When i try AI Companion, my app crash and close in a specific screen, and other screen starts show errors.
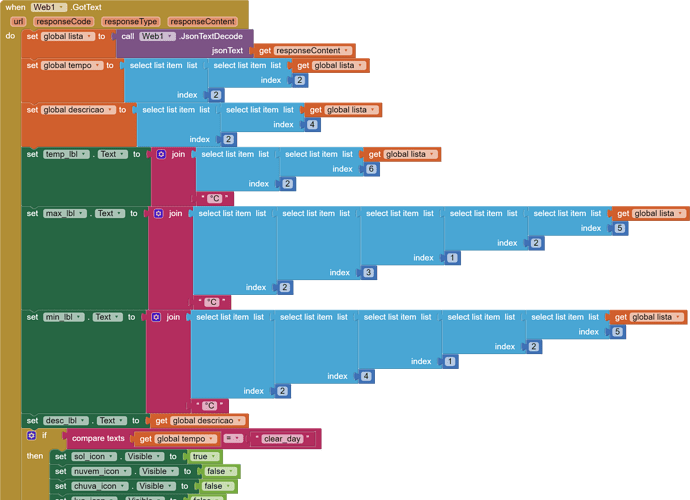
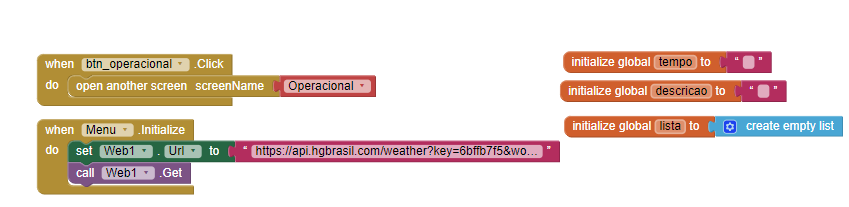
blocks of my screenwhich errors?
your response content form the Web.GotText event probably is not what you are expecting?
you could try to deactivate all blocks in the Web.GotText event and display the response content in a label to find out, what is going on...
Taifun
Post your full URL here, so we can test it.
Alternatively, post the JSON responseContent, if you want to protect your key.
You are using list blocks where you should be using JSON and dictionary blocks.
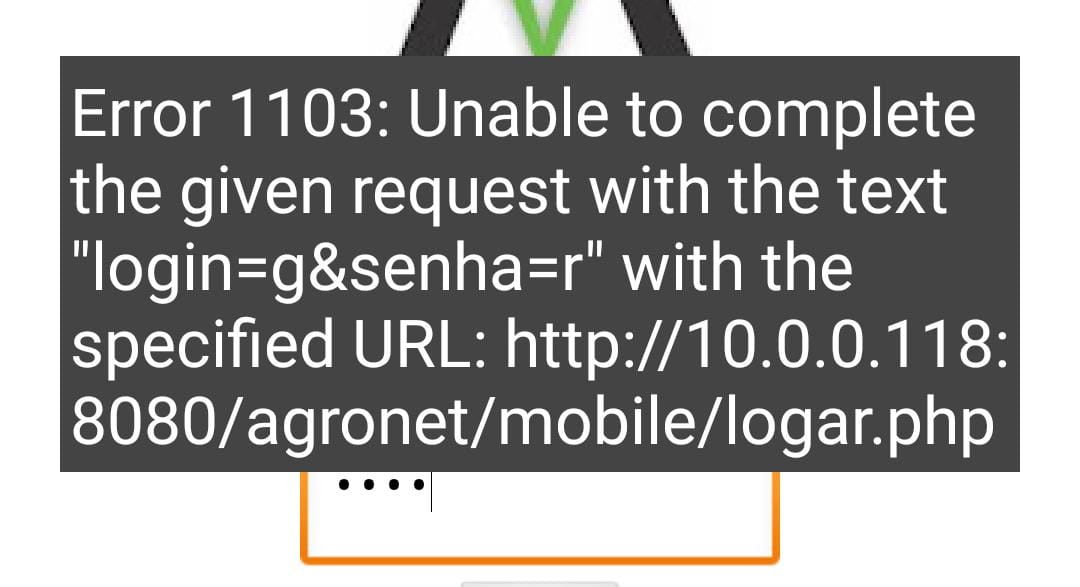
sorry for the late reply, the main error is crashing when i try to emulate, the app closes before the screen loads, and after that a login screen started saying it can't connect to my database
sorry for the late reply, api url: https://api.hgbrasil.com/weather?key=6bffb7f5&woeid=455911&fields=only_results,temp,city_name,forecast,max,min,date,time,description,condition_slug
Okay, here is the JSON that should have arrived:
{"temp":26,"date":"2021-11-01","time":"11:39","description":"Day mostly cloudy","condition_slug":"cloudly_day","city_name":"São José do Rio Preto","forecast":[{"date":"01/11","max":28,"min":17,"description":"Parcialmente nublado"},{"date":"02/11","max":30,"min":18,"description":"Tempo nublado"},{"date":"03/11","max":30,"min":19,"description":"Parcialmente nublado"},{"date":"04/11","max":32,"min":21,"description":"Parcialmente nublado"},{"date":"05/11","max":34,"min":22,"description":"Tempo nublado"},{"date":"06/11","max":30,"min":21,"description":"Chuvas esparsas"},{"date":"07/11","max":31,"min":21,"description":"Chuvas esparsas"},{"date":"08/11","max":30,"min":20,"description":"Chuvas esparsas"},{"date":"09/11","max":32,"min":19,"description":"Tempo limpo"},{"date":"10/11","max":32,"min":17,"description":"Parcialmente nublado"}]}
Which values for which days did you want?
