OK, understood, no worries.
Universal Simulator. Something that doesn't exist, and it is a must in the electronic industry.
Thank you to all who read this thread and all who helped and will help on this thread.
I know, that sometimes a good idea can have value more than 1000 hours of bad work.
@TIMAI2 came up with what seems to be one of the best ideas about my project...
Thank you TIMAI2 for the kind words and for that idea.
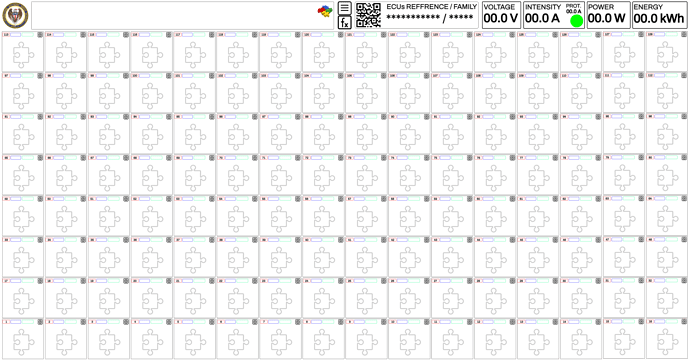
Here it somehow must be the second default screen without active cells. The first screen will be a start screen with the logo and conditions the users/technicians, must accept every time they want to work with the tool.
For the machines I have now, a 3K/13" tablet and a 4K/27" touchscreen monitor, will be 2 variants of that screen, adapted to each resolution. A resizable screen is not a bad idea. I don't know if a resizable screen or two versions of the app, for that two displays is best as an approach.
As you can see on this thread above, TIMAI2 already made a .aia from a didactical point of view that guided me to make another .aia. If I can make this, for a real professional in AI2 that can be an easy task.
In continuation, I will give you some general details about this screen.
Logo - is the logo of the system.
Header large rectangle, next to the logo. It will receive from the online website the actual problems, that users who work with the system encounter and are searching for an answer. Making a click on the four puzzle pieces will take them to the problem that needs help.
In continuation of the header, there are two buttons for quick access, the first/top to a menu, the second/bottom a button as quick access at a functions menu (erase ECUs errors and so on...).
In continuation of the header, it is the next rectangle that informs about what kind of electronic module it has in the working process and the QR code will inform about the stage/history of that module.
In continuation of the header, there are a few rectangles that inform the technician about the power supply parameters for that module.
The 128 cells, short explanation.
Here is all the logic behind the universal simulator. A cell has a number- the red rectangle with the number inside. That cell number never changes. It is static and defines the ID of a cell on software and, at the same time, defines the cell number in hardware. It has this order because the hardware part of the simulator will be with the cell number one closest to the technician.
So... The cell number defines the place in the software and hardware of a... Wire. or a wires (more than one wire - ex: CAN-bus, ISO-bus, and so on, automation busses, two wires).
So... The scope of that universal simulator is to simulate/generate any electronic possible conditions needed in an electronics module pin, to work as it works in its original place where is used. Ex: ECU - Engine Control Unit, which is used to control engines from boats to airplanes, from cars to tractors, buses, trucks... and so on.
Without a universal simulator, for example, an ECU can't be started properly on the workbench, the technician is unable to erase the errors after repairing and the ECU can't be properly tested on the bench.
Any cell must have:
The red rectangle with the Cell-ID.
The blue rectangle with the code number of connectors where the wire/wires from that hardware cell go - is connected.
The green rectangle with the code/codes for pin/pins, where the wire/wires from the hardware cell go - is connected.
Thank you very much for your attention, I will continue this... "short" description of that project that is only a part of another project - iESN - International Electronic Service Network. For that project, I plan to use AI2 for almost all that is needed to make it work, if AI2 can do that.
It will be continued because there are details that must be considered from the starting point...

The inception of the iESN project dates back to 2012, coinciding with the establishment of IESN LLC in the USA. Its primary objective was to establish a pinnacle of quality standards rooted in the most exemplary practices within the intricate realm of electronic services.
