And what components and/or extensions did you want to use.
Honestly, I used the camera and ... but he did not say anything
For example, if the user enters 123, he will receive this photo

I want to build like this site
Start by using a canvas component and look at all the blocks it has. First start with putting text on the canvas.
Place a label inside of a horizontal arrangement, then use this extension.
That is also a good option when you want to use an extension.
Excuse me, what is this block, the first block?
Thank you very much
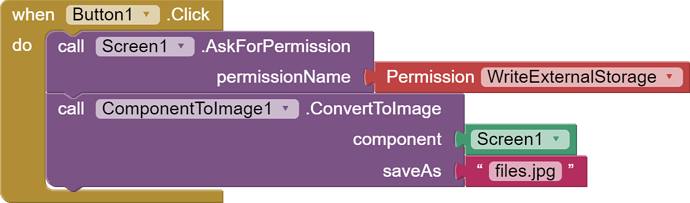
Sorry, when I share the image, the file is not saved as an image and I do not know where it is stored.
Did you try the test AIA I sent?
Yes, I tested it, it worked, I just needed to change the save as to .jpg files. Thanks
Updated AIA file.
TextToImage_New.aia (13.0 KB)
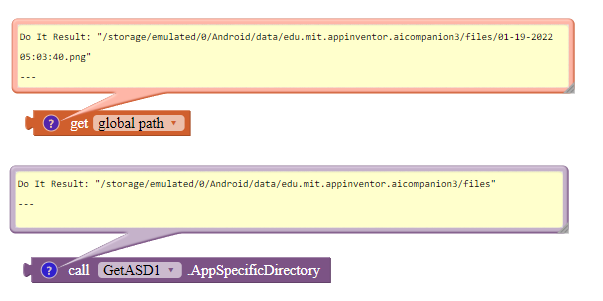
Below you see two blocks:

This is from @Anke 's GetASD extension. The file is saved in your ASD (application specific directory).
I prefer where @Peter was going with this...
- Canvas
- Organise format/layout
- Write text
- SaveAs File
- Return file with text as image
"give a man a fish, he eats today, teach a man to fish he eats everyday"
Better to learn (and understand) how to use just blocks to do something, then have a look at other methods....
All done! @TIMAI2, this is a solution with a canvas.
TextToCanvas.aia (7.8 KB)
@app_inventor3, you can choose either the TextToCanvas.aia or TextToImage_New.aia.
You cannot include spaces in the file name of a canvas, however you can include spaces in the file path of ComponentToImage.
I would rather have @app_inventor3 discovering the solution himself. He asks a lot of questions and gets pieces of ready made code. That doesn't mean he understands what it does. App Inventor is an educational tool and part of education is trying, trying, trying.
That is two fish already today ![]()
exactly...