(You have multiple days in the forecast attribute.)
the values I use are the current, minimum and maximum temperature at the time I made the request. To get this data it was working, but after I put "if" blocks, it started to not work anymore, even though I removed the block from the screen.
I created 8 images and put them all visible false, so when the app gets the condition slug, the corresponding image becomes visible
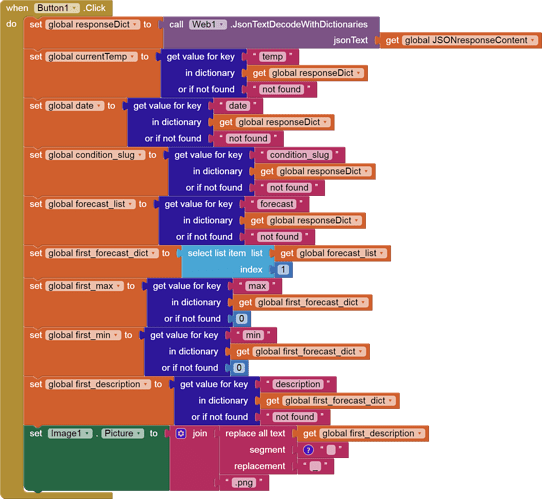
These are blocks that will parse the JSON response content properly for the current day:
P.S. These blocks can be dragged directly into your Blocks Editor workspace.
See A way to group projects by theme
for a demo.
Regarding your image selection, avoid spaces in file names until nb188.
Notice how I transform description text into a possible file name.
It is up to you to get appropriately named files into the Media folder.
Regarding the condition slug "cloudly_day", that sounds like a great name for a web site.
P.S. I can't comment on errors I haven't seen in blocks I haven't seen in a project I haven't seen.
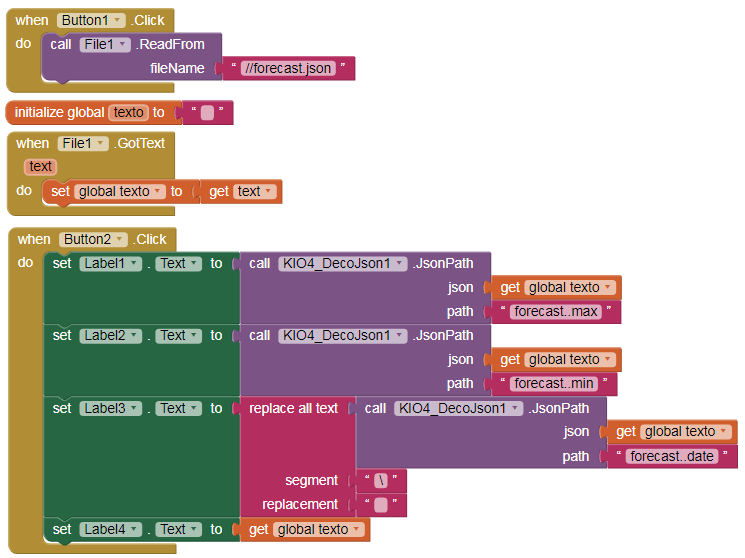
A few days ago I created an extension to decode Json using the JsonPath library.
I'm going to test it with your Json file.
I get a list of the maximum temperatures, another of the minimum and another of the days.
borrar_p299G_DecodificaJson.aia (402.4 KB)