Hi!
Is there any option to align vertically in labels, textboxes and buttons?
See my test app onthis topic.
lay_out_lbl_btn_textbox.aia (2.3 KB)
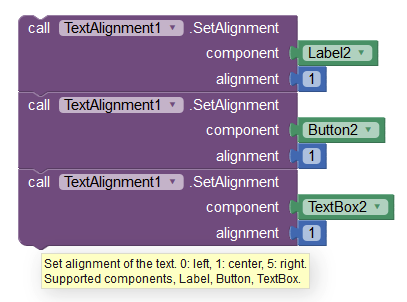
and screenshot:
My second question, I put that allready in this topic: Status bar color
Hi!
Is there any option to align vertically in labels, textboxes and buttons?
See my test app onthis topic.
lay_out_lbl_btn_textbox.aia (2.3 KB)
and screenshot:
My second question, I put that allready in this topic: Status bar color
I can offer you this extension

Undocumented functions in that extension is that you also can position it e.g. vertical and horizontal axis
Some changes works only as APK..
I also thought of your extension first. But it's about horzonal alignment. Or is it not?
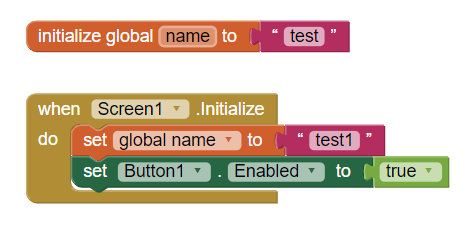
I'm a newby and don't understand how to get this visable:
When I load this aia, in the design mode everything looks like my app, but in the block mode I see only these blocks:

Please @Anke, can you explain?
@Anke, I'm sorry!
I now saw your solution. You changed the design by adding arrangement components!
It had nothing to do with the blocks.
Thank you!
Thank for your offer. I'm just a newby who wants to find out how apps can be made. No ambition to become a Pro.
May be this is a good item for me to try to make an extension myself if my other idea about making an extension is to complex for me.
It had hidden capabilities..
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.