@TIMAI2 Can you help me in this?
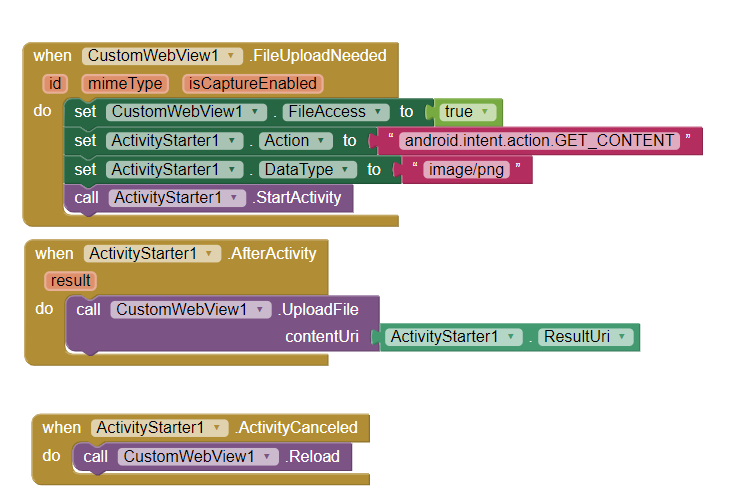
Use a method similar to this (in reverse)
(webviewer not required)
Give it a try:
Thank you for your inputs fellas! I really appreciate your help (:
I want to upload a png file into my website through webviewer. But the upload button is unclickable. However the browser is able to prompt file explorer. Also, I am using Bluestacks 5 to test. Is this normal?
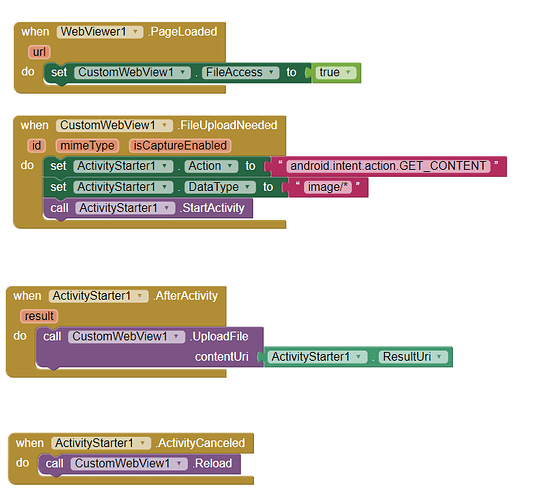
What if you set FileAccess to true after SetWebView method?
Which version of extension are you using?
You should get the latest beta version of extension from GitHub repo.
I am using Version 11
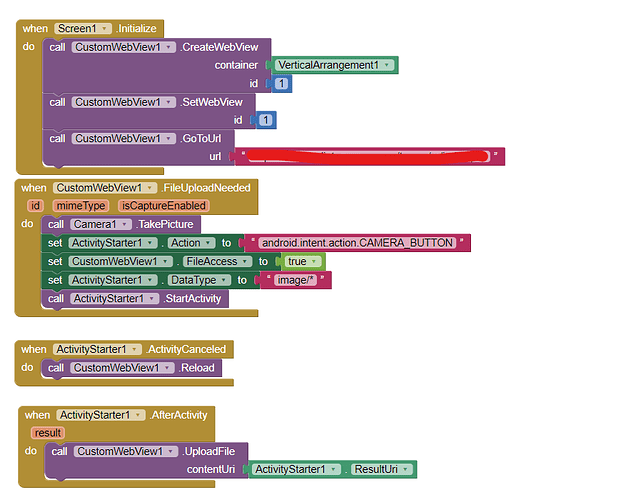
The file upload works alright. However, is there a way to automatically launch the camera application from the mobile? Appreciate your help!
Maybe you can try Camera component?
Hey @vknow, I tried using the camera component. The camera did pop up. However it did not able to detect the image being captured by the camera.
Hi Sunny - version 12Beta has been out in the wild for some time now - time for the official release?
Sure, after doing some more tests I'll release it soon.
v12 has been finally released.
Thank you everyone for testing it and giving your precious feedbacks.
I am facing a performace issue while using Custom Web View and Web view in the MIT AI2 Companion. I am trying to render a 3 dimensional web game in an app. Using the normal browser, I can easily get 60 frames per second. However, using web view, it is dropping to 20 frames per second. Is there any way to optimize the performance of applications which are using web view and custom web view?