I made the following app. I get a security error. It says that blocks won't load. I alsogot speech recogniser and web error. Could someone please help me out.
nederlandse_stem_vertaler6_debugging1(1).aia (408.2 KB)
Welcome Beaver.
You code does not work on Android either.

It will NOT work possibly because
- you have an obsolete component loaded (Yandex) that no longer works with App Inventor
- you have an Android extension in your code. ios apps cannot use extensions.

Other probable reasons.
Thank you very much.
Also, to simplify workflow, you should ideally only use one of each component.
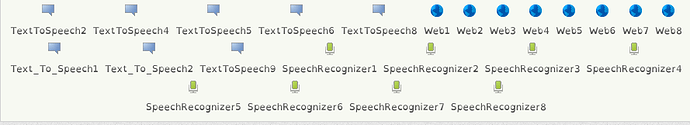
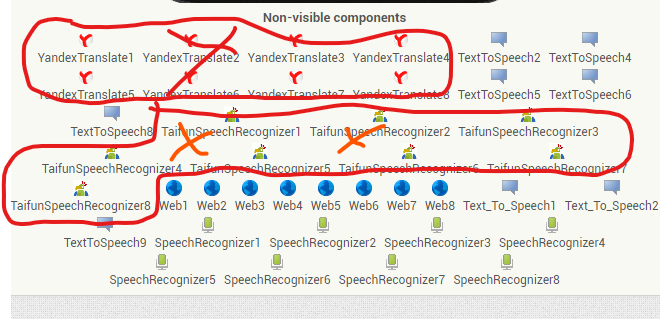
Thank for your advice. Unfortunately is doesn't wok yet. When I removed the components in the real version. Now I've got a message called unrecognised method set language on the speech recogniser. When I would like to translate text, I've got a message called: Unable to build request data. Element one is nor a list. On android is works fine. This are all the components I have now.
Than you for your advice. I understand your point. Teachers also said that, that's one of the reasons I had to stop with my developer study. Unfortunately I think to difficult for that. This was a solution that came up in my mind, but I would like to learn.
Yes, this is because you do not have a component that will translate this. You are also still using old code from the old translate component.
Nothing is too difficult if you try ![]()
I can see what you've tried to do here. I've made a simplified version of the app, but first, I will try to explain to you a better way to write this app:
Now, say you want to translate Dutch to English:
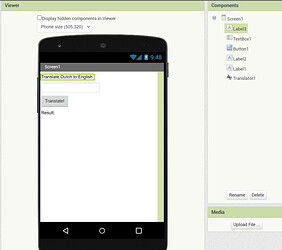
You put a textbox, a button, and a label. You also need a Translator component, which can be found under "Media."
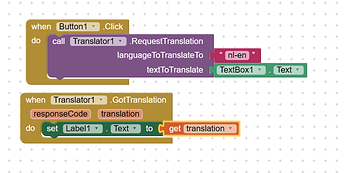
When you click the button, the text in the textbox gets translated to English and is displayed in the label. Simple enough, right?
Now, say you want to translate Dutch to another language, say, French.
You can repeat the steps above, with a different textbox, different button, and a different translator. However, it will take time to copy all the components and the person using the app can find it a bit confusing.
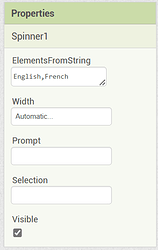
To solve this problem, we can use a "spinner" component. It is basically a drop-down list.
![]()
Now, of course, you need to put some content in the drop-down list for the user to choose. What will the user choose? The language which the text should be translated to. I will explain why in a second.
To add this content, you can put it in "ElementsFromString" in the Properties pane. You should separate the content with commas, like this:
If you want to keep a default selection, you can type that language in the "Selection" box.
When the user opens the app, they can select the language they want to translate to. For example, they can click on "French," and when they press the button, it will translate to French. But how do we make this?
