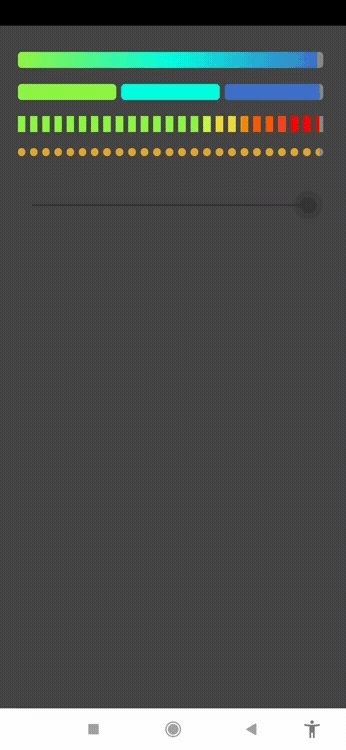
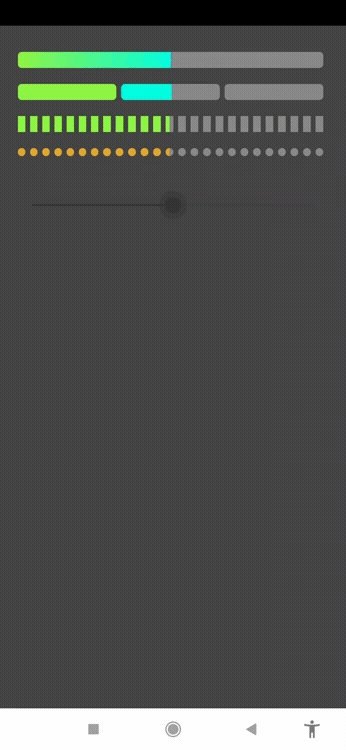
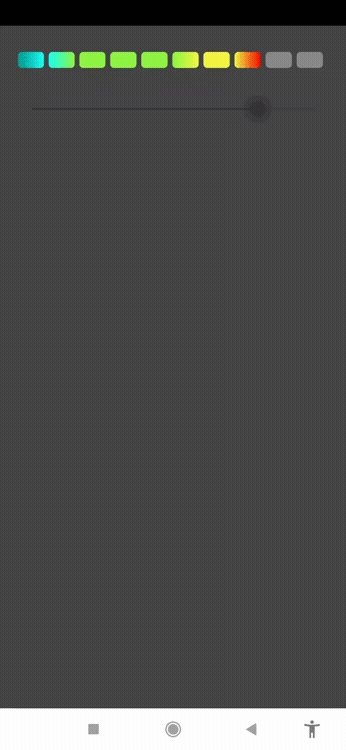
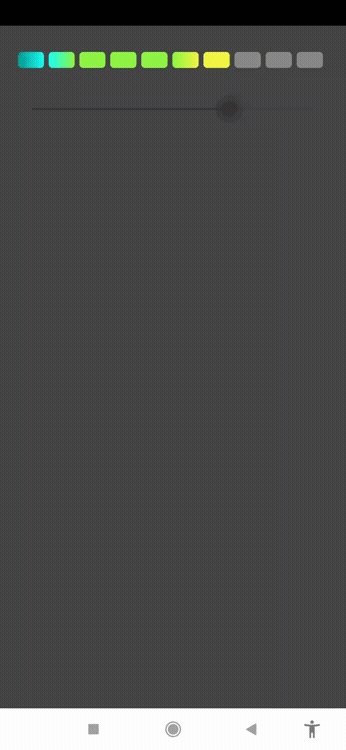
Configure a progress bar divided into multiple segments,
each with customizable height, margin, and color.

