Hi Everyone,
Is there any way to add any UI object or a simple label inside a canvas object and position it as i want inside it ?
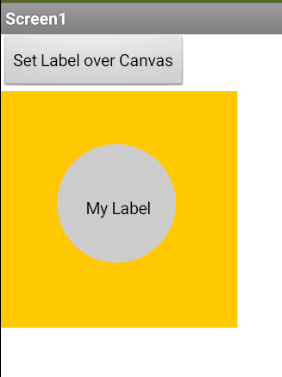
screenshot of the problem i'm facing
Hi Everyone,
Is there any way to add any UI object or a simple label inside a canvas object and position it as i want inside it ?
screenshot of the problem i'm facing
There are several extensions that can handle the placement of components.
Search here:
What's the problem with just doing this?
How can you insert a label inside a canvas , it's only limited to [ spirite = transparent image / ball ]
See this aia project. It uses @Juan_Antonio 's Move extension.
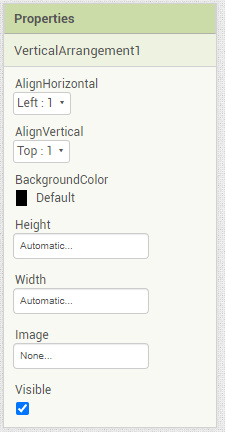
The Vertical arrangement and Label within it must be loaded after the canvas
labelOverCanvas.aia (10.6 KB)

I will check that actually i tried few positioning extension most of them works at the same screen not on the canvas i also changed the z-index settings and same problem , thank you so much i'll check your example i guess it's the solution , i checked @Juan_Antonio example i guess this one and build it as it but it kept crashing on startup [ like in loophole ] (p194L_mover_layout.aia)
maybe it's the wrong aia for what i'm looking for.
Thank you so much & for @Juan_Antonio i'll give it a try and i meant for label just as simple UI control but it's important because you can change it with fonts extension to any other symbol which makes it more like smaller size crystal clear image.
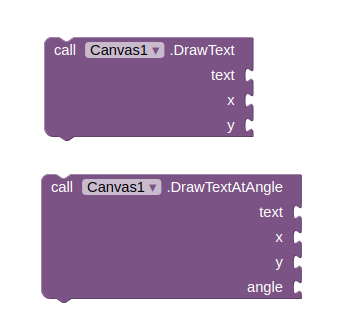
The canvas has also these blocks to print text on the canvas.

but drawing text isn't considered as label or as UI component , so let's say no further manipulation can be done to it
like font type or bold , italic ... etc
I tried it on emulator + my phone , but same issue , it crash and exit fast on first run like it open the screen super fast then exit application
android version is 8 on my phone + on emulator is 4.4
on AI2 Companion Emulator , the app ran but crashed with an error upon button click as screenshot below
Probably won't work on the AI2 Emulator....
Tested working with companion 2.62u on Android versions 7,8.1,10,&12
Must be an issue at your end ?
I will try to build the aia using app inventor online version not the offline probably my offline version is outdated.
update : same issue again it crashes super fast before even the app running and closes , i even build it via the online Ai2 environment.
apk size :3.33 mb
your solution is good but i mean as UI component a label for example not letterly a text string
Just because of this?
no for sure these are minor reasons , in short so far a label is fair enough for me but sure if you can let it add all the UI components like a [ button , textbox , label ... ] these i guess are the most important and vital UI components.
Why not just set an arrangement's background to the image, and then put all of the components inside?

Generally, it is not a good idea to put buttons on a canvas. Why would you have animation happening at the background of the components?
a sample that is easily can be accomplished with canvas + labels + font , but in any other way it will be super hard.
i know i can use sprites instead of labels but the app size will be much big than simple font which doesn't take 400 kb at maximum , instead of more than 20 images which at least it will take 900 kb or 1000 kb.