Hi all,
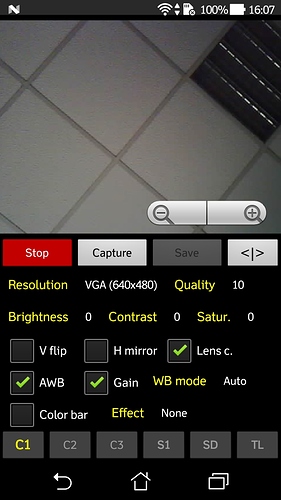
I got my ESP32-Cam working using a WebViewer component displaying the jpegs stream. The image is normally bigger then the WebViewer screen. Now, I'd like to know if it is possible to implement a procedure able to shrink the displayed content to fit the width of the WebViewer. The same results obtained by 'pinching' with two fingers but using only a button command.
Thanks
You would like to use this extension
I don't know much about js so I can't say if there is any other workaround or not 
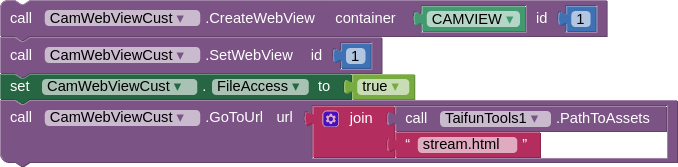
Thanks vknow360 for the link to your great extension! After a few attempts I realized that the minimal blocks needed to run a WebView are the following. Now I'll investigate and test for zooming view. My goal is to have at least a button that will 'Fit to window' the viewer. Thanks again!

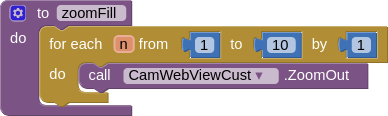
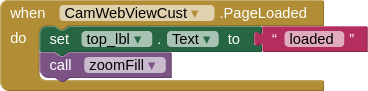
I found a solution to fill the viewer using the following procedure, and it does its job just fine (using a button), but if I try to call the same procedure at the end of PageLoaded method, it doesn't work. Any idea?


I shall check it.
Btw is PageLoaded event getting triggered ?
Yes, the label.text block is executed properly
I checked it and found that ZoomOut does not work on PageLoaded event while ZoomIn does.
I have no solution for this currently ![]()
It works fine on LongClick also. I'm wondering if there is an alternative method to PageLoaded I can try
Thanks anyway
OnProgressChanged can be a workaround.
When progress reaches 100% then start a timer of 5 seconds and after timer zoom out the page.
Timer can also be implemented in PageLoaded event.
Doesn't work for me. Don't worry, isn't an important issue.
BTW, is it possible to hide the two buttons (-+) that appear in the webviewer window when the user tap in it? I mean, avoid displaying them
Yes, off course.
Simply disable DisplayZoom before creating any webview.
Similarly you can use EnableZoom to toggle zoom support.
 thanks!
thanks!
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.