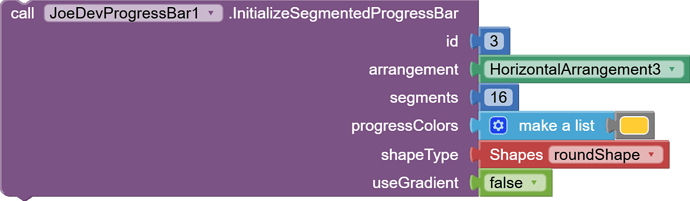
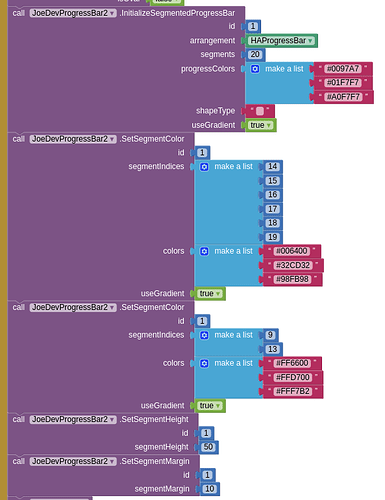
InitializeSegmentedProgressBar
Initializes a segmented progress bar within a HorizontalArrangement.
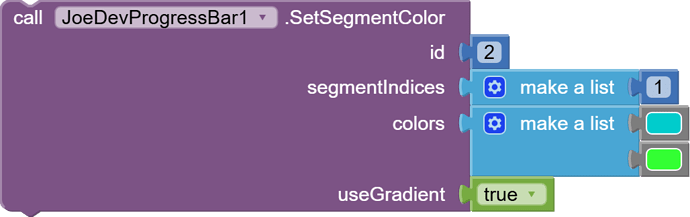
Use true to use gradient colors.
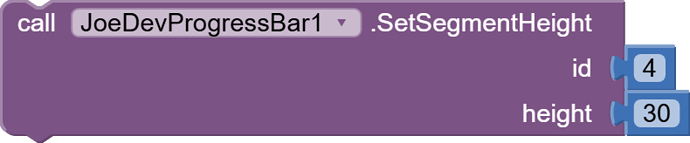
SetSegmentHeight
Changes the height of the segments.
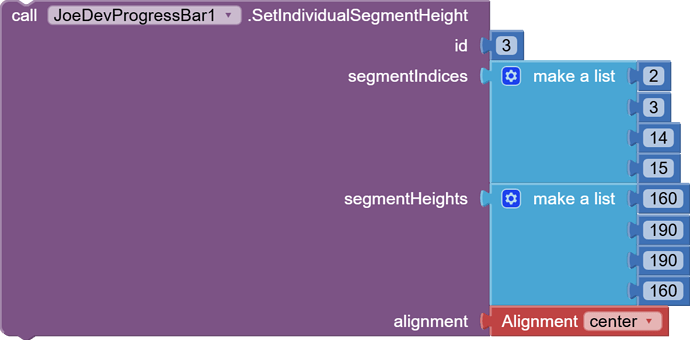
SetIndividualSegmentHeight
Change the heights of multiple specific segments and allow you to set the position (bottom, top, or centered).
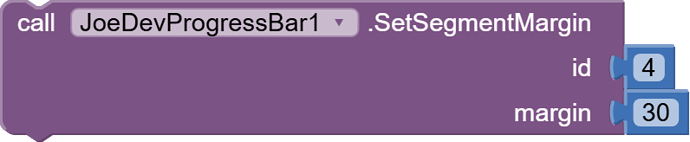
SetSegmentMargin
Changes the margin between segments in the progress bar.
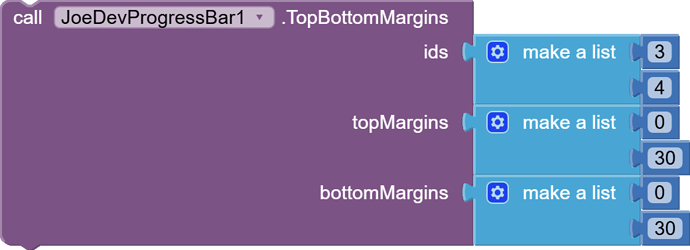
TopBottomMargins
Updates the top and bottom margins.
