beeth
February 9, 2024, 1:55pm
1
The photo is uploaded from an internet link.
Hi all,
I got my ESP32-Cam working using a WebViewer component displaying the jpegs stream. The image is normally bigger then the WebViewer screen. Now, I'd like to know if it is possible to implement a procedure able to shrink the displayed content to fit the width of the WebViewer. The same results obtained by 'pinching' with two fingers but using only a button command.
Thanks
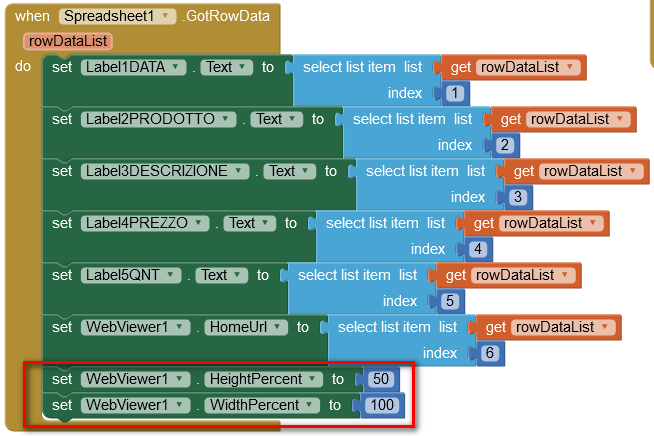
[Screenshot_20200714-160744]
[Screenshot from 2020-07-14 16-26-50]
but I would like to know if there is a simple and immediate method (I created this app to study the behaviors of the webViewer component) that does not take advantage of external extensions. Thank you very much
TIMAI2
February 9, 2024, 2:01pm
2
See here:
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
You can also use media queries to size the image according to the webviewer size.
See here for the other options you have for object-fit
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.