
A post was merged into an existing topic: Hey Everyone I need your help (get and show base64 images on Firebase)
A post was merged into an existing topic: Hey Everyone I need your help (get and show base64 images on Firebase)
how to get the data of the check items? like get the image the title or the description?
See here:
I bothered to read the topic.
Once I change the background color using the set background color block, if i try to change the color again, it won't change the color of items that had already changed their color once, so for example if i create a item and then change the background color to red, the background will be red, but if i try to change (to blue for example) again it won't change this time.
Anyone know why, or if there's a workaround?
I can confirm that behaviour, testing with V3 in companion 2.73au
A partial workaround is to clear the list, then reload it with a different colour, I say partial because when I try this the first list item is of the previous colour, I have to clear and load again to fix this.
Can you tell me how u made that workaround?
when i clear the list and change the colour it still wont change
I will look into this.
V4. Updated:
-
Issue with background color and other properties not updating after creating the list has been fixed, however some other properties such as image side, scrollbar properties will not update after creating the list, so these has to be set before creating list or can be updated after clearing the list and creating again.
-
Added a new function IsChecked to check if checkbox is checked for selected list item.
Latest aix updated in first post.
working perfectly now,
Very good extension btw
Thank you for your nice extension,
In my project, each images loading from a url, in the first time loading, image of each item is ok. but when I add more items to the list view, the place of images changing in wrong item, and it changes again and again, please watch the below video:
I have more than 1000 items in my list and at first I add 8 Items to list view, next when listviews reaches bottom, it adds 2 more items and this continuing till end of the list.
I will be grateful to hear your advice.
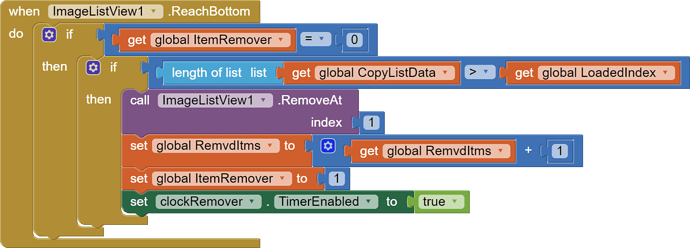
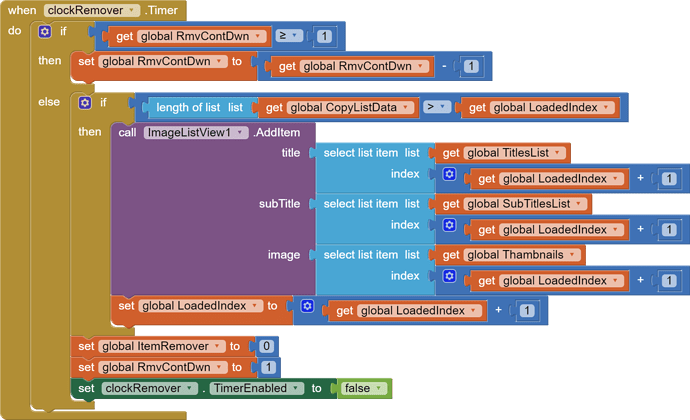
These are My related Blocks:
Your logic seems incorrect.
I have below logic in one of my app, which works perfectly.
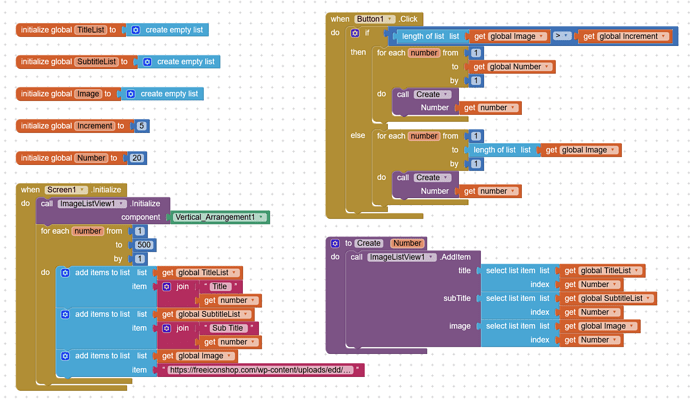
First you have to prepare the lists and initialize the list view on screen initialize.
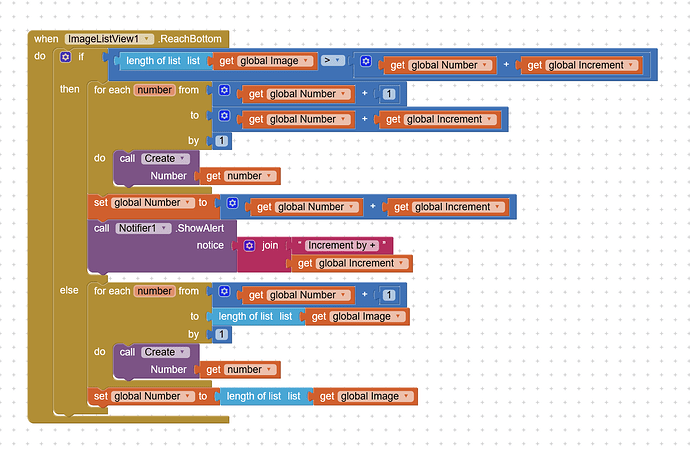
On Button1 Click I am first creating list with 20 Items, you can change the value of Number variable. Increment value for increasing the list items.
Rest will do the logic. On list view reaching bottom, it increments the list items by set value of increment variable.
AIA: ImageListViewIncrement.aia (163.0 KB)
Thanks for your consideration and time.
indeed my problem is not adding or removing items from the list. the issue is that the images which loading from deferent urls are not fixing in their place. in your given AIA all images comes from 1 url and that is ok. when I use specific url for each image and when scroll down to add more the problem occurs. I want to mention that my data comes from a google sheet and I want to show them as a list in the app.
Please check the below .AIA.
Loading_image_from_Url_in_imagListView1.aia (618.5 KB)
You just have to prepare the 3 lists title, subtitle and image in correct sequence after getting them from your source.
Just for example i used one image for all items as I can't prepare a long list.
Above blocks will fetch the data in sequence based in their indices, so it will not alter the image neither title or subtitles.
So first get all 3 lists and check if sequence is correct.
can you please check the AIA I sent,
I did as you said. the lists of titles, Subtitles and images are ok, the problem is that I cant load all items in one time because that is a long list and the app crash. when I add items part by part first loading is ok, when I add one more, the new image does not placing in the position. new images come from above items which loaded before, you can watch in video I sent in the first post.
Consider breaking your large list up in to categories/sub categories, select a category from another list and load just those items. Who will scroll 1000 items? You could still provide a search function for the entire list, and return a listview of those items.
Appreciate your advice @TIMAI2
of course the list divided in parts, when user open the screen, only 8 Items from the list adding to list view, when the user scroll down and reach bottom of the list view, it add one more and it continues while the user scroll down, it is because the image loading from the url, if I add more than 1, the app stacks, the process is doing well Titles and subtitles in list view is ok, but only issue is with the image which they are not fixing in their self place while user scroll down, you can watch on video I post before and AIA.
Look at how most websites do it.
A list of categories to select from
Pages (individual listviews) of items in that category
No big long lists