First, we add the spinner. Then, set the "ElementsFromString." For this example, I will use English and French.
You only need one button and one textbox. Onto the code.
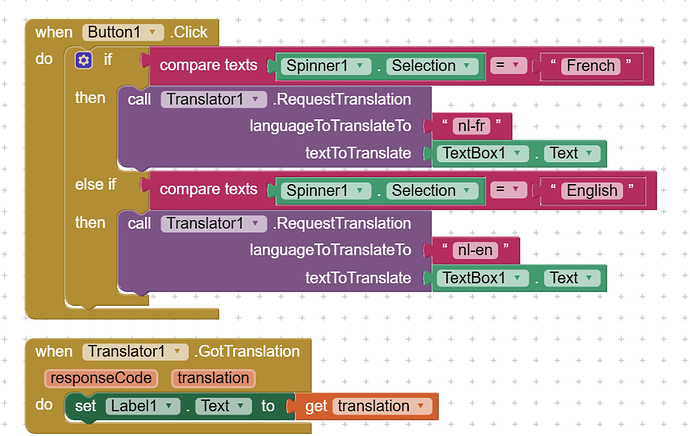
When the person selects an item in the spinner, it will be stored in the "Spinner.Selection" attribute. You can compare this to text. If the selection is French, you can translate to French. If the selection is English, you can translate to English.
I am using the same textbox, the same label, and the same translator, because I have no need to use different ones. The same component can be used again for the same task.
Here is how the code will look:
Now, if you run the program, you can select the language you want to translate to in the drop-down list, you type the words in the textbox, and press the button, and it will display the translation! You do not need extra textboxes or buttons or translators. One of each is enough.
I hope you understood this. If you have any doubts, feel free to reply.
Thank you for the information. But the buttons and the textbox make it more useful then other apps in my opinion. It's just for myself and friends and unfortunately the translation function doesn't work for deepl.
The web should translate it. It does that on android. I removed to as API key from the debugging because of the max free limit. But on the official version it's in there.
The new translator component should be available if you use the beta version 2.64.1:
Thank you very much for inviting me, but it doesn't change anything. I think that's because I use the web component. Not the translator component. And the set language with speech recogniser also doesn't work.
- re-write you app using beta version 2.64.1 ; then the Translate should work with ios according to Evan.
- do NOT use the Web component to translate. Why it works for Android but not ios, we don't know. The important thing is your method of translating is not working with ios but Translate should now.
Regarding
Something like this might work
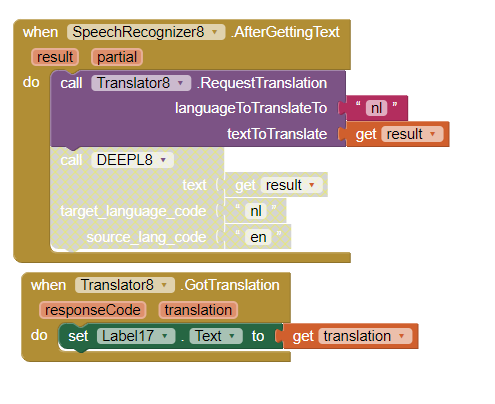
Thank you very much. Translation works. Speech recognition unfortunately not. I have IOS 16.1. It opens the prompt and ask if I would like to record. When I say somethin and finish nothing happens. I tested dutch to french. Here is my new code.