This project was meticulously designed to address the needs of genuine professionals comprehensively, spanning both hardware and software domains, to deliver the highest attainable quality standards to end customers.
The iESN System, a cornerstone of this initiative, was conceived as an all-encompassing online software framework. It fosters a collaborative community of authentic professionals, facilitating mutual support and expertise exchange in the repair of electronic modules. By streamlining collaboration among professionals grappling with repair challenges, this platform significantly reduces repair timelines, enabling technicians to efficiently handle multiple modules and enhance financial returns. A portion of these gains can then be reinvested in the continual enhancement and maintenance of the iESN system by dedicated specialists.
Crafted with precision, the iESN system provides true professionals with indispensable tools, incorporating both hardware and software elements, to ensure maximum efficiency in their endeavors.
Regarding hardware essentials, a true professional requires access to a suite of foundational tools in their workspace. These include an ergonomic and well-adapted workbench, a multimeter, an oscilloscope, a variable current source, a soldering station, and the pivotal universal simulator. These tools form the bedrock of equipment necessary for professionals engaged in repairing or testing various types of electronic modules.
From a software standpoint, efficiency is paramount. True professionals require a system that swiftly furnishes vital information, expediting the repair process and eliminating the need for exhaustive internet searches. Seamless access to pertinent data is crucial for professionals to expedite repairs effectively.
The Universal Simulator, integral to the iESN System, stands as a testament to its commitment to providing comprehensive tools for professionals in the electronic services domain.
What I am striving to achieve is the integration of AI2 as the software development platform for all the hardware components within the iESN System.
It will be continued with how I think that must be developed the Universal Simulator.
PS - I passed from Google Translate, ChatGPT, and Gramarly all that I wrote here, to avoid any misunderstanding.
At its core, the Universal Simulator must emulate various hardware and electronic functions across all 128 wires. Additionally, it should possess the following capabilities:
- Profile Management: Enable users to save profiles for each reference, allowing for local and online storage.
- Profile Recommendation: Offer suggestions by searching for existing profiles, both locally and online, to streamline usage.
- Website Communication: Establish seamless communication with a designated website for data exchange, facilitating information transfer to and from the iESN system.
Essentially, the Universal Simulator aims to be fully integrated with the iESN system, accommodating present and future needs, and ensuring comprehensive connectivity and functionality.
End... I don't make any publicity at iESN. If needed you can delete the logo and reference to iESN and put in the place *****.
Any questions, suggestions, or critics about the above are more than welcome.
Thank you for your time, Dan
I rediscover the wheel...
My dump question is... Does it work with any website that has Discourse, or is dedicated to the AI2 community?!
Seems that a huge part of the iESN system can be based on this...
It should work with any community based on Discourse....
Back to layout.
I spent about four weeks experimenting with 4K/27" system and 3K/13" tablet and I have some conclusions. Please remember that these conclusions came from a noob point of view in ChromeOS and AI2, almost sure that if a real professional on AI2/ChromeOS can have the same mediums at his disposition, possible it will be other conclusions.
First of all, AI2 Companion on both hardware systems crashes. Why it crashes, I don't know, but the logic behind these crashes that I see, I will write it on continuation.
First of all, I have two .aia, one "static" approach and another "dynamic" approach to generating the layout.
That one is the "dynamic" approach.
USLayout_dynamic.aia (141.3 KB)
That one is the "static" approach.
USLayout_static.aia (209.3 KB)
Please don't criticize the unfinished work from both. It is conceptual experimental work not a finished work.
-
The first conclusion is about the file size, the static approach is almost two times bigger. If I will use that approach in the future, it will be somehow different, because meanwhile, I learn more and more "tips and tricks" about how to approach the static version of the layout.
-
Another conclusion is about crashing. For example, the dynamic approach crashes after 4 Refresh Companion Screen on 4K/27" 32 GB-RAM, and after 15 Refresh Companion Screen on 3K/13" 8GB-RAM tablet. The static approach crashes after about 16 Refresh Companion Screen on 4K/27" 32 GB-RAM and after about 60 Refresh Companion Screen on 3K/13" 8GB-RAM tablet.
