Here examples:
None of the answer brought me to the solution and others similar topics tell us that the probem spread all over the community. I SOLVED THE PROBLEM even if I did not understand the solution, anyway it works and it's stable. Here the way to save picture from canvas and share them with firebase:
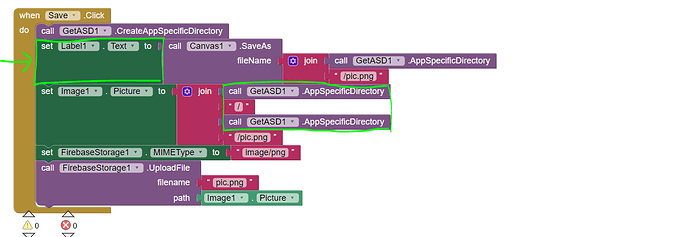
The secret is to set a generic label (you can make it non visible) with the saving block of canvas (what sense is this blocking ment to have? [idk]). THEN you load the saved picture in a image component (also this can be non visible) but you have to recall the picture using the "doubled" directory (you will notice that this block setup brings to this wrong directory if you make the label visible [idk 2.0]). So you select the path of the file, in the firebase block, from the image component.
It also works without passing from the image component but sometimes it fails with the 1104 error code (????? [idx. the revenge]). I do not know if it's necessary to use the getASD1 component, conclusion at your try

There is probably no need for all of that.
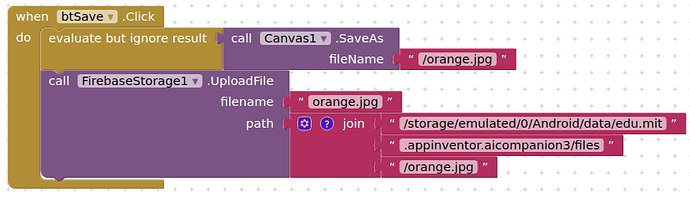
For a device running Android 10, and using companion, these blocks save a canvas to the Companion "ASD", and using that path upload the file to Firebase Storage.
When compiled, you will probably need the ASD extension for Android 10+, unless you manually set your ASD before compiling.
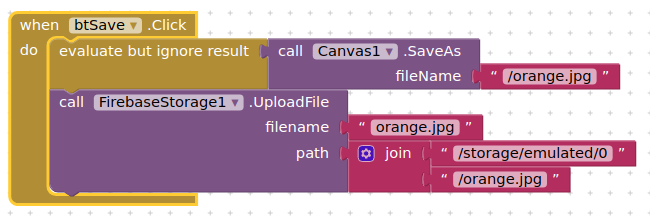
If targeting < Android 10, your default canvas save path is /storage/emulated/0/file.jpg
edit: blocks for <Android 10. Tested in the same way but on Android 7.

TIMAI2 your setup does not work and error 1104 occurs every time. Canvas has a sort of saving issue I guess. I tried thousands of combination and technique. The only one that worked is showed in my previous message, and it is the only one that worked with companion and with the installed apk
Which Android version did you test on?
with you....![]() Could be a timing issue, perhaps add a clock timer between saving the image and uploading ?
Could be a timing issue, perhaps add a clock timer between saving the image and uploading ?
I have added blocks that work for Android<10 to my previous post
I am working with Android 10. I saw your precious post but it didn't help me 
No I have already tried a clock solution and also to split the action in two buttons but nothing changed. Your solution, in my phone, works with audio files or pictures from other components. When canvas is used the problem arise. Anyway, lot of people are having my same problem and no solution have been provided in many q&a... So that is a further solution and I hope it will help in future 
These blocks make no sense and this is not a reasonable solution at all.
