It’s displaying 5 decimals places in the text box.
It’s the unexplained truncation that’s puzzling.
It’s displaying 5 decimals places in the text box.
It’s the unexplained truncation that’s puzzling.
Anke,
Thanks for your reply.
I have been searching but do not know how to activate “Do it”.
In response to your question:
The Min is 0 (Zero) and the Max is 100.
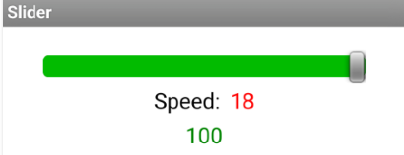
I am trying to get the Slider to advance in 5.556 increments so that 18 advances gets it from 0 to 100.
To provide context, the slider is being used as an indicator of the % of power being given to a motor. When a speed button is pressed it increases the speed one increment of 1/18th.

Connect to Companion, right mouse click: "Do it"
see here:
In this case, SliderThumbPosition returns only integer values.
If the min value = 0 and max = 10, it returns 1 decimal place.
Min = 0 and max = 1 it returns 2 decimal places, and so on.
To make it short: The slider distributes 100 to the respective interval [0, 100], [0, 10], [0, 1] and seems to be therefore rather unsuitable for your purposes.
A List Picker would take up less screen space and give you exactly the set of values you want.
Yes, I agree.
On the bright side, I did get the Do It to work. That is a helpful tool.
Thank you for your assistance.
APG,
Thanks for the reply. I am not looking to pick the number. The context is the slider is being used as an indicator of the of power (speed) being given to a motor for a model train. When a arrow button is pressed it increases the speed one increment of 1/18th.
The slider (Green and Gray) would increase or decrease as the left and right arrows are pressed.
In your situation, I would make my own slider with a canvas and a ball for the thumb. You can even make a vertical slider in this way too.

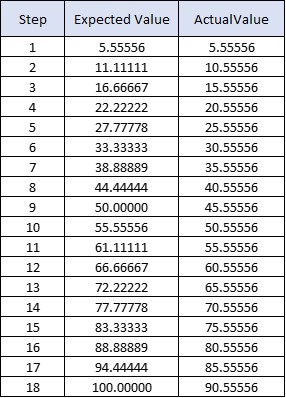
I don’t know if this is what they are looking for …  . this code creates the column of the table “Expected value” of post 8.
. this code creates the column of the table “Expected value” of post 8.
I am using the Slider as an Output, not an Input.
You click the right arrow (accelerate) and 1/18 is added to the current value of the slider.
The trouble is it behaves like this.
Slider set = 0.
Slider = 0, click the arrow, add 5.5556 to the slider. Slider = 5.55556. (0 + 5.5556)
Click the arrow again, add 5.5556 to the slider, Slider now = 10.5556 when it should be 11.1112.
I tried working with 1 to 10000.
It adds 55.556 and 55.556 and gives 105.556
I did some “Do Its” and saw that for some reason the system changes the value to 50 before it adds the next 55.556. That explains the numbers but not why it does that. Same thing with 1 to 100. It changes 5.5556 to 5.0 before the addition.
I’ll keep fiddling with it.
TIMA12:
Yep. Perfect!
Works great. Math is perfect.
The Label is a very flexible item.
Thank you!!! 
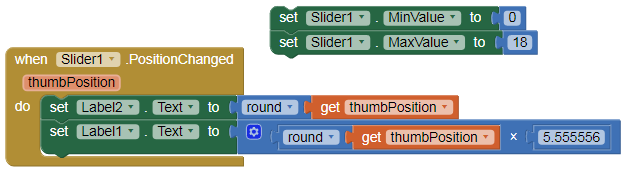
Now that the purpose is known / clear, this solution seems to me to be a little unnecessarily complicated. Why not just like this as @Juan_Antonio said:
createSlider.aia (97.8 KB)

Anke,
I see your code. Thank you for sending. I agree, it is simpler.
However, the key difference is that I do not wish to change the slider and have it change the speed and display the speed.
I am using something else to change the speed and wish that action to change the slider position (under code vs human touch) and have that changed position indicate the change.
To explain further, when the right or left arrow is pressed, it sends an HTTP Get to a microprocessor (ESP8266) via WiFi. E.g. for forward “192.168.1.210/fwd” The microprocessor interprets the Get and increases the speed of the actual motor on a model train (Modelleisenbahn). The completed Get returns the new speed to the phone app via WiFi. I take that new speed value and use it to determine the slider’s new slider position. Thus, as the slider moves to the right, it indicates that the train is moving faster.
I do not wish to control the speed with the slider. I wish it to indicate a speed increase or decrease.
When I get it finally working, I will eliminate the text field that show the numbers They are only for diagnostics while I build this.
This is the physical device now:

The app will replace it.
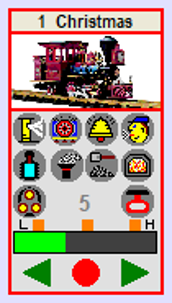
I am somewhat modelling the App Interface off this software: