TIMA12:
Yep. Perfect!
Works great. Math is perfect.
The Label is a very flexible item.
Thank you!!! 
TIMA12:
Yep. Perfect!
Works great. Math is perfect.
The Label is a very flexible item.
Thank you!!! 
Now that the purpose is known / clear, this solution seems to me to be a little unnecessarily complicated. Why not just like this as @Juan_Antonio said:
createSlider.aia (97.8 KB)

Anke,
I see your code. Thank you for sending. I agree, it is simpler.
However, the key difference is that I do not wish to change the slider and have it change the speed and display the speed.
I am using something else to change the speed and wish that action to change the slider position (under code vs human touch) and have that changed position indicate the change.
To explain further, when the right or left arrow is pressed, it sends an HTTP Get to a microprocessor (ESP8266) via WiFi. E.g. for forward “192.168.1.210/fwd” The microprocessor interprets the Get and increases the speed of the actual motor on a model train (Modelleisenbahn). The completed Get returns the new speed to the phone app via WiFi. I take that new speed value and use it to determine the slider’s new slider position. Thus, as the slider moves to the right, it indicates that the train is moving faster.
I do not wish to control the speed with the slider. I wish it to indicate a speed increase or decrease.
When I get it finally working, I will eliminate the text field that show the numbers They are only for diagnostics while I build this.
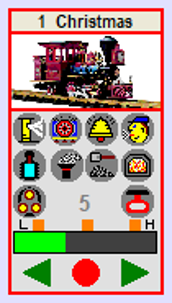
This is the physical device now:

The app will replace it.
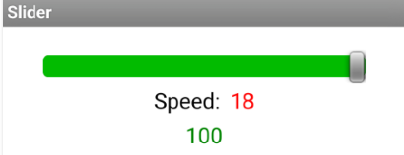
I am somewhat modelling the App Interface off this software:

Actually, I thought I had simplified ![]()
Everybody has been helpful and I am making progress with your suggestions.
I will post a link to a YouTube when I get it working fully. That may be a day or so.
I finished the code.
The attached YouTube shows it in operation.
I showed in running on a tablet because I used my phone to take the video. It looks better on the phone.
It may not look like much but there were more complexities than I shared in my question because I did not want to confuse matters.
As I mentioned, this will be used to control a model train. There are settings that can be changed such as the starting sped, the speed increments, the maximum speed, the and speed change delay.
For example, the total available speed range or the microprocessor is 0 to 1000. It is currently set to a start speed of 300 with increments of 20 and a maximum of 800. When the stop button is pressed, it decrements by 20 with a 300 ms delay between decrements. That gives a slow smooth stop of the train. All these values can be changed and hence the App and the Slider has to be able to adjust for these without having to change the program.
For any command you have to account for current direction (Forward or reverse), current speed, whether or no it is at the starting speed, etc. It is not a simple mate of just incrementing or decrementing.
When the screen is opened, it gets the settings via an HTTP Get over WiFi. When a button is pressed, it sends a Get to the microprocessor which controls the train and then sends a confirmation back to the App.
For example, if I hit the Right Arrow, its sends 192.168.1.210/fwd to the microprocessor. The microprocessor interprets the “fwd” and increases the speed by 20 and confirms this back to the App. The App adjusts the display based on receiving the confirmation.
At some point,we will be working with inner city youth to teach them electronics and programming.
I hope the video makes sense.
Be well. Be safe.
John
Click for the Video: YouTube Video of the App
Prost!