Ok, i will crop them again with same ratio but i couldnt get the logic of it.
By the way, i am trying to follow your methods about playing video files above 5mb here
i packed my 8.60 Mb video into winrar and it got 8.56 Mb so i couldnt add that file into assets on designer window. You wrote a video up to 25Mb is possible with that method but my winrar could only compress it 0.04 Mb ![]() i am hopeless
i am hopeless
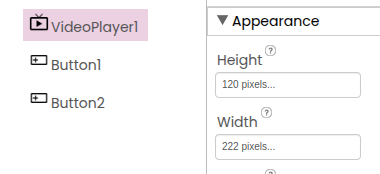
If all your videos have the same aspect ratio (888wx480h), then if you set your video player to 222wx120h as Anke has shown, this works fine in Android as well


Sure but i plan to cover a specific percentage of the screen rather than giving certain pixels to videos because all of my components in app is working with percentages. Actually i am struggling with adding videos in app package somehow, i am reading about ASD but i dont seem to understand the logic yet, i dont want to download them, i want the app use the videos in the app package/directory but i couldnt get the logic yet, i cant upload bulky videos but it seems possible to put videos in app directory somehow, i am just trying to understand and there are some permissons to write external memory i dont even know where to out that string or how to do it, that small article doesnt seem beginner level
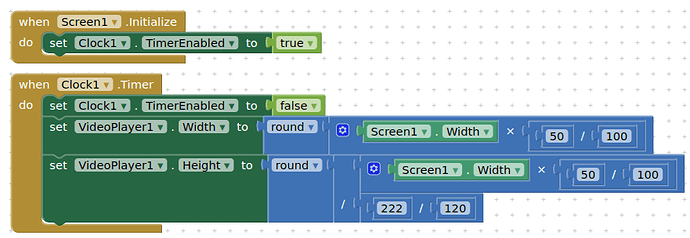
Then keep to the aspect ratio. You can work backwards from px values to percentages once you get the screen width and height.
For example, say you want the video to have a width of 50% of the screen, and your video aspect ratio is 1.85, (222/120):
(Clock set to 250ms, to give the screen time to get its own dimensions)
Wow, ok , umm i couldnt get why we use a timer even you mentioned at the last sentence, but Screen1.width is the original pixel number of the actual display, right? so we are gathering this info from phone itself?
Besides that, what you demonstrated with the last block is actually what i was trying to do somehow; locking the width with percentage and set the height according to the aspect ratio since there are phones with same width but not same height like 16:9 and 21:9, i actually wrote this but couldnt send because i lost my connection at home for a few min, here original post ;
"I dont know how real designers overcome this issue because even with the percentage videos could get strecthed since there such an aspect ratio as 21:9, there must be a locking system between height and width"
so last block is definitely what i needed, thank you so much, now i am dealing how to carry my video files along the app without burning them into apk via App Inventor because she doesnt let us put more than 5Mb. I am struggling and trying to deal with ASD system now, (if thats what i need)
As indicated, if you tried to use the Screen1.Width block and the calculations in the Screen1.Initialise block, it is likely to not work, because the screen is in a state of initialisation, and Appinventor has not quite got all the properties of the screen. The clock timer allows for this, so that the correct Screen1.Width is available after the clock has fired.
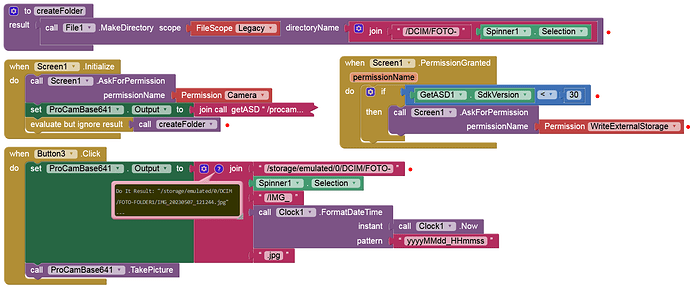
After i saw these blocks, i am about to abort because no sir, i cant do that, all these blocks are just for the permisson?! :)) Somehow i have to find a way to deploy the videos that app will need but i dont want them to be seen in gallery as normal videos, so i have to somehow put close to app itself or the Directory is the name for that i guess but this time i have to learn about ASD as i saw
From Anke;
Hey TIMAI2, i didnt want to open new topic; may i request how to make a Video via Pictures which are produced as a sequence for this purpose? And do you think 17ms screen time would not do any glitches since i want that video to be played at 60fps and 1000ms/60 =16,66667ms for each frame. So may i request the block for this example? (Video is 1,5 seconds)
(i am having problems with the Logic of Clock and about the usage if its blocks)
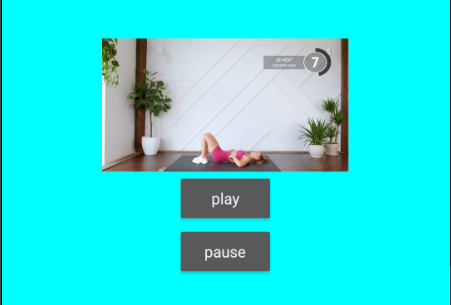
And is there any way to hide touch controls of video player itself? Because actually i will not show videos as controllable content, it will be something like a VideoAd but hey i am not designing an Ad, i am too busy for that kind of stuff. I just want to show 1,5 sec videos for demonstration purposes so I would not like any control buttons on videoplayer area. So that is actually why i chose to make video via pictures. And i am sure you already realized that ). So using fast shifting pictures in an Image box is the solution? Right? (Gifs are not smooth…)
Does your demo video need sound ?
My bad.. No it doesn’t have sound, my video is just 1,5 seconds long, rendered with Blender and there are actually about 11 of them.
That is good ![]()
You can use a webviewer and html5video to playback without controls, you would need to create an html file and have this in your assets with the video. Your video may need to be in a compliant format, webm works best for me.
https://www.w3schools.com/html/html5_video.asp
example:
<!DOCTYPE html>
<html>
<body>
<video width="320" height="240"autoplay muted>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>
</body>
</html>
Ok, so showing sequencing pictures is a little Primitive i guess ))
Webviewer and html5video, putting videos in html file and compliant format? Ok i need to search for all of these on “how to”.
Thanks TIMAI2 ))
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.