Hello friends,
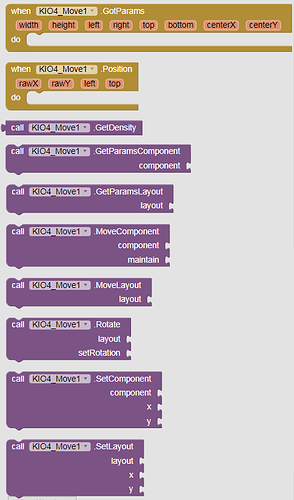
with this extension we can Drag, Rotate and Set a Layout on the Screen.
You can download the com.KIO4_Move.aix extension from:http://kio4.com/appinventor/294L_extension_mover_layout.htm
Important, the Screen must not have the Scrollable Property checked.
15 Likes
Anke
March 16, 2022, 11:33am
3
APK crashes (even without using any block).
1 Like
Hello it seems nice but can you add a pinch to zoom any view like if we want to zoom on horizontal arrangement
this will help in any video zoom in and out
TIMAI2
March 16, 2022, 2:15pm
9
Not yet....was going to say only testing in companion...
TIMAI2
March 16, 2022, 2:21pm
10
mmmm..nasty, doesn't even want to open when compiled ?
1 Like
Anke
March 16, 2022, 2:30pm
12
It crashes also on Niotron and older AI2Offline versions with the APK.@Juan_Antonio might know the cause.
Anke
March 18, 2022, 6:37am
14
1 Like
TIMAI2
March 18, 2022, 9:22am
15
APK also tested working fine here too
Anke:
Where was the problem?
In the code I had set it to only work in emulation.
3 Likes
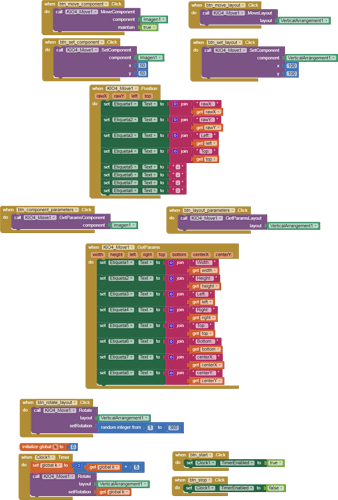
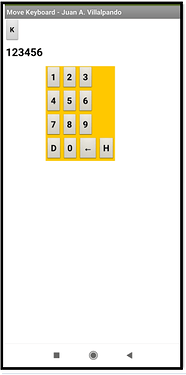
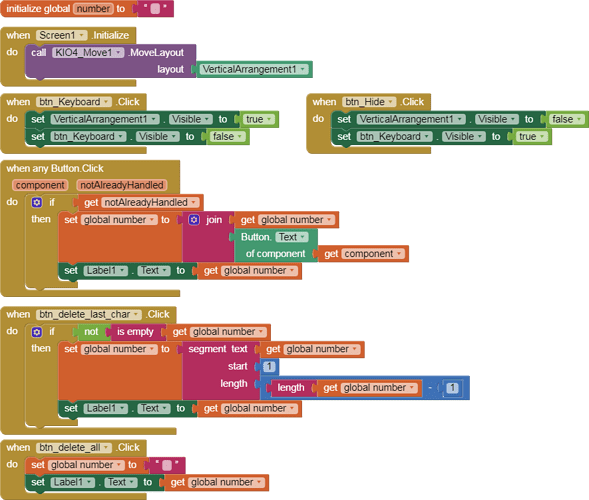
2.- Example. Move keyboard.
MoveKeyboard.aia (11.9 KB)
When you drag the orange area, the keyboard moves.
VerticalArrangement1 is hidden in the Design.
K: Show keyboard.
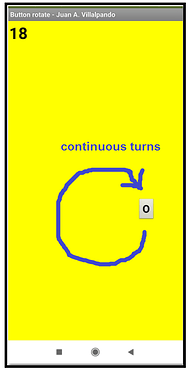
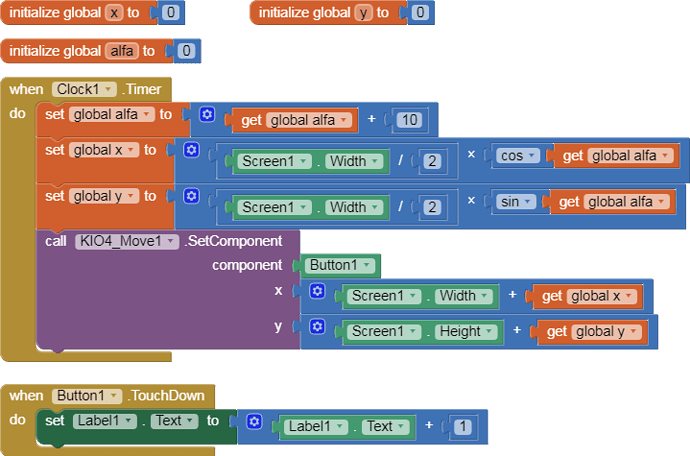
3.- Example. A button rotates continuously.
