I already noticed and fixed that. Thanks. Its for a science project.
So, does it work now?
I don't play with that much.
No. I still can't figure it out.
I looked it up and its how saturated the image is.
Can you ignore the 4th value and still get the project to work?
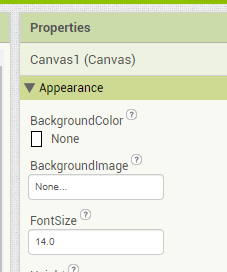
If not, there is a Canvas attribute, background color, if I recall, that you might have to adjust to let the background image show properly.
You would have to set the background color to transparent or None, if there is such a thing.
(I have not used this.)
P.S. I found it, and it can be switched from Default to None.
Don't know if it helps, though.

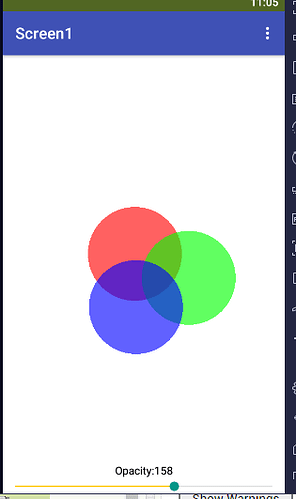
My app detects color. I think it only does red, green, and blue.
Some FAQ topics look like they might help:
Also background of canvas does not help. Thanks, though
Ok, I'll try
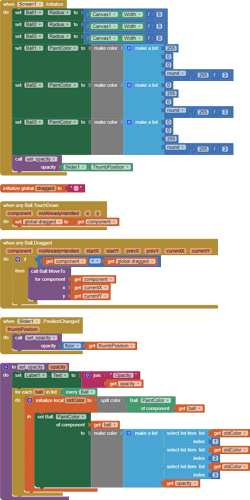
It said how to extract colors. It said to use Get background pixel color instead of just pixel color. Works the same. Didn't fix it, huh.
Well, I'm stumped.
I found the Canvas doc at
https://ai2.appinventor.mit.edu/reference/components/animation.html#Canvas
If you want to go down the base64 rabbit hole, there is a block to convert an image to base64 text. From there, you would need to know how the photo image is encoded in bits and bytes, and how to convert back and forth to base64.
That constant 255 luminance value might just be the fact that pictures don't glow in the dark?
Do you really really need that luminance?
Since this is for a science class, you will need to know some color theory.
The section on cameras and colors explains why there are only three components from your camera, not 4.
The word I believe @ABG was looking for is opacity
If the alpha channel is returning 255, then in terms of RGB you can ignore it, and just use the first three values. If it is less than 255 then you would need to report in RGBA.
I totally forgot about opacity.
That's for letting you see through overlapping Sprites.
By now, you should have lots of color knowledge to impress your science class
ok.
Btw I figured it out. The thing has been due and I finished it. Thanks for your help!
What did you figure out ? This is a sharing community, it may help others...
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.