I assume each cell on the path will be a button, right?
Would it be possible to paint each cell with a different color? Even if the colors are alike to the eye, they can be different, by changing the R, G or B values by 1.
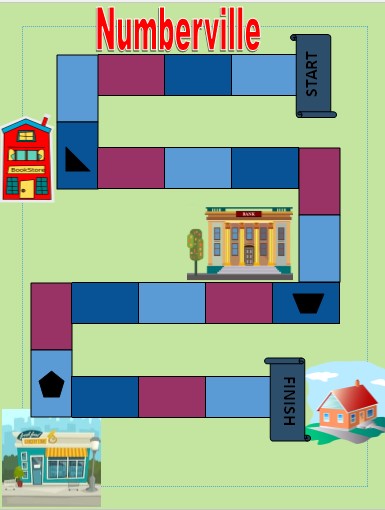
I used publisher to create the image, and made the board out of a complete retangle and added lines to separate the boxes. So I’m not sure if there is a way to change the color of the smaller boxes I created. I’m using the picture on a canvas right now, and adding image sprites to each box, which I plan to make invisible. Do you think that would be the easiest way to go about it?
It looks like I might need to make a new game board anyways. My intentions were for each square on the game to open a question. Now I’m running into the problem of having too many screens. Is there any way to add multiple questions to each screen, hide the questions not in use, and center the one that is?
Yes, set the Question Label.Visible to True or False as needed or if you need more than 1 label just add the Components to an Arrangement and set its Visible Property to True or False.
The problem with using sprites is almost the same as the problem you had before. It may look like they are placed in the right place in the designer screen but in your device it will be somewhere else.
You should be able to create polygons on top of your cells and fill those with unique colors, believe me it will be much easier than any other method.
The image is good, but my idea will work if the colors of each cell is unique. So you can identify which cell was touched by evaluating the color of the pixel touched. I see you have 19 cells so you will have to make 19 different colors, right? The geometric figures should also be identifiable if touched. If they are all black, then you will have to use a different way of finding out which one was touched.
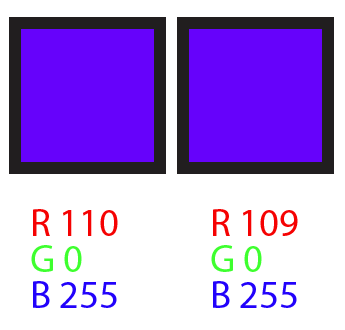
The colors doesn’t need to be very different, as example, you can have a cell with these colors, they looks exactly the same to the regular eye, but they are not:

Would the different colored cells help the sprites from moving when used on a different device?
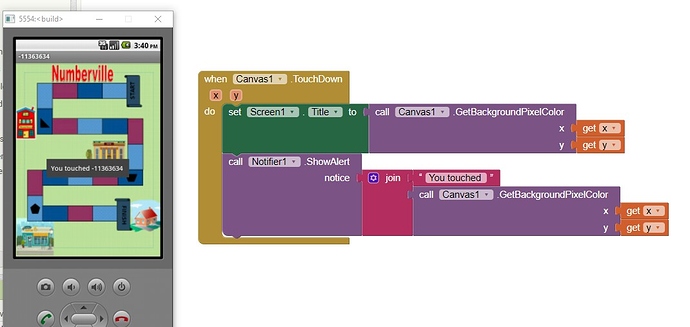
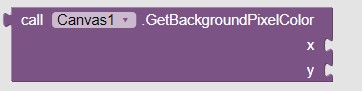
Italo's advice refers to a solution where you do not use sprites at all, only variations in the colors of the 'cells' . His method relies on selecting a particular color using the GetBackgroundPixelColor on a Canvas . Use this block to determine the color of the 'cell' chosen. If the choice matches a color you determine , do something with a conditional Block (If..then else if...)
 (i.e. something if color is R 110;G 0;B255 then do something else if color is R109 ..... then do something else
(i.e. something if color is R 110;G 0;B255 then do something else if color is R109 ..... then do something else
Perhaps like this
Another example using 'colors' is Redirecting to Google Groups
The only way to ensure the Canvas works perfectly using Sprites is to size the Canvas using pixel dimensions. (Not Automatic or other options) so the x and y of the sprite is always correct regardless of device screen size. Unfortunately your Canvas always uses fixed dimensions and will appear larger or smaller depending on the device it is used on.
Developers sometimes have good results using vertical and horizontal arrangements with a Canvas inside them to keep the sprite positions honest...Italo has said in a post he has done this and might have an example. This is significantly more complex to code.
hope this helps.
Steve got the idea exactly as I thought.
Now this I’m going to explain is in the case you want to use sprites for the cells, not for my initial idea.
I would create the background, then I determine how many cells I will need simultaneously on a single line.
In your case, it seems like you can have 5, or the space of 5 cells laid horizontally.
When the app initializes, make your cells sprites width = canvas width / 5.
Next make your cells sprites height = cell sprites width / 2, that will make the sprites height half of their width
making them look like the rectangles you need for the cells and they will look the same in any device.
After that you will have to create a procedure to place the cells in a path like you have in your game.
But knowing that every cell is 1/5 of the width of your canvas will make the positioning relatively easy.
