5.- Stress test this extension. Finding probability using the Normal Distribution.
p51f_runJs_Normal.aia (11.3 KB)
We are going to find the probability of a normal distribution using this extension. Comparison with block code.
We will follow this video:
https://www.youtube.com/watch?v=Rionve04Dvs
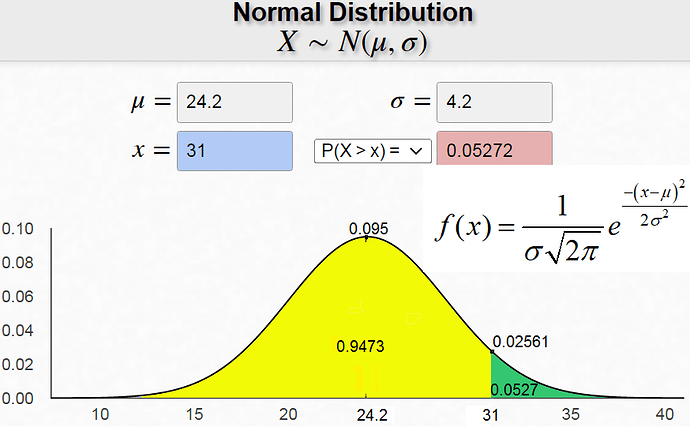
Scores are normally distributed.
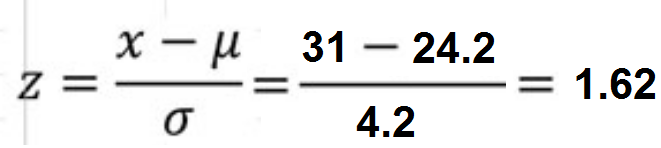
mean = 24.2
Standard Deviation (SD) (delta) = 4.2
What is probability that a student scores greater than 31?
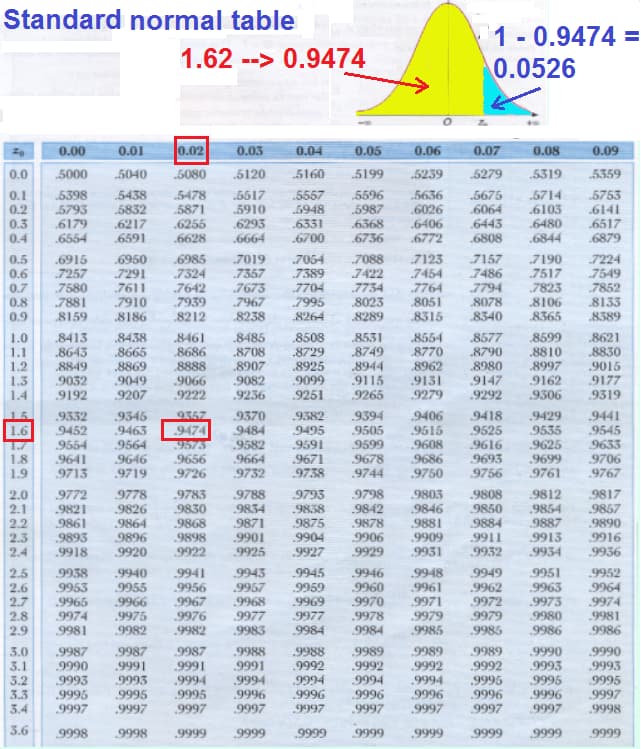
Use the Standard normal table.
Sol: the green area has a value of 0.0527, that is the probability.
Process:
a) To convert from a normally distributed x value to a z-score, we use the following formula:

b) Now we consult the Standard normal table.
OOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOOO
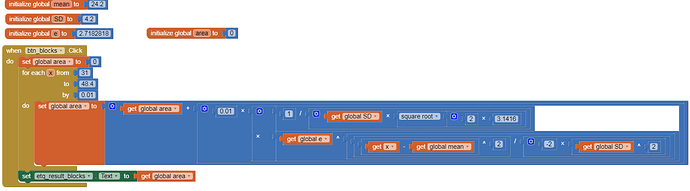
- With Blocks.
