Firebase Cloud Messaging
Firebase Cloud Messaging
Hello everyone, I am here with my new extension that is Firebase Cloud Messaging. This extension helps you to deliver push notifications and messages to your app like One Signal push notifications. You can send notifications or messages to a specific group or topic after subscribing for specific users and You can also send to individual users by their user tokens.
Let see its blocks and their documentation
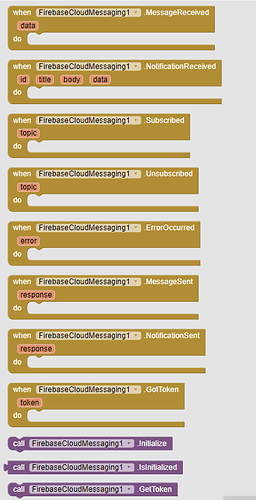
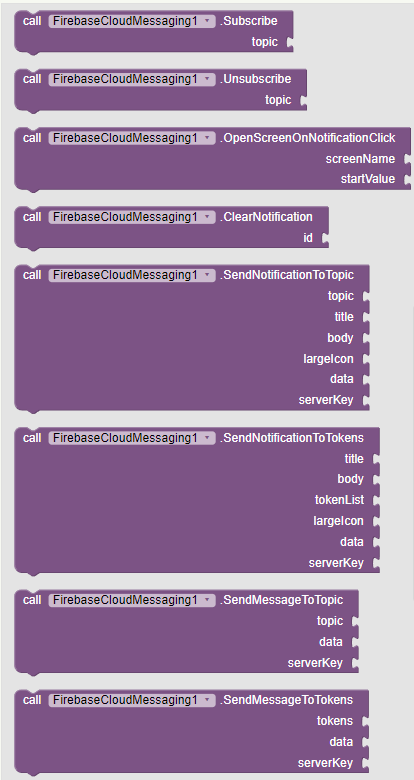
All Blocks
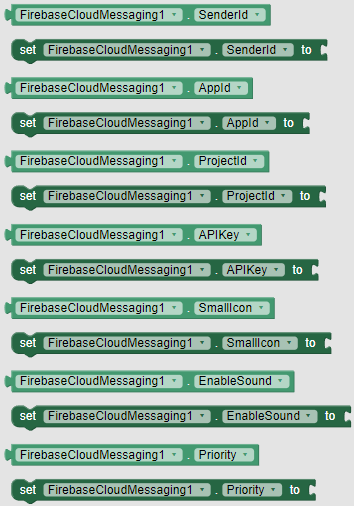
Designer Properties

Documentation
Let see the documentation now.
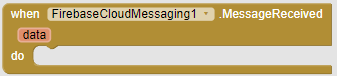
Message Received

This event raises when a message is received. No notification will be shown when a message received.
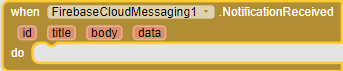
Notification Received

This event raises when a push notification is received. You can send push notification with API or Send Notification block. Returns the id, title, body and data from the notification. You can use the id to clear the notification with ClearNotification block.
Subscribed

This event raises when you subscribed a topic. Returns the topic name when subscription is success otherwise Error Occurred event will be triggered.
Unsubscribed

This event raises when you unsubscribed a topic. Returns the topic name when unsubscription is success otherwise Error Occurred event will be triggered.
Error Occurred

This event raises when any error is occurred. Returns the error in string.
Message Sent

This event raises when you used Send Message block and message is sent successfully. Return the response returned by Firebase that contains message id.
Notification Sent

This event raises when you used Send Notification block and notification is sent and shown successfully. Return the response returned by Firebase that contains message id.
Initialize
![]()
Initializes the Firebase Messaging Component. You must set your API details first before calling it.
IsInitialized
![]()
Return true if the Firebase Messaging Component is initialized.
Get Token
![]()
Get user token which can be used to send notifications to user personally, You will get the token in GotToken event or if failed then Error Occurred will be triggered.
Subscribe
![]()
This block subscribe a topic to receive all notification or messages on that particular topic. Subscribed event will be triggered when it success with topic name.
Unsubscribe

Unsubscribe a subscribed topic user would not be able to receive notification of that topic then. Unsubscribed event will be triggered when it success.
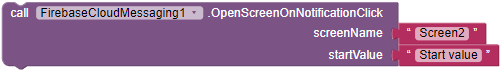
OpenScreenOnNotificationClick

This block stores the screen which will be opened when the notification will be clicked. You can pass the start value too.
Clear Notification

This block clear the notification for given id. You can get the id from Notification Received event.
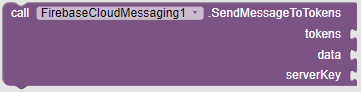
SendMessageToTokens

This block send the message to given list of user tokens. Push Notification will not be shown. After sent successfully, Message Sent event will be triggered with response. And for other users Message Received event will be triggered.
data :- data parameter accept a dictionary with the data or message that you want to send.
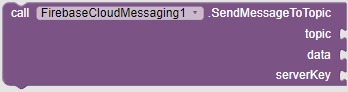
SendMessageToTopic

