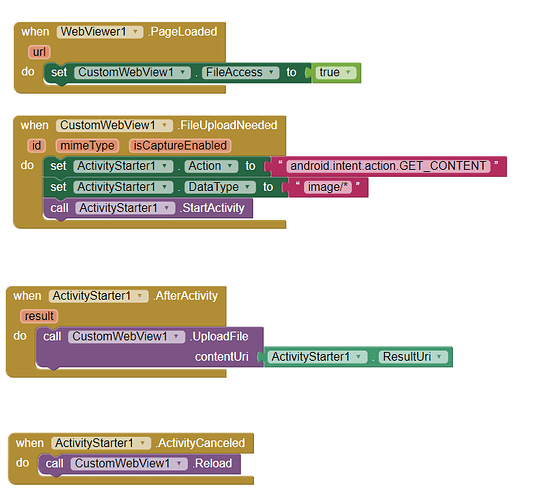
Sorry @vknow360 i am new to this. Could you provide me a screenshot sample of the blocks 
Which version of extension are you using?
You should get the latest beta version of extension from GitHub repo.
I am using Version 11
The file upload works alright. However, is there a way to automatically launch the camera application from the mobile? Appreciate your help!
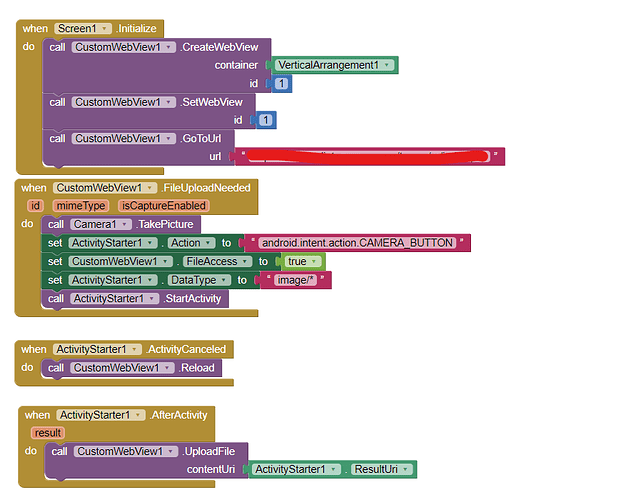
Maybe you can try Camera component?
Hey @vknow, I tried using the camera component. The camera did pop up. However it did not able to detect the image being captured by the camera.
Hi Sunny - version 12Beta has been out in the wild for some time now - time for the official release?
Sure, after doing some more tests I'll release it soon.
v12 has been finally released.
Thank you everyone for testing it and giving your precious feedbacks.
I am facing a performace issue while using Custom Web View and Web view in the MIT AI2 Companion. I am trying to render a 3 dimensional web game in an app. Using the normal browser, I can easily get 60 frames per second. However, using web view, it is dropping to 20 frames per second. Is there any way to optimize the performance of applications which are using web view and custom web view?
It is quite clear.
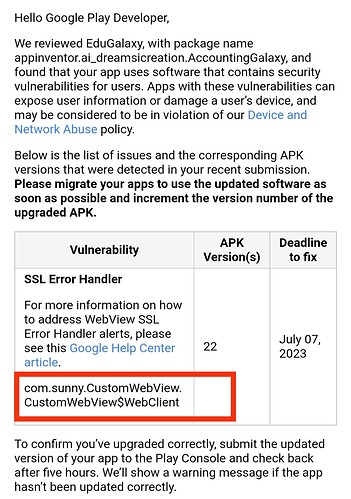
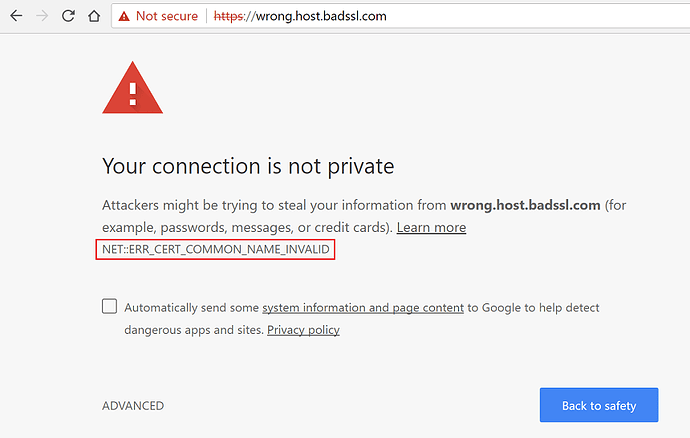
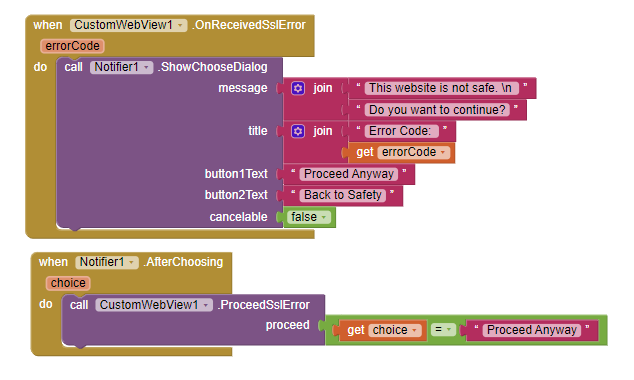
How are you handling SSL errors?
Visit an unprotected site in Chrome and you'll see this.
To solve this, you need to handle the error correctly.

Hey i want help! i have problem on customwebview. how do i make custom webviewer appear?
CustomWebView is a non visible component.
You take a container( horizontal or vertical arrangement) , create an instance of webview inside that and then use it like a normal webviewer.
Please read few posts of starting of thread, atleast.
read the whole thread, there are so many examples
thanks lot
// v12beta
@SimpleEvent(description = "A new request is intercepted or recorded <br> Added by Xoma")
public void RequestIntercepted(String url, YailDictionary requestHeaders) {
EventDispatcher.dispatchEvent(this, "RequestIntercepted", url, requestHeaders);
}
I found this in the source code, but can not find this in the blocks.
Is there a way to expose this 'shouldInterceptRequest(WebView view, final WebResourceRequest request)' to user? @vknow360
Not officially, but you can compile the sources.
I'm curious to know how you'll utilise that.