That behavior makes the dynamic approach useless on a 4K/27" machine and a nightmare on the 3K/13" tablet. In the static approach until now, can be supportable the crashes on both systems. Anyway, I don't understand how it is possible that in the same amount of refresh, the RAM is full and simply... crashes, no errors... simply crashes and disconnects from AI2. This can be a bug of ChromeOS or AI2 from my point of view as a noob. Any opinions about that are more than welcome.
Now I want to thank again @TIMAI2 for his dynamic aia, it was a huge inspiration source for me as a noob to understand a huge amount of "tips and tricks" about AI2. Not only his .aia, but his .aia open for me a huge fan of reading about what and how it can do some things.
Anyway, last week I spent learning about how can I generate a second dynamic list from a static list and a dynamic index. I can't. Simply I don't know the tools that I can use to achieve that purpose.
So for me at this point the dynamic approach is death. I can't use it. As I write above, my goal is to prove a concept, the concept of displaying data on 128 cells, not how to generate those cells, statically or dynamically.
Anyway, if @TIMAI2 or another professional here in this community, can, want, have time to correct my "dynamic" .aia, I'll be pleased to use the dynamic approach on continuation. If I have in the final of .aia a list with the cells ID, I think that I can use that list for future purposes.
Anyway, if nobody has time, can, want... I will redesignate a new app with the static approach, I will give an ID to 128 arrangements, as I need as order, I will use the canvas text placement facilities to display the labels, and so on... Or... I can use the same as the above approach, in combination with the label plus extension or... any other combination of the static/dynamic approach of alignments.
I want to thank you for reading this thread and if you can, want, or have time to help. Dan
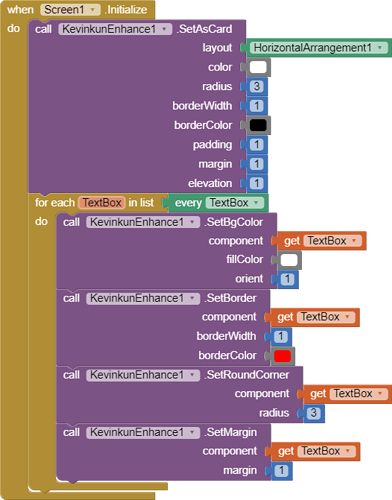
Can that be one of my issues in using extensions?! Or is there another, unique way to use this extension?!
It simply... doesn't work with every TextBox... At least for me on the companion.
Can you imagine... 128 X 4 blocks, for only one... TextBox, I'll need about 6 to 10 X 128 TextBoxes...
AI2 doesn't have a "compatibility policy" about extensions?!
Seems that I have to choose... between my nightmares and... others... experiments. Which nightmares would you all, recommend to me?!
It is so difficult to have the possibility in software, to customize a... textbox from the padding, border radius, and border color, point of view, in the... 21 century?!
In the final... I will be able to find something that works for my purposes?!
Can someone recommend an extension that works for that purpose?!
Thank you in advance, Dan
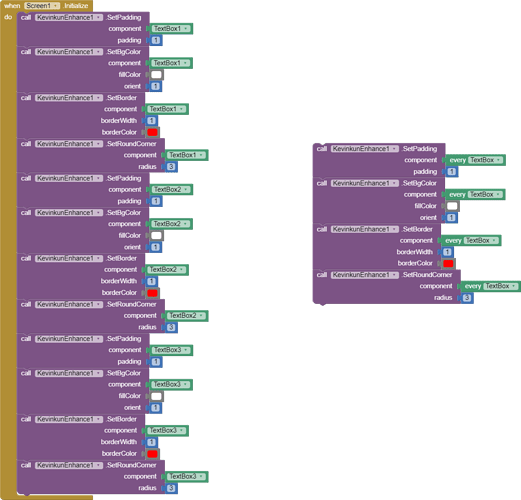
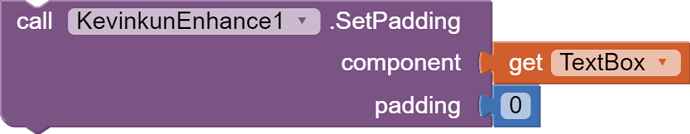
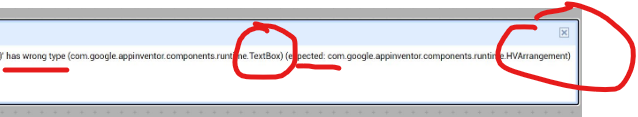
The component socket expects a component, but not a list of components
Use a for each in list loop and inside the loop set the properties of the current item (i.e. component) to the value of your choice
Here is an example Examples for Every block for any component blocks - #18 by ABG
Taifun
@Taifun Without luck. On KevinKun website I don't find any documentation about this block. It seems to be outdated the website. It seems that I can use this block to generate a "general" layout and over time, use other blocs from KevinKun enhancement to modify that is particular in every cell.
