Have you tried the "look over there!" approach? Tell your friend to "look over there" and quickly grab the Arduino while he/she is distracted. ![]()
Ensure you reserve time to make your App GUI look professional. Use image buttons - well defined images can be understood by anyone of any language and also they usually take less space than a text button.
yes sir I have used it
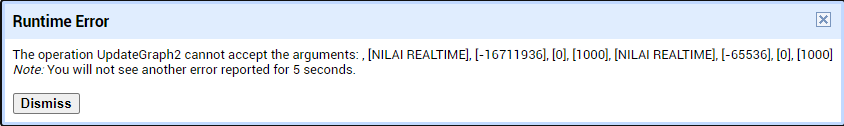
That's the question sir, I have tried but always many error ![]()
I will do it sir, then I will send it to this forum when it's finished
Juan has written a guide on how to use App Inventors built-in graphs function:
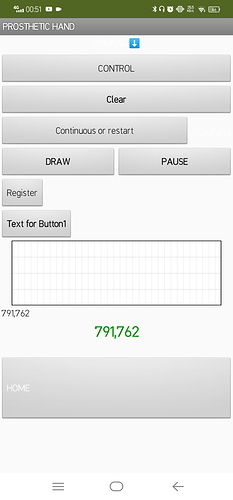
Like this sir? The data is in the label below the graph it write 791,762
I send data from Arduino using a Variable Resistor
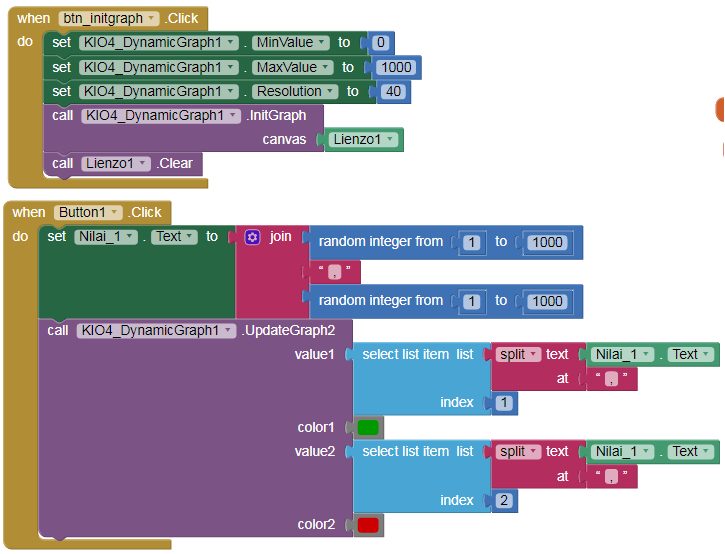
I don't understand that sir. What I understand is that the graph is drawn from a random integer sent by the clock, am I wrong?
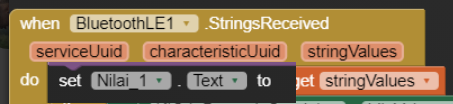
- Use only the Label Nilai_1.
- What do you get in Label Nilai_1?
- You should get pairs of values, example: 675,743

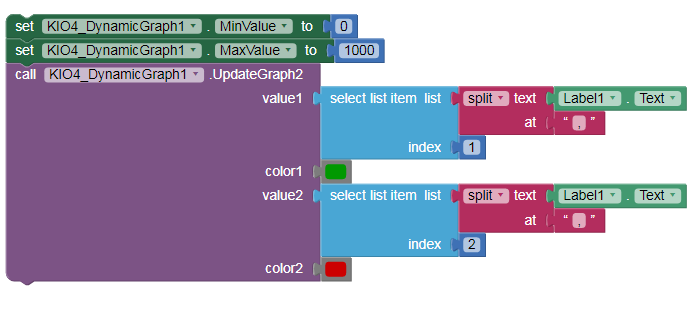
Yes, that is what Muhammad's code receives from the Arduino, every 1 second. What he doesn't understand is how the data in the Label should update the graph? Apart from a typo (value2 should be index 2) isn't "KIO4_DynamicGraph1 .UpdateGraph2" the correct Block to feed the values? If not, what should he use?
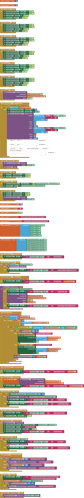
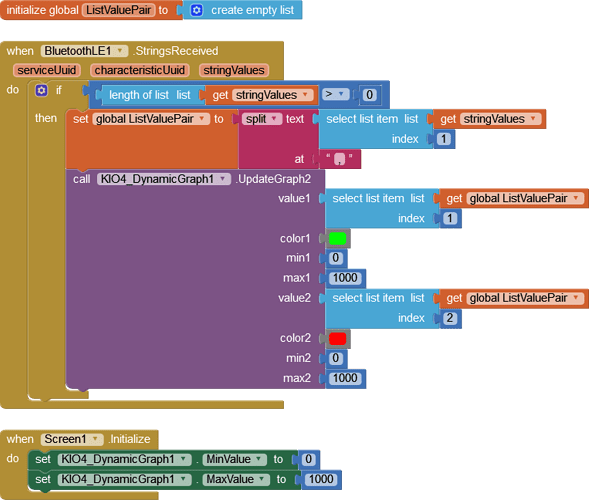
Your code is nearly there Muhammad, I think you can do it like this (untested, I don't have any hardware to hand at the moment):
That's why I hate this hardware ![]() I found a lot of errors since Mr. Juan replied in this forum
I found a lot of errors since Mr. Juan replied in this forum
The code and sketch very much different
eek ![]()

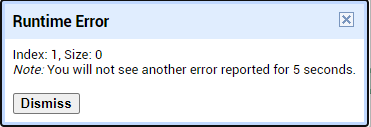
there is an error again sir
Why? I think so sir ![]()