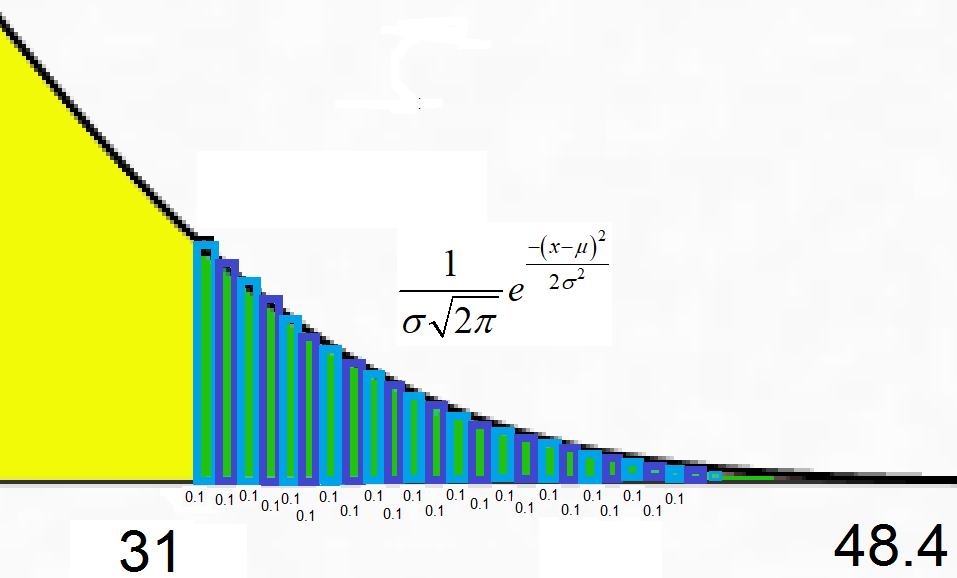
- Now we are going to calculate the area of the green zone by another method.
We will create small rectangles with a base of 0.1 and a height indicated by the function.
- We will add the area of all those rectangles.
Through a "for" loop we are cumulatively adding the small rectangles (I have used a base rectangle of 0.01)
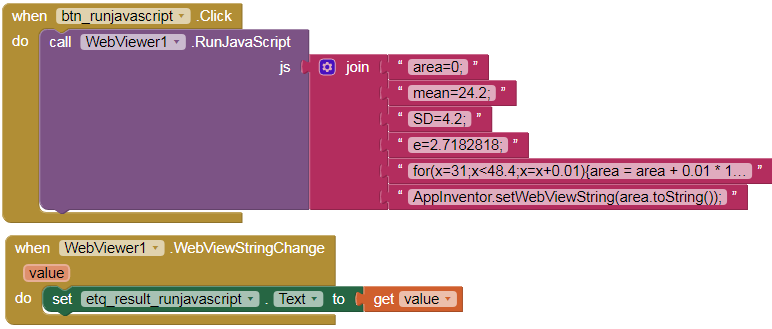
- With RunJavaScript of WebView component.
area=0;
mean=24.2;
SD=4.2;
e=2.7182818;
for(x=31;x<48.4;x=x+0.01){area = area + 0.01 * 1/(SD*Math.sqrt(2*3.1416))*Math.pow(e,Math.pow(x-mean,2)/(-2*Math.pow(SD,2)))};
AppInventor.setWebViewString(area.toString());
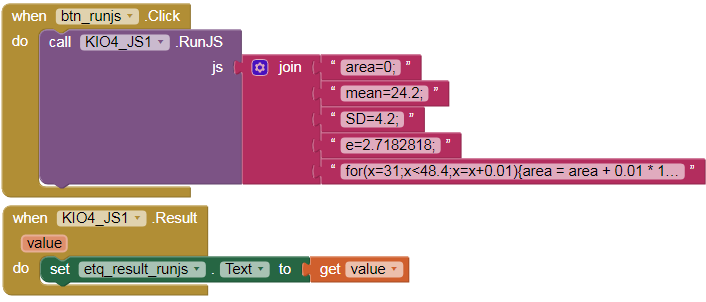
- With extension.
area=0;
mean=24.2;
SD=4.2;
e=2.7182818;
for(x=31;x<48.4;x=x+0.01){area = area + 0.01 * 1/(SD*sqrt(2*3.1416))*pow(e,pow(x-mean,2)/(-2*pow(SD,2)))};
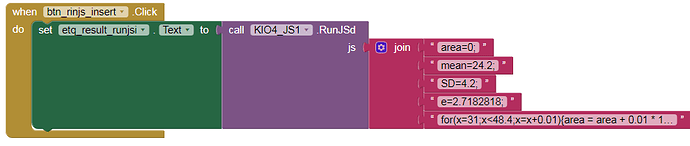
- With extension. Insert block.
(It needs double click)
area=0;
mean=24.2;
SD=4.2;
e=2.7182818;
for(x=31;x<48.4;x=x+0.01){area = area + 0.01 * 1/(SD*sqrt(2*3.1416))*pow(e,pow(x-mean,2)/(-2*pow(SD,2)))};
Conclusion.
With blocks you get the slowest result. With JavaScript it is faster.
Even using a rectangle base of 0.0001, good speed is achieved in the result.
for(x=31;x<48.4;x=x+0.0001){area = area + 0.0001 *.....
With the insert block it is necessary to press the button twice.
You can get more accurate results by changing the base of the rectangles to 0.0001
- Another procedure would be to calculate the integral of the normal distribution, but the formula obtained is even more complicated.