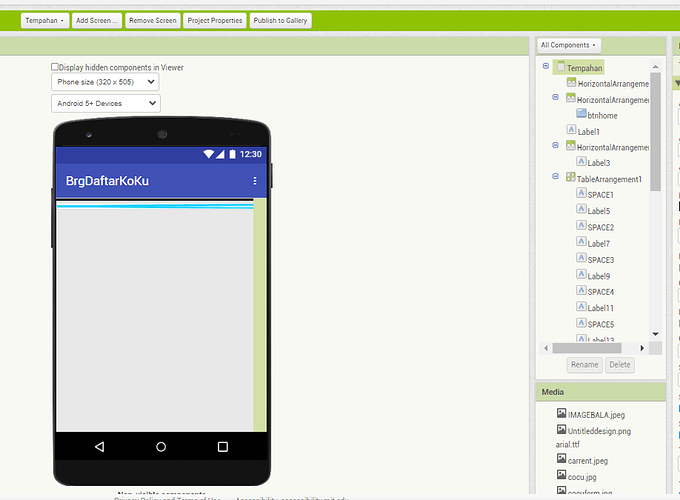
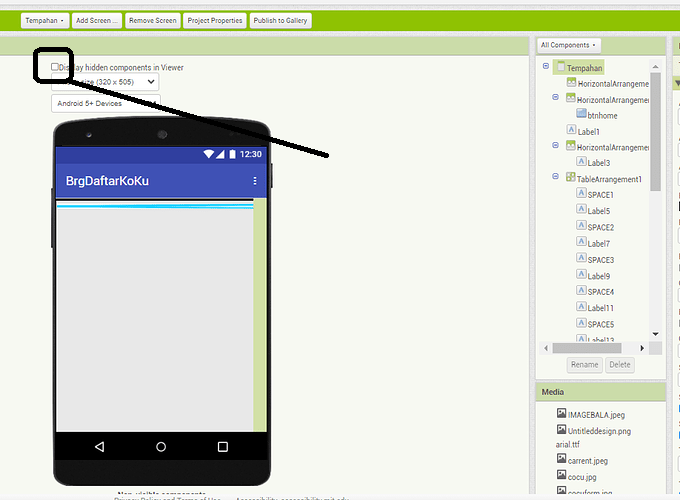
Dear all, I'm a new student who is doing my assignment using MIT app. I'm facing a problem where I have created all the layout that i wanted and on the 1st occasion it was displaying the correct layouts on the web page. After I have connected to my phone, it also showed what I wanted the screen to be. But once I closed the page and reopened it, the whole display on the MIT App website is not visible except for a small portion as attached. Please help to resolve this as I already tried changing screen size etc but no result. As what is being displayed on the mobile screen is still correct, I can't understand why what is being displayed on the MIT App page has become totally not readable and not possible for me to work on it.

Try turning this on, to make everything visible in the Designer.
If that does not help, look at the sizes of the Arrangements.
If that does not help, export and upload an .aia file here.
It's most likely that your table arrangement is broken..
hi Abraham, thank you for the advise. I have try out your suggestion but the results are still the same. I am attaching my *.aia file as per you request. Thank you.
KoKuKKHLPn.aia (3.1 MB)
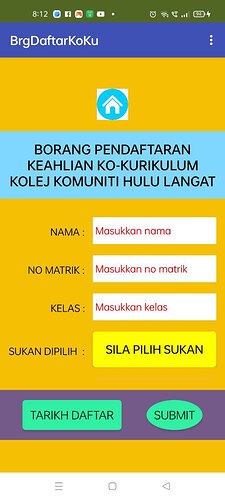
When I scan the QR code and go to the page on my phone, the display is good but only on the MIT App screen on my computer is not showing all the layout arrangements etc.
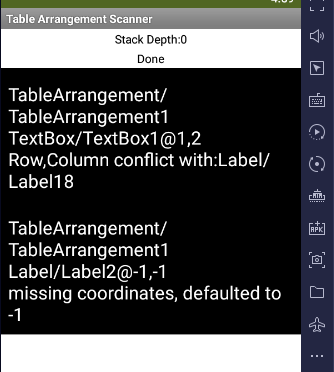
Uploading problem scm for analysis over the web by my Table Arrangement Scanner:
BrgDaftarKoKu.scm.txt (5.6 KB)
Results:

Table_Arrangement_Scanner.aia (12.2 KB)
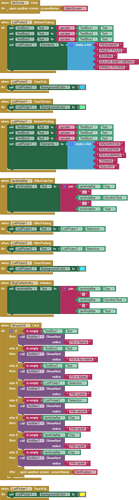
Checking blocks for use of those components:
The text boxes are used, but not those Labels.
Recommendation:
A double Labelectomy.
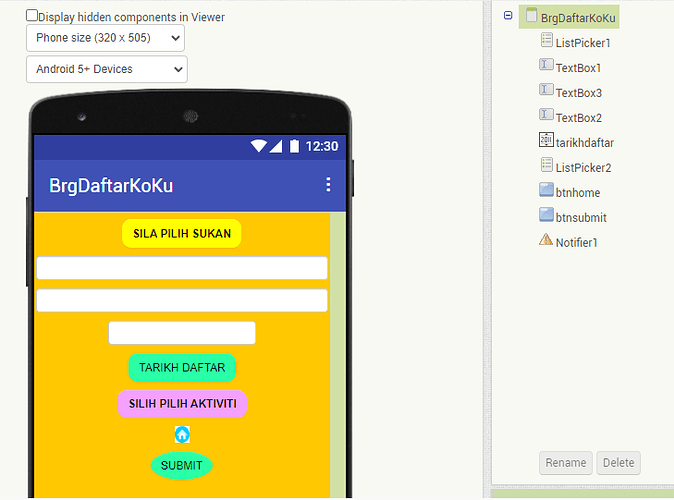
Using CTrl-X and Ctrl-V in the Designer, it was possible to remove all components from their Arrangements, and delete the Arrangements.
KoKuKKHLPn (2).aia (3.1 MB)
All the important components were saved, and are visible in the Designer (though they may need to be dragged into proper order.)
Unfortunately, some of the blocks did not make it.
I recommend saving individual Event .png files before surgery (which I failed to do)
as backup.
Try this one KoKuKKHLPn.aia (1.4 MB)
I've also optimize your image so your project doesn't get that big
this is not what it was supposed to look like. My problem was the appearance in the mobile was ok and all the blocks etc is working but only it is not visible on the web. What do you mean by using Ctrl-X and Ctrl-V, I know it is cut and past but what did you cut and paste?
I had to move components out of their broken parent arrangements in the designer .
I did that in the component hierarchy pane, where everything is always visible.
The tricky part was to avoid automatic block deletion.
You might instead make a new Screen with good arrangements (not Tables) and do Designer copies of the components into the new screen.
Use Responsive Design to size the Arrangements.