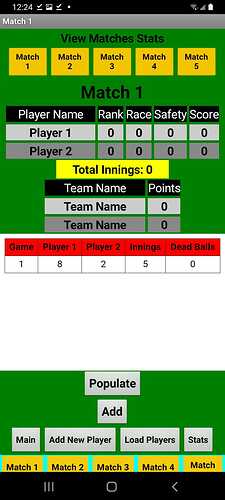
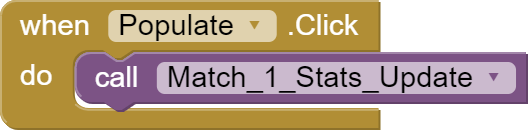
Ok so maybe someone can take a look at this and tell me what I am missing.
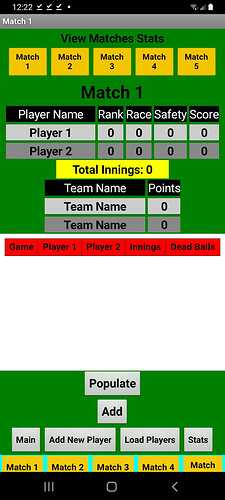
So when I open the app it opens fine the table is white so it looks strange with a white background
I click populate to test and it loads on the second row (Perfect)
I click populate again to keep testing and it loaded on the top row.
Thank you
Why not just work with AI2 lists instead of all that extra work with csv format handling?
Hello
AI2?
Hmmm this was flagged as spam LOL