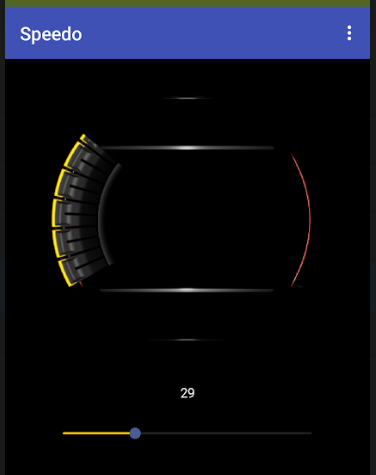
Hi. I've tried a lot of extensions with progress bars. But it is always suggested to choose a color as the scale. I need my PNG image to be used as a progress bar. So that the image is hidden in a circle depending on the position of the slider.
is it possible to implement this?
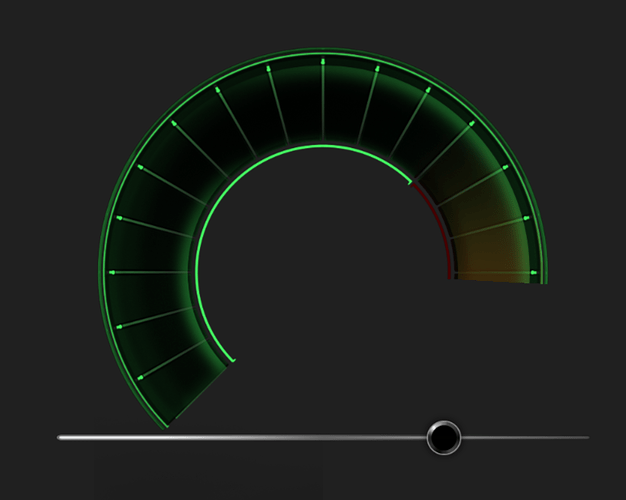
How is the progress shown ? Is it the thin light green arc ? If so, probably no extension required...
No this is an image that is hidden in a circle
OK, I see. Can you share your image, there should be a way...
Looks different....![]()
the color of the image itself in the video is slightly changed. But it doesn't matter!
in fact, the image can be any, the main thing is that it can be hidden in a circle
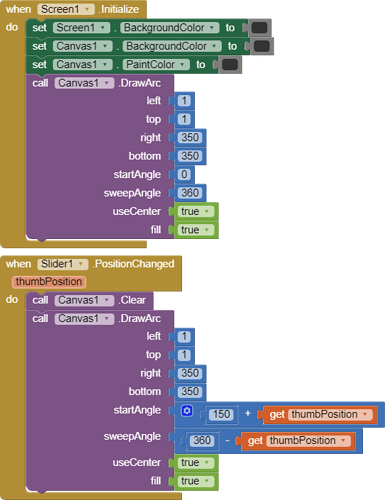
My attempt
testProgress (1).aia (847.1 KB)
EDITED: It was not necessary the other fixed arc to cover the lower white archs...it can be done with a single arch
Try this:
ImageProgress.aia (1.0 MB)
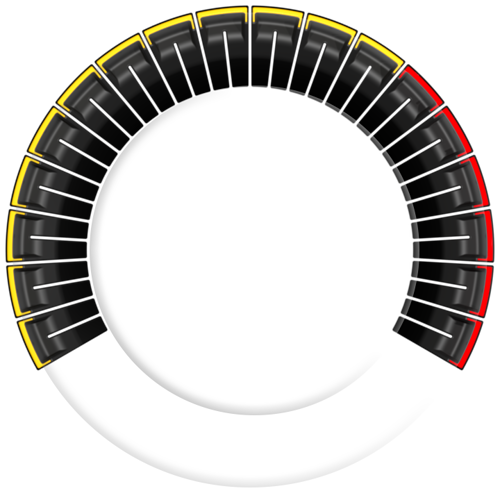
Note: I edited the image to remove the lower white circles. This saved me from needing another arc to hide them.
this will work normally if the color matches. But what if there is another image in the background, as in this example. I still think I need a transparent one!
ImageProgress (1).aia (1.1 MB)
Do some image editing to remove the portion of the background image that is covered by the foreground image, then match the background colour with the arc colour.
Inkscape is my "go to" editor for this sort of thing.
Alternatively, you could combine the two images into one...
It would be great if you could use an image to draw an arc instead of a color for filling!
I didn't quite understand this point.
I believe, for what you want, you would need @ 100 images showing increasing parts of the speedo image, that would be shown depending on the slider value. probably not worth the effort....
Simplify your background image to match to arc colour.
that's why I'm looking for such an extension. since it is possible to do this. Anyway, thanks for the effort. I'll leave the question open!
OK, it is done!


I used an updated "side" version of my PorterDuffExperiment extension:
uk.co.metricrat.pdev2.aix (6.5 KB)
to generate 100 images (@ 16mb) in a speedo folder in the ASD, using the canvas arc to provide the mask over the speedo image for each image. These are then linked to the slider position.
The aia project will generate these images only on the first run of the app, it takes 10 - 15 seconds to do this on my device in companion app. The speedo image and a segment image are created directly in the ASD for the purposes of the segments generation.
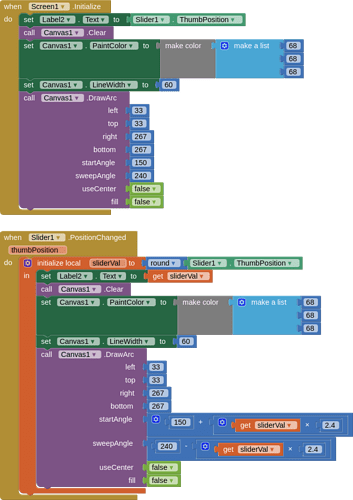
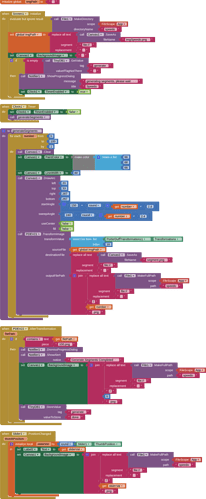
Here are the blocks:
Here is the aia project:
ImageProgressPDE.aia (250.7 KB)
Enjoy (or despair ![]() )
)
I made a video
This is a colossal job! Thank you. Truth.
Let's think a little more together.since the segment is not exactly what you need.
There will be many other blocks.
This will complicate the performance of the system