Button_Rotate.aia (11.3 KB)
Button1 rotates continuously.
When TouchDown, the value of Label1 is increased
2 Likes
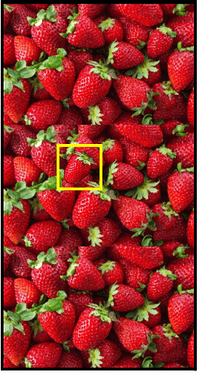
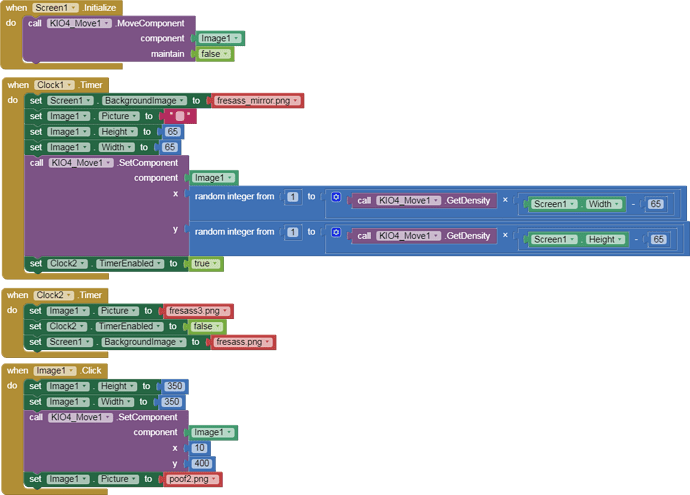
4.- Example. An image randomly changes its position every 4 seconds.
p194L_MoveRandom_i.aia (1.2 MB)
The strawberry image randomly changes its position every 4 seconds.
Note: this is just a teaching example, you can create the same effect using Canvas.
1 Like
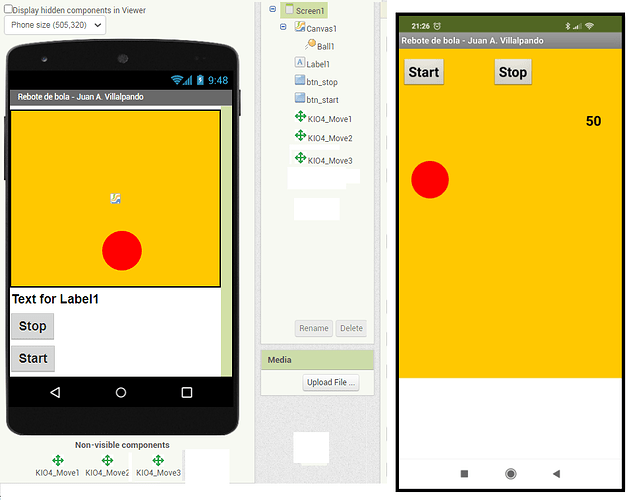
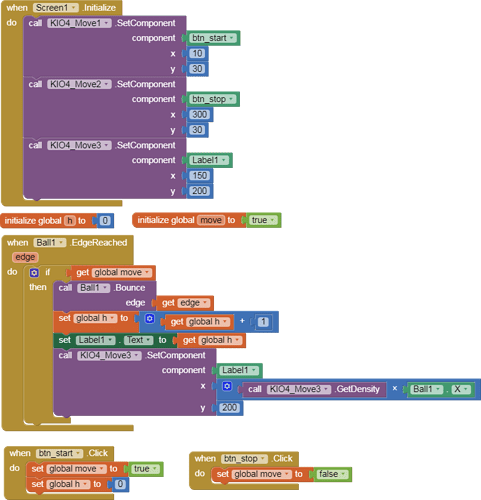
5.- Example. Create Buttons and Label in Canvas.
p194L_MoveCanvas.aia (12.2 KB)
In Designer we put two Buttons and a Label below the Canvas.
When the screen is initialized those elements will be placed in the established place within the Canvas.
2 Likes