This block send the message to given topic. Push Notification will not be shown. After sent successfully, Message Sent event will be triggered with response. And for other users Message Received event will be triggered. All users that has subscribed this topic will receive the message.
data :- data parameter accept a dictionary with the data or message that you want to send.
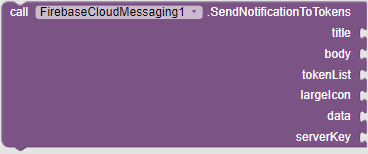
SendNotificationToTokens

This block send the Push Notification to given list of user tokens. A Push Notification will be shown to all given users tokens and on clicked the screen will be opened that is given with given start Value. Notification Sent event will be triggered for user that sent the notification and Notification Received event will be triggered if the app is open.
title :- Title of the push notification.
body :- Content text of the push notification.
largeIcon :- A large icon that will be shown right side of the notification. It can be null.
data :- data parameter accept a dictionary with the data or message that you want to send.
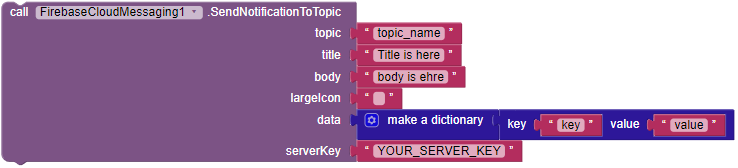
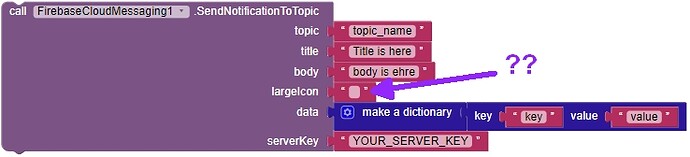
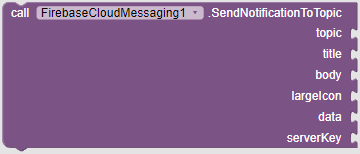
SendNotificationToTopic

This block send the Push Notification to given topic. A Push Notification will be shown to all users that has subscribed this topic and on clicked the screen will be opened that is given with given start Value. Notification Sent event will be triggered for user that sent the notification and Notification Received event will be triggered if the app is open.
title :- Title of the push notification.
body :- Content text of the push notification.
largeIcon :- A large icon that will be shown right side of the notification. It can be null.
data :- data parameter accept a dictionary with the data or message that you want to send.
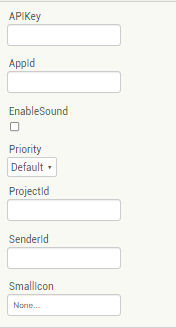
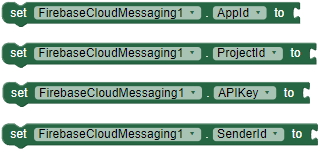
API Details

These property set the API details of the firebase.
Enable Sound
![]()
Enable the sound on notification.
Small Icon
![]()
Set the small icon of the notification
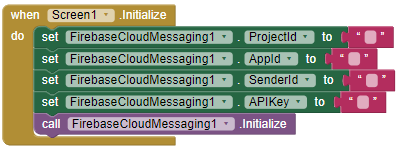
Usage
Before able to receive the notifications from firebase you have to initialize the Firebase Messaging Component with your API details.
Details Required
- Web API Key :- Web API key of your project located at Project Setting.
- App ID :- App ID of your app that you have added located at Project Setting.
- Project ID :- ID of your project located at Project Setting.
- Sender ID :- Sender ID of your project located at Project Setting -> Cloud Messaging
- Server Key (for sending notifications) :- Server Key located at Project Setting -> Cloud Messaging
Initializing the Firebase
After filling all the details just call initialize block to initialize the Firebase.

Error Occurred will be raised if the initialization failed by any error.
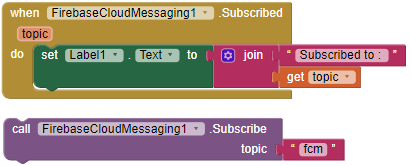
Subscribing Topics

Sending Notification
Notification Click
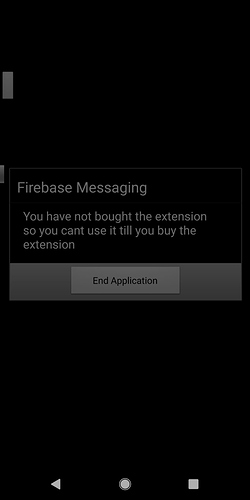
Preview
Price
Paytm/UPI :- ₹700
PayPal :- 11$
How to buy the extension :
Donate
Credit
Thanks @shreyash for the super power full Rush .
Thanks @vknow360 for helping me in this extension. You helped me a lot thank you again my friend.
Like the extension if you like it 
Suggestion and issue are welcome
Thanks you
Sumit