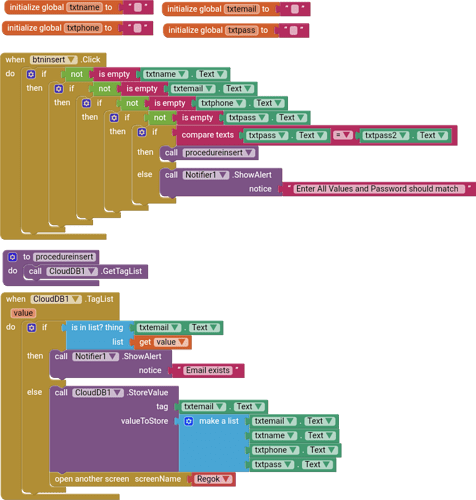
How to display clouddb data in a second screen , first screen stores values in clouddb successfully. Can show 10 to 50 rows or whole data rows , has 4 columns . Image attached.
If you are fetching the cloudDB data on the first screen, add this output to a list. Store this list in a tinydb. Ensure you have a tinydb component on your second screen. Get the list from the tinydb on the second screen and display it.
@MS1 you are here to get advise. Advise was given. Both solutions are workable so choose the one that you want. If not, you will have to find a solution yourself.
Why a second Screen? Why not the same Screen?
Regarding your contacts table, typical tag/value designs like you are using require the app coder to machine gun a series of individual tag/value requests after getting the taglist back from CloudDB, then accumulating all the individual data responses into a dictionary, until the key list of the dictionary matches the taglist. (You need to be able to tell if data is still incoming, or if it's okay to go cook the data and display it.)
Not really, see tip 1 here
Taifun
The kind of data that the Table View extension is for. Make sure you download v4:
Who on earth told you that? Search Google for 'ergonomics'.
You mean the App you coded? App Inventor produces very robust Apps, you just have to learn how to use it properly, in the same way you have to learn how to drive a car before you can call yourself a driver.
That is of your own making by using a second screen - improve your design and use one screen.
Yes if the 'other' Screen is Virtual, otherwise no. Each Screen occupies a separate allocation of memory.
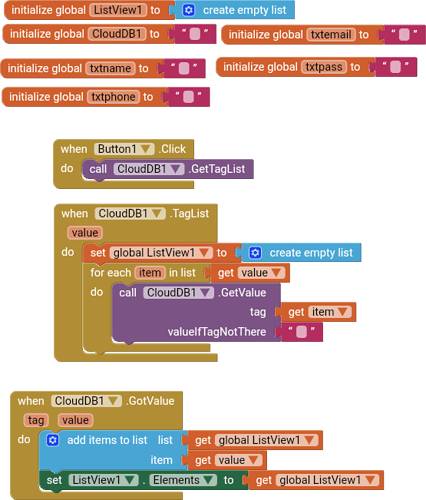
You need to add the value for each item to a list, then display the resultant list in the listviewer elements. Currently you iterate over each item, which only adds the last item's values to the elements.
Can you tell us the purpose of storing the data in CloudDB? Is it to allow other people access to it?
What does that mean, not robust. You use that often.
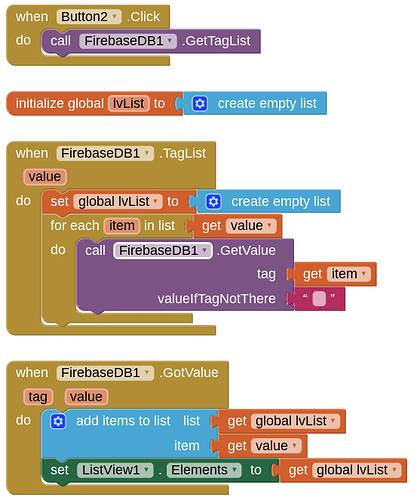
I have inadvertently used Firebase, but the approach is the same. This is really not the best method, but it should get you started....
It can only be used to store data online. If you have no good reason to use CloudDB, you should be using TinyDB instead and therefore the folly of uploading data only to download it would be eradicated.
@MS1 you set your last contribution to the solution of the thread and then deleted your blocks... this does ot make much sense, so I reverted the deletion so we still can see the blocks...
Taifun
This topic was automatically closed 7 days after the last reply. New replies are no longer allowed.