Hi,
in a old project in classic ASP I managed to make a circular area on a map.
Unfortunately I lost the code.
Now I ask to you: someone know how to do this with Map block of AI?
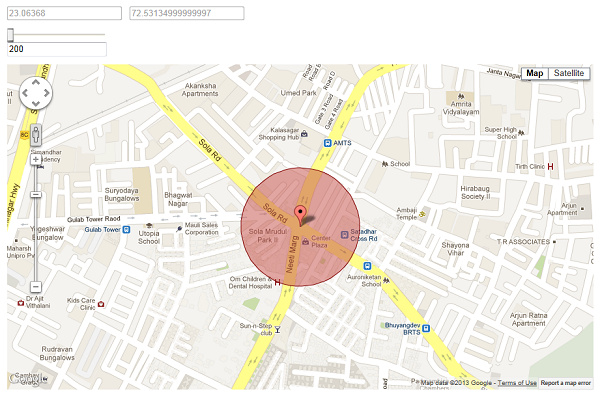
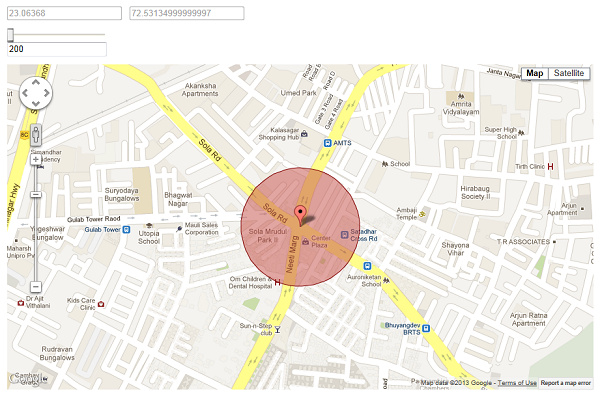
For example:

Thanks
Hi,
in a old project in classic ASP I managed to make a circular area on a map.
Unfortunately I lost the code.
Now I ask to you: someone know how to do this with Map block of AI?
For example:

Thanks
It depends:
When you drew a circle using App Inventor Classic (or was this using ASP), you were probably drawing on a Google Static Map. If you will on a Google Static Map, try the advice here https://stackoverflow.com/questions/36506668/google-static-map-draw-a-circle and provide appropriate App Inventor Blocks.
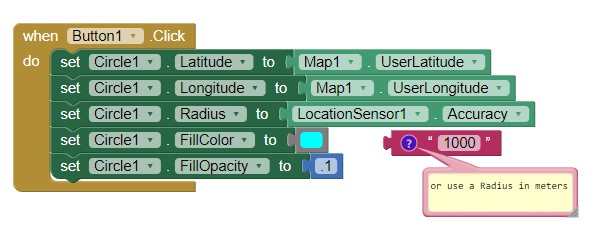
If you are drawing on an OpenStreetMap tile use Circle along with the Map component. This is the simple way to draw a circle using the MIT Map component. You could use Blocks like these
 to draw the circle around your present gps location showing either Accuracy or a 1 km radius circle.
to draw the circle around your present gps location showing either Accuracy or a 1 km radius circle.
Yes, I'm using a static Map.
But on Map block in AI there's not a circle method.
I'm wrong?
A Google Static map using Google Map tiles? There is no component that can manipulate a Google Map in App Inventor Luca. You are not wrong; App Inventor uses a WebViewer to instantiate a Google map. App Inventor 2 developers have the basic api commands available ; see https://developers.google.com/maps/documentation/maps-static/overview and
I believe one of the third party builders (Thunkable??) has a control that probably does that.
App Inventor uses OpenStreetMap map tiles; it has a circle method. MIT chose not to implement a control to manipulate Google Maps. See * Map components to use the MIT Map components.
Hello. Maybe it is not a map object what i need. I need to show a map of Miami. I need to store in a table the coordinates (lat, long) of cities located inside Miami. The user will touch any where on the map and i need to highlight that city and show text with data about that city. I guess the background image will be of an actual map of the county and on touch i have to know what part of the picture i clicked on.
I have done this years ago in Classic ASP.
Maybe using lat and long is not the right approach. Maybe invisible predefined areas is a better idea.
Please help.
Thank you in advance,
biesys
Correct. You may either want to create Polygons to represent each 'city' or create a Map overlay using a FeatureCollection. See How to make a Map Overlay-Part I . Map Polygons are 'clickable' and can be used to either link to a Label or populate an MapInfobox.
Create Polygons for each of these areas on a Map Overlay
make the Polygons semitransparent and you are almost there. ![]()
A Map is ideal actually.
However, you could also use the above graphic (from Miami Neighborhoods | Greater Miami & Miami Beach) as the background to a Canvas and use the colors on the 'map' as hotspots. Here is a detailed discussion about how to recognize different background colors Button placement(How to use Canvas screen colors to create a Q&A Quiz
Thank you very much for the advise. Will test this afternoon both options.
Hotwire Hotels App has a nice map too. Not by region but by specific locations as in Hotel physical location. What they did which is an amazing tool is "draw" where you can draw a circle with your finger and the search returns Hotels located within the parameter of the circle. I want to try to replicate that as well.
Thank you again,
biesys