1.- Examples.
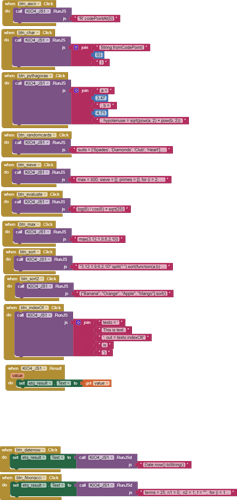
1.- Get ASCII of 'R'.
'R'.codePointAt(0)
2.- Get char 83.
String.fromCodePoint(83)
3.- Obtain the hypotenuse using the Pythagorean theorem.
a = 3.47;
b = 4.71;
hypotenuse = sqrt(pow(a, 2) + pow(b, 2))
4.- Get 5 random cards.
from: JavaScript Program to Shuffle Deck of Cards
suits = ['Spades', 'Diamonds', 'Club', 'Heart'];
const values = ['Ace', '2', '3', '4', '5', '6', '7', '8', '9', '10', 'Jack', 'Queen','King', ];
deck = [];
for (let i = 0; i < suits.length; i++) {for (x = 0; x < values.length; x++) {card = { Value: values[x], Suit: suits[i] }; deck.push(card); } }
for (let i = deck.length - 1; i > 0; i--) { j = floor(random() * i);
temp = deck[i];
deck[i] = deck[j];
deck[j] = temp; }
out = '';
for (let i = 0; i < 5; i++) {out = out + `${deck[i].Value} of ${deck[i].Suit},`; };
5.- Sieve of Eratosthenes (800).
max = 800;
sieve = [];
primes = [];
for (i = 2; i <= max; ++i) {
if (!sieve[i]) {
primes.push(i);
for (j = i << 1; j <= max; j += i) {
sieve[j] = true;}
}
}
primes.toString();
6.- Evaluate expression log(6) / cos(6) + sqrt(25)
log(6) / cos(6) + sqrt(25)
7.- Get max(3,12,1,9,6,2,10).
max(3,12,1,9,6,2,10)
8.-Sort "3,12,1,9,6,2,10".
"3,12,1,9,6,2,10".split(",").sort(function(a,b) { return b - a; }).toString()
9.- ["Banana", "Orange", "Apple", "Mango"].sort().
["Banana", "Orange", "Apple", "Mango"].sort()
10.- indexOf.
texto = 'This is text';
out = texto.indexOf('is');
11.- Date.now.
Date.now().toString()
12.- Fibonacci Series (25 terms).
https://en.wikipedia.org/wiki/Fibonacci_number
terms = 25;
n1 = 0;
n2 = 1;
f = "";
for (i = 1; i <= terms; i++) {
f = f + n1.toString() + "-";
next = n1 + n2;
n1 = n2;
n2 = next;
}
resultado = f;