TextBox_test.aia (46.1 KB)
What I want to do... As I can't use the TIMAI2 .aia as a dynamically generated layout because I don't understand what I need to make a dynamic list from a static list, I posted above, I plan to use a "static" design to generate the layout.
I plan to put 128 vertical/horizontal arrangements, give them the 128 IDs, and in each arrangement use TextBoxed (about 5-10 pcs on each arrangement) to display the data.
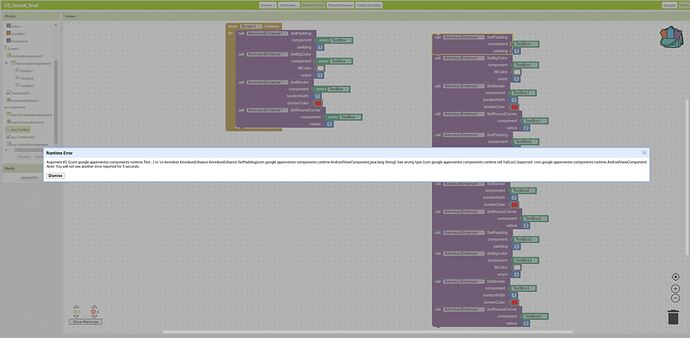
I tested many extensions that work with TextBoxes but in my approach none work with any TextBox. So... I think that is more complicated. It is possible that what you say above it works, but not as I intend to use it. So... once more time I don't find something closest to what I need for example. ![]()
I bet that any extension works, but seems that my application is out of the AI2 concept or I don't understand how to approach them. But step by step, with some help, is possible to achieve the goals.
Thank you for your time, Dan
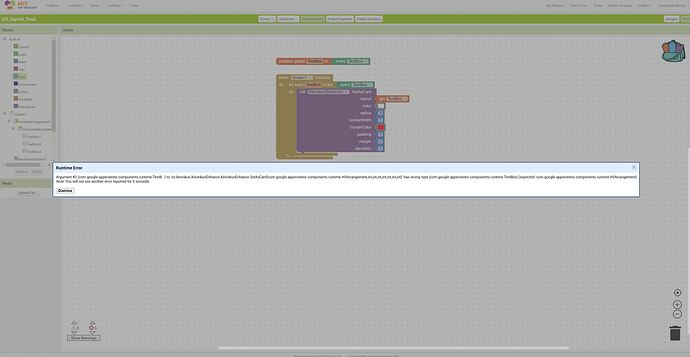
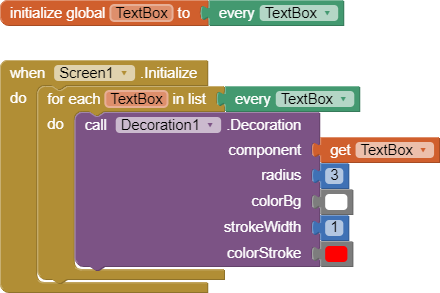
The same with the Decoration extension...

