Hi.
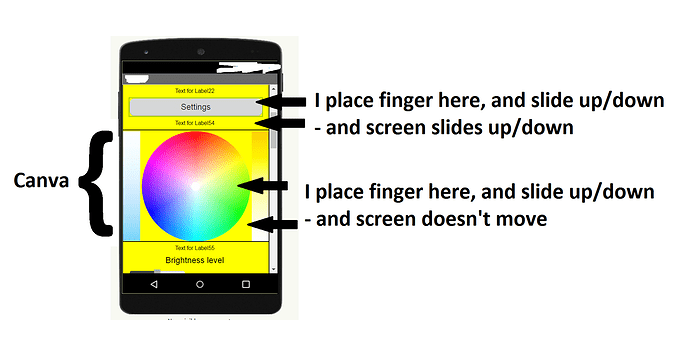
I created simple app (in AI2 OffLine). I use VerticalScrollAragement with some buttons, and labels, and one canva with image - and scrolling works fine, when i touch and slide on button, background, label, but when i try to scroll by touchuning Canva - nothings move. I searched for this case, because i can't find the same issue. I found scrolling handler extension, but this is not what im looking for.
Did somebody have the same issue, or solution? 
Thanks, but this is not what im looking for, but the scroll bar is not accepted by design.
I ran a test, (using proper AI2!) I am able to scroll a vertical scrolling arrangement with a canvas in it. Android 9 & 13 using companion app.
Do you need to display your image in a canvas?
Or do you want to scroll the arrangement using a canvas (your original post is not clear on this ?)
Thanks for fast answers 
Yes - I want to scroll the arrangement using a canvas (placing finger on the canva and moving the screen). In my app, scrolling a vertical arrangement with canvas work fine too, but doesn't work when i place finger on canva 
Yes, i need display image in canva, because it work as custom color picker.
Canva gets about 50% of the screen, so when somebody use this app - it feels like the app is stuck 
So you do not want to scroll the arrangement using a canvas, you want to scroll the arrangement when dragging the canvas inside a vertical scrolling arrangement.
Probably the canvas blocks for selecting a colour are overriding the arrangement scroll. You should be able to scroll the arrangement to the side of the canvas if your canvas is not set to screen width.
So all I can do is reduce the canvas (to reduce the effect of application stuttering), and accept this inconvenience 
Edit: i changed strategy - added the canva with color picker on another arrangement, which not need to slide/scroll, because is displayed alone. After picking the color, user click "Back" button, and picker takes hidden.
If that is the sole purpose of the Canvas, you can avoid the problem by treating the Canvas as a pop up, exposing it on request, and hiding it after selecting a color.
Yes, i described this solution in last post.