SetSegmentColor
Changes the color of one or more specific segments and a list of segment indices
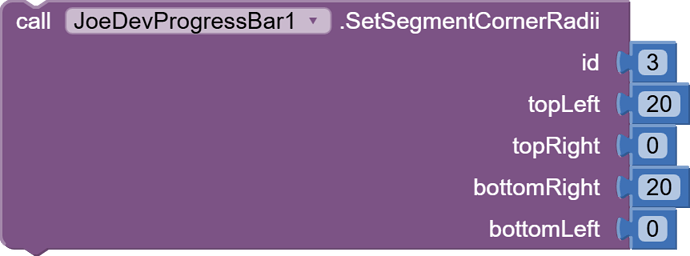
SetSegmentCornerRadii
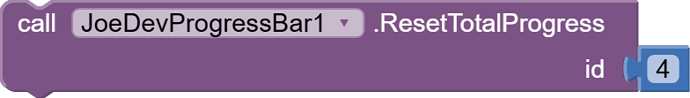
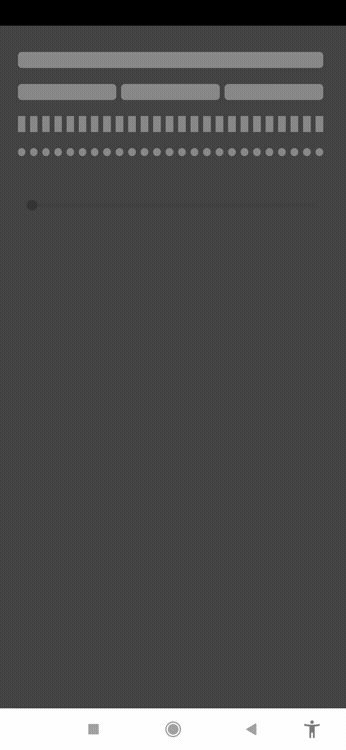
ResetTotalProgress
Resets the total progress to 0.
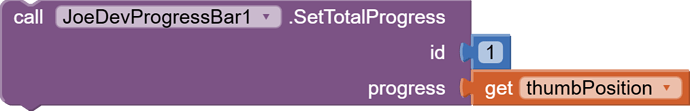
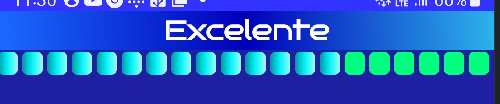
SetTotalProgress
Sets the total progress in percentage (0 to 100).
GetTotalProgress
Gets the total progress.
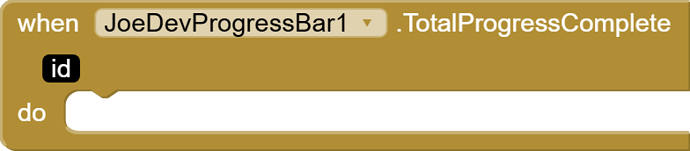
TotalProgressComplete
Triggered when the total progress of the segmented progress bar reaches 100%.
Update v1.4 Mar 13, 2025.
- The index started at 0; now it starts at 1.
- A margin was applied to the end of the last segment, which caused it to be uncentered in the arrangement. The margin to the right of the last segment has been removed.
- The
SetSegmentProgressImagefunction has been removed, as that function is better implemented in another extension I made. - Support for AI2 color blocks has been added; hexadecimal color blocks are still available.
- Helper blocks have been added for
shapeTypein theInitializeSegmentedProgressBarfunction. - Two functions called
SetIndividualSegmentHeightandTopBottomMarginshave been added.
aiaProject:
ProgressBar.aia (23.5 KB)
Extension v1.4
joejsanz.joedevprogressbar.aix (17.4 KB)
minSdk: 21
maxSdk: 34
JDK: 11
Built using: FAST-CLI v2.6.0