nederlandse_stem_vertaler7.aia (391.5 KB)
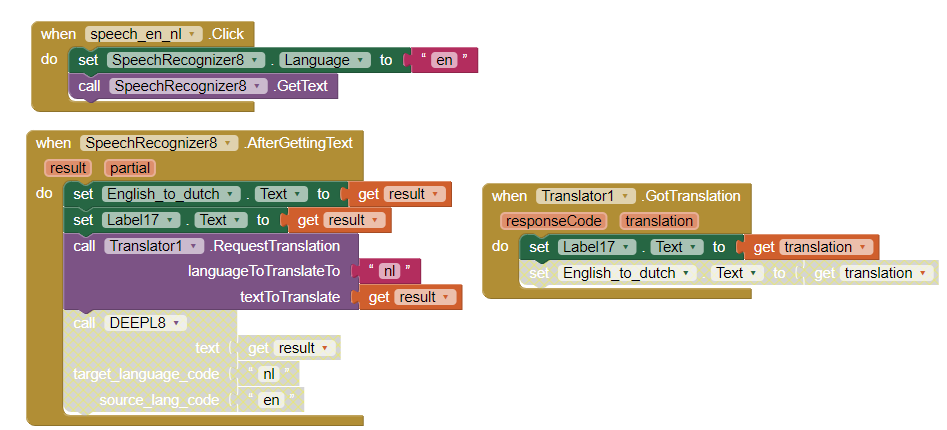
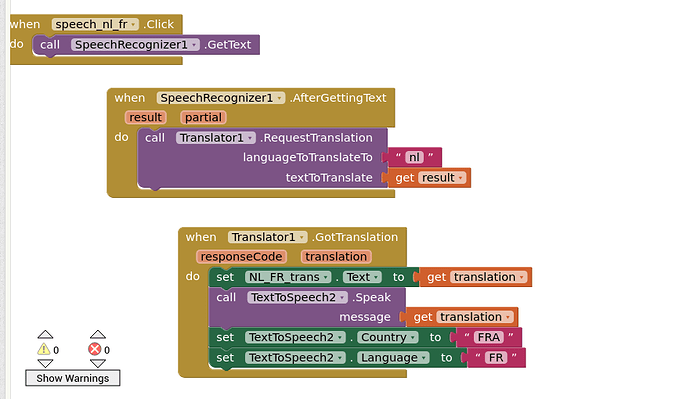
The following code on an Android properly uses SpeechRecognizer in English to post to a new Label17 added to your app Screen; the code then translates the result to Dutch in what appears as a single operation but is actually two steps..
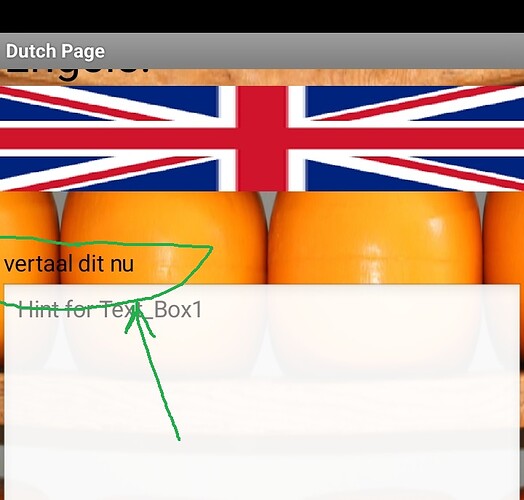
 as circled in green below
as circled in green below
The provided code works properly with Label17 but your code does not post the SpeechRecognition text anywhere as far as I can tell but the above code does.  .
.
To say it again, your app only needs one instance of Translate instead of 8 .You are making this more complex than required. 
Perhaps this attached aia will work for you using your SpeechRecognizer8 and Translator8. Sorry, I cannot test ios.
nederlandse_stem_vertaler7debugged.aia (391.8 KB)
I use speech recogniser 1. The new code for 8 is not finished yet.
I finished an example for #8 in the example posted.  Does the aia run in your ios?
Does the aia run in your ios?
Unfortunely not because I cannot scroll, So I change nl-fr to fr and set nl_fr_trans.text block on the top.
Try this example please.
Translate.aia (4.4 KB)
The app uses a single SpeechRecognizer, a single Translator and a single TextToSpeech control. It uses a Button for each translation couplet and could be even more simplified.
It seems to work fine for short phrases on my Android 13. Does the code work on your ios?