Hello! I’m Beka, one of the students working on Google Summer of Code, and I’m hoping to gather some opinions about my project for this summer. 
Short and Sweet Description
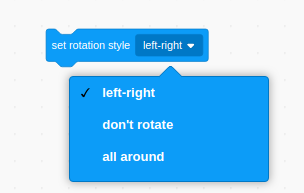
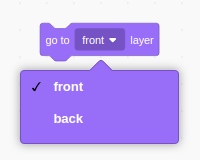
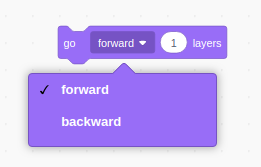
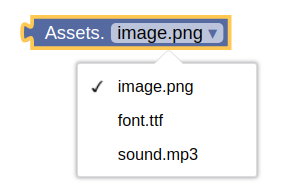
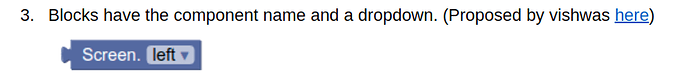
The goal of the project is to replace documented constants within the AI blocks editor with dropdown blocks.
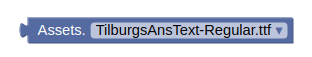
These dropdowns would be shadow blocks, a new addition to App Inventor which makes the blocks editor more convenient. There would also be a way to access the non-shadow versions of these blocks, so that users could (for example) use them to assign a value to a variable.
Extension developers would be able to define their own versions of these blocks by extending the IDropdown interface and providing Java annotations in their components.
Giving Feedback
The App Inventor team and I have worked together to create a Design Document that outlines what we want to build, and how we want to build it. There are sections for:
But do not feel limited to “your” section! If you have an opinion about something always feel free to share it.
Each section includes an “Open Questions” sub-section. This is meant to stimulate discussion, and help us finalize the design. If you are looking to participate, but are not sure how, this is a great place to start!
But remember that just because you leave feedback does not mean that it will go into the finalized design. The maintainers at MIT always have the final say about what goes in. This is just away to explore your cool ideas 
Feel free to leave your comments here, on the doc, or message me (BeksOmega) directly!
Other Info
I’ll probably leave this open until about Friday May 22nd (one week from posting), so be sure to get your feedback in before then!
I’d also like to note that this design is heavily influenced by the previous work done by ewpatton and vishwas.
So a big shout out to them!
And a big shoutout to anyone who participates in the discussion! We really believe that feedback creates better designs, so thank you guys for taking the time 


 .
.