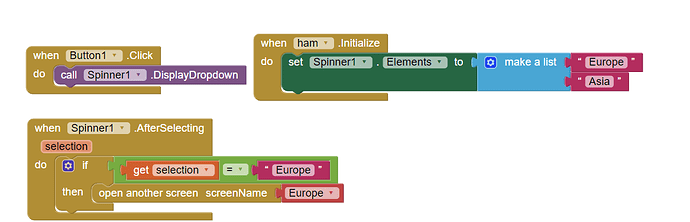
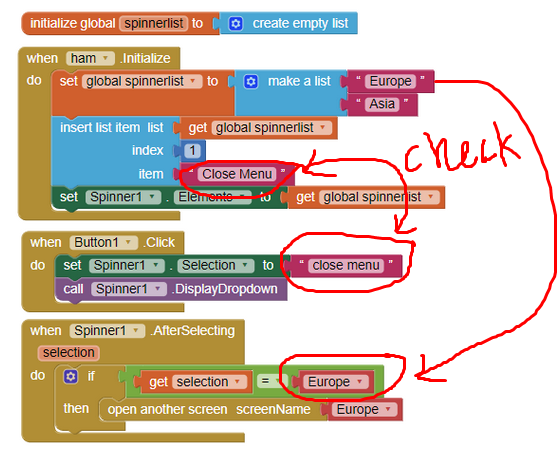
See attached image of my code. I'm trying to help someone make a simple drop down menu using a spinner and list for a geography quiz app. Each continent has a page but the spinner menu doesn't seem to work as intended. What's going on?
"Europe will already be selected - therefore no new "selection" is made when you select the already selected "Europe"
See here for how to use the spinner in such situations
as a first item add this one Select an item and try the same procedure what you have tried already
You need to handle the likelihood that a user will select this item, hence my guide....
Still not switching to a different screen. I just can't for the life of me see why it won't work. Its such a simple thing to do normally. I have all kinds of events switching screens but I've never tried using a spinner event.
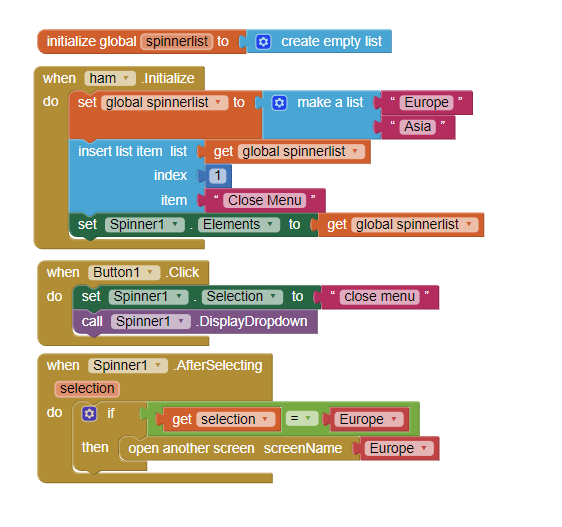
So I've tried using your code and I do understand ever block of it but it still doesn't seem to work. I don't have the height and width blocks because I have the "visible" item checked in the designer tab.
You have a typo - "Close Menu" & "close menu"
You have not setup the after selected event correctly, as per my guide.
why do you use screen name here?

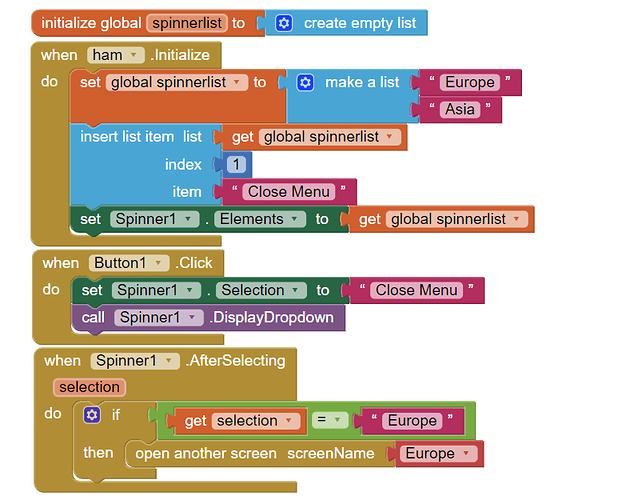
Okay well ignore the typo of capital letters, I've tried having it exactly like yours but it still just won't change to a new screen when selecting the appropriate item from the spinner menu.
I don't know. But I have already fixed the two issues you highlighted. Still not working.
keep in mind if the user selecting the same option twice nothing will takes place
no way for that .. absolutly will work
Okay so if I remove the button entirely and just use the spinner dropdown it seems to work.... go figure
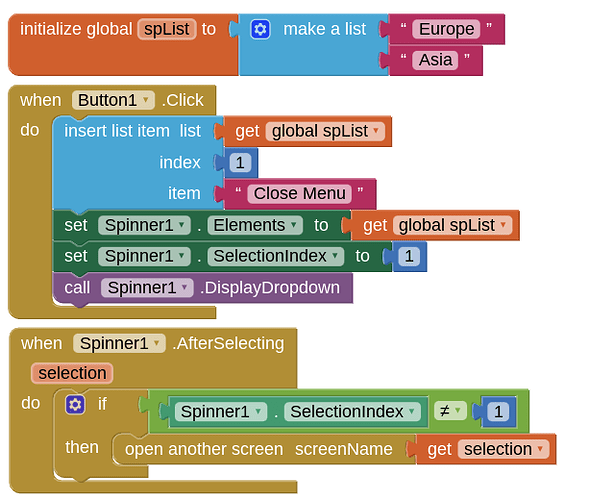
Try this example
spinnerChangeScreen.aia (4.0 KB)
(I used selectionIndex instead of selection, but both work equally well)
Note you have to use the button, not the spinner itself, which is why it should be "hidden" with height and width 1x1 pixels.
not if you follow my guide !!
Do you really need multiple screens for what should be a table based app?
Yes. It will be a location quiz. If you choose Europe the europe page opens. Each continent will have a table pulling in an image of a country in which they will have to choose the correct name for it. Or it will pull a map with a few numbers on different countries and ask which one is so and so. It won't be just a basic flash card style quiz, the goal is to make it more interactable
That does look like an interesting resource though. I will look through it!
Did you try my example project ?