not work Ripple Effect
How do i change a background color of a button that has been rounded with the .SetRadius call?
It doesn't seem to work properly, my suggestion is to have a .SetColor call
Thanks for the extension!
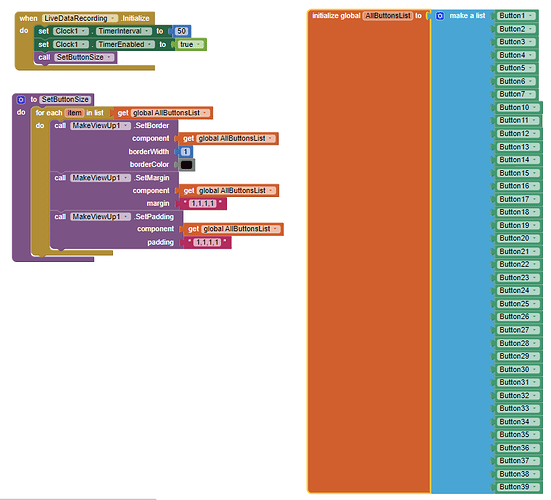
Is it possible to feed a list of buttons through the MakeViewUp block? Is there a reason this code isn't working?
Thanks! N
set "item" in the "component" sockets
That's worked for feeding the list through. Thanks!
However, Im trying to colour the border then shrink the buttons by reducing the buffer round the text.
Does MakeViewUp reset the colours/shape to default?
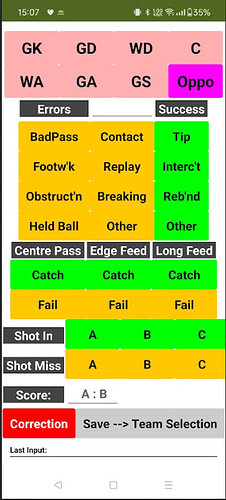
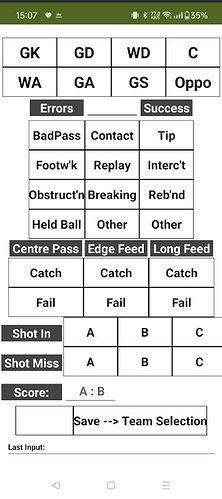
See images, coloured buttons before, clear with border after the procedure. But the button sizes havent changed? Is there a way to do this?
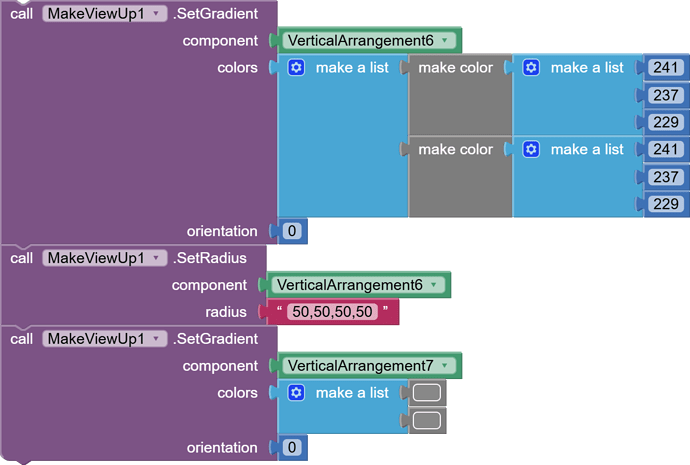
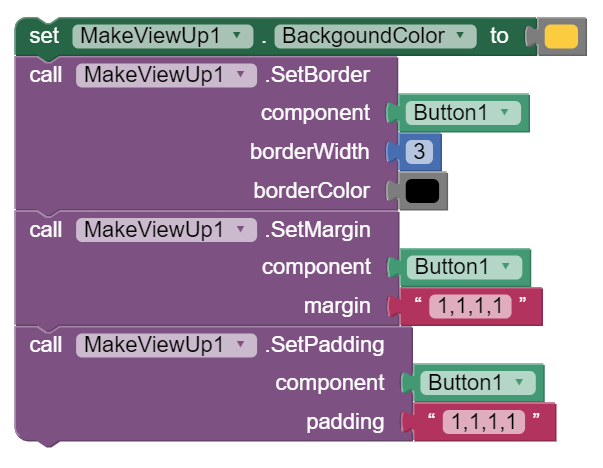
You can try something like this:

Thanks, but it doesnt appear to be shrinking the button size with the 1,1,1,1 setting?
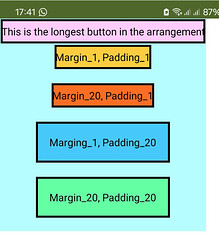
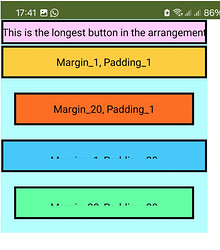
I'm not sure what you exactly want, but for me setMargin and setPadding work fine. Some examples:
Margin(1,1,1,1); Padding(1,1,1,1)
Margin(20,20,20,20); Padding(1,1,1,1)
Margin(1,1,1,1); Padding(20,20,20,20)
Margin(20,20,20,20); Padding(20,20,20,20)
You can change the button size with the Height and Width properties.
Thanks, that is exactly what i was hoping to do, ie shrink the button.
At the moment, whilst the layout i have set works on my phone, it overspills on others.
I have set the Arrangement and Buttons sizing to 'fill parent', and from testing assumed the issue was the font size and padding/margin were preventing the buttons to rescaling down sufficiently between screen sizes?
However, on my screen setting padding/margin to 1,1,1,1 hasnt reduced the button sizes. But the loop appears to be working because the border has changed?
Am i misunderstanding how the layout scaling adapts?
Other test...with the buttons inside of a VerticalArrangement
With the same margin/padding than in the before examples. The first picture with height and width of the buttons to Automatic. The second one (with the same margins and padding) set to fill parent:
Uaooo, awesome extension! Thanks VSATISH13!
Hello, everyone!
I’m back in the community! I’ll be updating the old extensions soon, and I have some new ones coming your way as well.
Thanks for your patience, and I’m excited to share more with you!
Best,
VSatish
your link doesnt work
The Direct Downloading link works just fine.
i need the example image of how it works as theres no aia file here. anyway i found out how the extensions except for one thing. i know we have to use the gradient block to apply colours to our arrangements, BUT i want to apply my own colour set instead of predefined colours in the mit software. how do i put my own colours?
updates : the answer is the 88th thread on this post, posted by you yourself, i didnt pay attention to the above threads i guess T-T