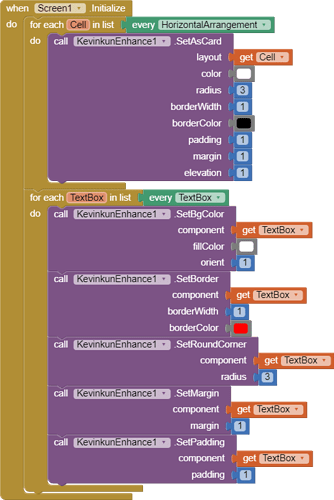
the first error message is trying to tell you, that you should use a horizontal arrangement component instead of a textbox component

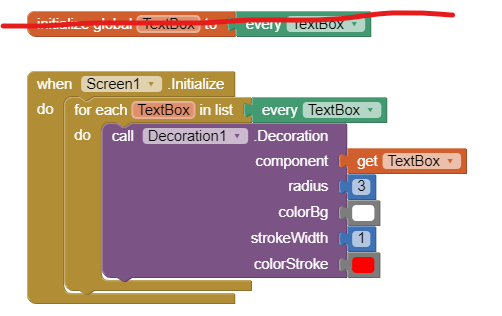
and concerning the second example, what kind of component is the Decoration extension expecting?

Taifun
To display some text in some TextBoxes, the AI2 native TextBox, has huge padding that can't be changed, and it is not possible to change the border color. So as is in AI2 is useless for me. So... I read all that I found about extensions that can change the padding, margins, border colors, and so on. Now I tested all that I found but most of all works only in some conditions.
So... the first example is only for layouts... Ufff... Thank you very much for that. I don't see it. I saw "layout" in the block but I don't give importance to this. I was ignorant.
My fight is with TextBoxes. If I can find an extension that changes the margins, padding, borders... I believe that I can use it.
second example... I forgot that the global variable there, was from another test... My fought, back to test Decoration...
Almost what I need...
But... Disappear the text from TextBoxes... I don't find it.
TextBox_test_almost.aia (46.4 KB)
@Patryk_F thank you very much.
I encountered the problem with disappeared text, indeed the padding is critical.
Now I fight with the next problem.
I plan to extrapolate this logic for 128 cells. I plan to have a horizontal arrangement that fills the parent as high and wide. In that horizontal arrangement, I plan to have 16 vertical arrangements. In every vertical arrangement, I plan to have 8 horizontal arrangements. All static in the designer.
My problem is how I can extract from the arrangement number... only the number and display this number in the first left TextBox from any arrangement/cell.
But first... I must have it live... to see exactly what's happening.
Works_1.aia (46.5 KB)
With this static approach, I hope that I will have 120 numbered with ID as I expect. Will see...
If you build so many layouts statically, and many Text Boxes. You will add many blocks to this... your project will not compile... and there will be problems with uploading it to companion.
@Patryk_F Already I made 128 cels statically, indeed I don't have in those cels any TextBox. But... I have around that 128 cells/arrangements, many other arrangements that make the margins, paddings, and so on... It was my first .aia and was compiled without problems. You can take a look at it, it is above. Now... I will have "clear" arrangements (without supplementary padding, margins arrangements) - here I bet that is not a problem. We will see if I add in every cell 3 (for the moment) TextBoxes in every cell... If there will be problems.
Anyway... It is a few hours of "brute force" work. The only problem that I see is the TextBoxes ID from every cell... I plan to give names as... a chess table... A1, A2... B1, B2... and so on to easily select them directly as columns/rows. We will see...
As I can't use the TIMAI2 idea because I don't understand one thing from there... I can't choose...
By using dynamic components you would save several hours of adding arrangements, Text Boxes, etc. You could also use the names or IDs of these fields in assigning data. During the static method of adding components, you will not extract anything from their names.
I think it's probably better to spend a few hours understanding it.
I can't use this approach. If I use this approach in designing the layout (the graphical part)... If I use this, it will be an entire mess in drawing the arrangements borders for the TextBoxes. So... I must "encode" in a form from the start of the arrangement name and encounter a method to select only some names from them to do the borders and another (from the insight of the cell), to not do the borders.
Let's find a method...