You only need to increment x position of the cell = x position + cell sprite width.
It really sounds more complex than it is. May be I’m not good at describing it, 
I’ll try to make an example if I can find the time today. If not during the weekend.
But really, I would go with the colors method, you will work a lot less.
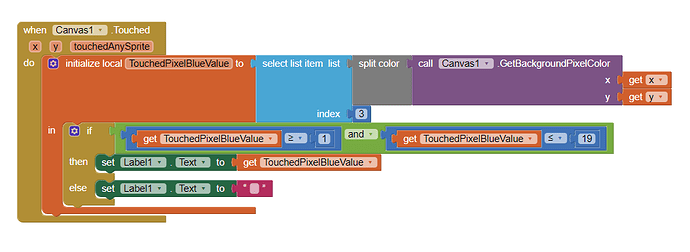
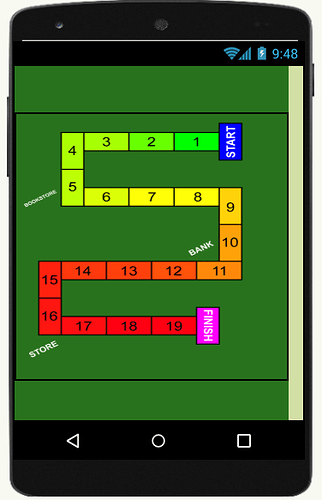
This is a sample of how to do it with colors, every cell has the blue value corresponding to its number, so when you touch a cell all you need to identify it is the blue value of its color.
Meghan_GameBoard.aia (34.5 KB)
I made a new file that looks similar to the last one I uploaded. These are the color combinations for each cell. Are you saying that every cell should have a distinct blue value?
You can do that if you want, but for simplicity, I only gave it different values to the R and G values.
Then the B values is a correlative number matching the cell number, like:
C1: R000 G255 B001
C2: R104 G205 B002
C3: R166 G255 B003
C4: R171 G255 B004
etc.
I chose the B value for no particular reason, it could be any of the three.
I changed the red values to have their own individual value. Do the colors have to correspond to the cell number?
Well, again, that’s up to you. You only need a system that will allow you to identify without any doubt which cell was touched. If this works for you, then it’s fine. If there’s no repetitions, then it should work.
So if I wanted each cell to go to a screen, that has two questions per screen, but only wanted one of the two questions to show each time, what would my blocks look like?
I hope that makes sense.
We want each cell to open a question to answer, and then return to the game board screen to click on the next cell and answer the next question, and so on.
How to make your app make decisions Chapter 18. Programming Your App to Make Decisions
On Screenwith2Questions.Initialize
If thisIsTrue then show questionA else then show questionB
Questions appear in a Label? so questionALabel.Visible = true if you want it visible, = false if you want to hide.
thisIsTrue is your criteria for displaying the appropriate question. Use a random block to select between them or use a value in a variable etc.
Try some blocks Megan and show us what you tried.
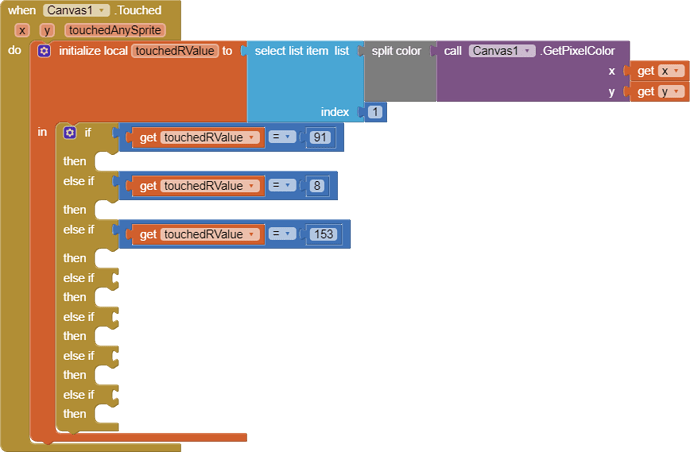
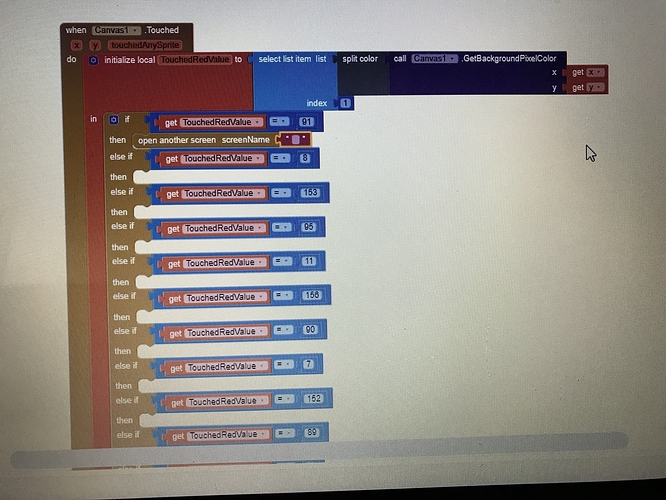
Where on the blocks shown, would I indicate which color value to add the if then command to?
This will give you a jumpstart to try your own code. You will need to keep filling these with all the cells values.
Try things and see how far you can go.