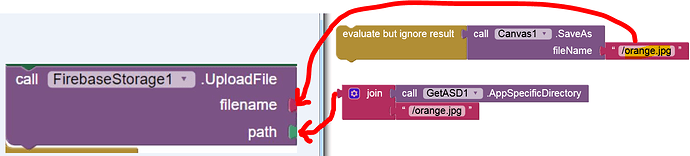
Very long paths are generated unnecessarily:
/storage/emulated/0/Android/data/edu.mit.appinventor.aicompanion3/files/storage/emulated/0/Android/data/edu.mit.appinventor.aicompanion3/files/orange.jpg
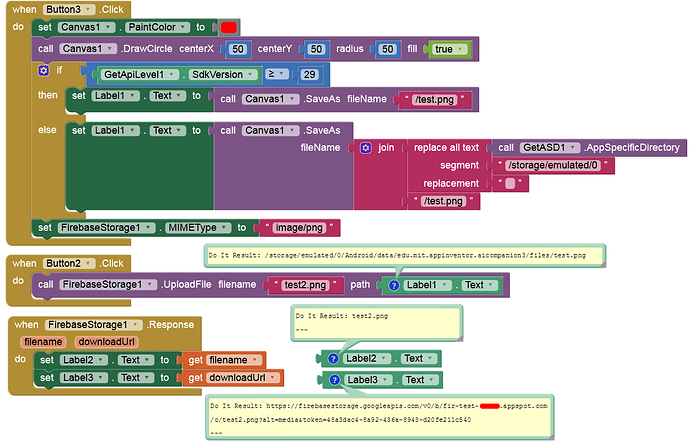
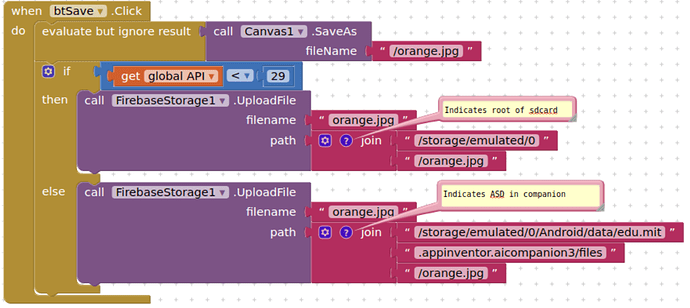
If you save the image as @TIMAI2 suggested, first check whether this image exists. If so (and it will be there), try to set the path for Firebase like this for API ≥ 29 (Android 10+):
I checked it on one of my Android 11 devices with Companion. No issues at all.
PS:
I really feel the same way. ![]()
Have you tried my approach? @Noemi_C @Fulvio_Cordella
If so, does it work? I think so. If I don't get an answer to this, I'll remove the Solution marker as this might confuse others and it is not a suitable solution.
Hi, I'm sorry but I am not able to try your solution due to technical problems. So, thank you for your time and remove the solution if you mind. I'll try as soon as possible to give you feedback. Thank you again 
Hello, I've tried your way but it doesn't work. No error is showed and the savage seems to work. But when I open the firebase storage bucket the picture is not in. I tried with apk only because the companion is having problems recently 
Strange, because I
Did you create a new project and use only my blocks?
Yes I did. Now things changed. I do not know what is happening but there should be a problem in connecting with companion and in the apk builder also. Now it works... (?) 
Well finally, that's what I thought.
So I'll remove the Solution marker.
I'll wait a little longer to see if there are any objections or if anyone claims my approach won't work for them until I mark my approach as a solution.
Note: Why you should use the ASD already from now on.
I think it is not a good idea to do it this way: @TIMAI2
When AI2 has to target API 30 (Aug 2021), this might cause (further) problems. Since directories outside of the ASD require WRITE permission (for devices with API < 29), adjustments must be made in the Manifest, see here:
<uses-permission
android:name="android.permission.WRITE_EXTERNAL_STORAGE"
android:maxSdkVersion="28" />
Will this be automatically declared by AI2 in the Manifest? 
If I had published apps on the Play Store, I wouldn't rely on that. In addition when using only ASD no permissions (READ/WRITE) will be required.
In order to avoid the requirement of these permission, one should already now do it as I suggested (although permissions are still incorrectly requested by some components at the moment; but I'm (pretty) sure this will no longer be the case from Aug 2021).
- Then ask for WRITE_EXTERNAL_STORAGE permission on API < 29, you do not need it for API > 29 because you have the ASD
- There is no ASD in API <29
- I assume you create the ASD somewhere else in your blocks for API < 29
We beat this one to death in another topic, let us not go there again