Thanks Dear @Taifun
Dear @TIMAI2 ,
First of all, I would like to thank you for your amazing work! ![]() Your project has been incredibly helpful, and I truly appreciate the effort you have put into it.
Your project has been incredibly helpful, and I truly appreciate the effort you have put into it.
However, I noticed that the emails being sent display "Message" as the sender instead of a custom name. Could you guide me on how to set my own sender name instead of the default one?
Additionally, I would like to add a TextBox in my app so that I can input and define the subject of the email. Could you please advise me on how to properly integrate this into my setup?
Thank you in advance for your time! I look forward to your response. ![]()
Best regards,
Dimitris Stratouris
You need to add a parameter for "sender" to the blocks and the script, then in the script set "name" to the parameter for your "sender
In this line in the script:
MailApp.sendEmail(e.parameter.email, 'Message example',e.parameter.content,
"Message example" is set as the subject. You will again need to set a parameter for "subject" in both your blocks and your script.
Don't forget to create a new version of your script when you have made changes to it.
And how can we make those changes?
SCRIPT
function doGet(e) {
var output = '';
if (e.parameter.FN == "textFile") {
var blob = Utilities.newBlob(e.parameter.content, e.parameter.mimetype, e.parameter.filename);
MailApp.sendEmail(e.parameter.email, e.parameter.subject, 'One file is attached.', {
name: e.parameter.sender,
attachments: [blob]
});
output = 'Email with text attachment sent';
}
else if (e.parameter.FN == "message") {
MailApp.sendEmail(e.parameter.email, e.parameter.subject,e.parameter.content, {
name: e.parameter.sender
});
output = 'Email with message sent';
}
else if (e.parameter.FN = "quota") {
var emailQuotaRemaining = MailApp.getRemainingDailyQuota();
output = 'Remaining email quota: ' + emailQuotaRemaining;
}
return ContentService.createTextOutput(output);
}
function doPost(e) {
if (e.parameter.FN == "image") {
var data = Utilities.base64Decode(e.parameter.content);
var blob = Utilities.newBlob(data, e.parameter.mimetype, e.parameter.filename);
MailApp.sendEmail(e.parameter.email, e.parameter.subject, 'One image file is attached.', {
name: e.parameter.sender,
attachments: [blob]
});
output = 'Email with image attachment sent';
}
return ContentService.createTextOutput(output);
}
setting new version in in here:
Thank you very much! I have a question, if we wanted to add the option to upload a file, e.g. photos via imagepicker, could we send the email with the file? ![]() .
.
Thank you and good night! ![]()
![]()
The method to send an image is already there ![]()
You would need to include blocks to select your image, then to provide the correct filepath for it to be converted to base64
Entering the email subject works, but how do I do what you said?
Which "what I said" ?
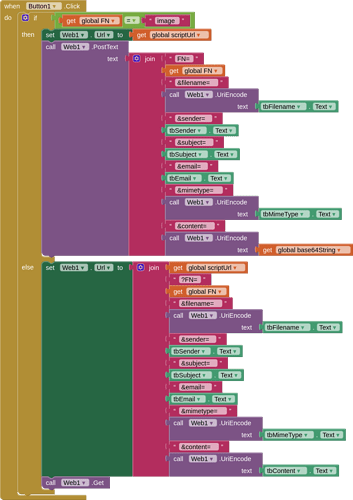
This
How is that possible?
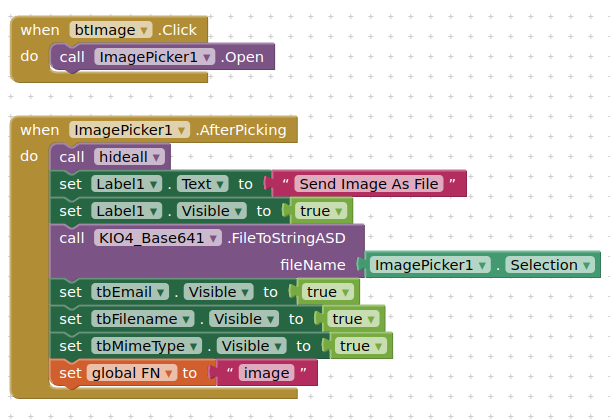
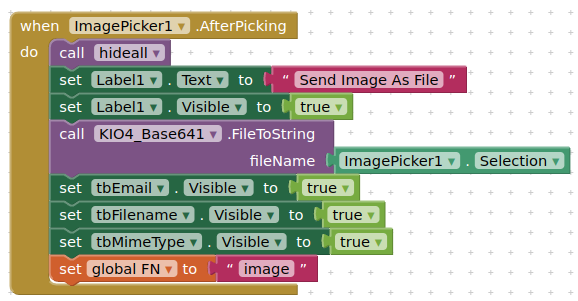
Drag out an ImagePicker, then do you blocks like this:

Also, what should I put on the Web?
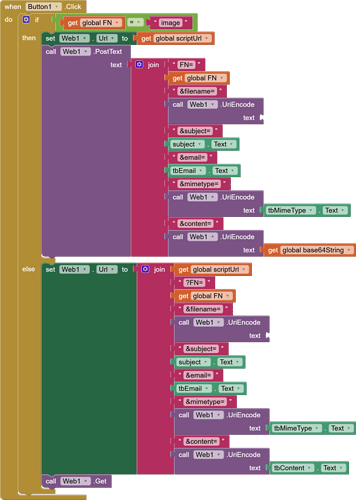
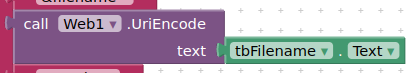
OK, you may need to use a different block:

Debug to ensure you are getting base64 returned
There should be nothing more to do with the apps script.

the - err - filename you want to use - e.g. myImage.png
I want to use image picker.
It showed me the message again