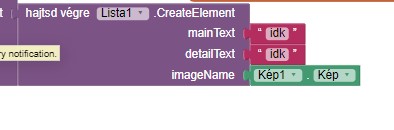
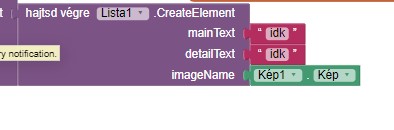
I would like to ask how it is possible to make the part of the image store its own image (Since what would go there, I would do it with a photo)

I would like to ask how it is possible to make the part of the image store its own image (Since what would go there, I would do it with a photo)

Explain more clearly what you mean. ImageName expects a path to an image file.
Yes I know, but what if my file is not a patch file (image to string). I hope there is some way to do it
Is your image a base64 string? Please focus on explaining what your image is because I don't understand this part of your question.
yes
You need to save the base64 image on your phone and then use the path to display this image in ListView
It is working if the data is transported (by a Cloud)?
You have to adapt it to your requirements. The ListView component does not support base64, so you have to come up with something to write base64 to a file. Of the built-in components, only Canvas can load an image from base64 and save it to a file. Canvas has trouble adjusting its size to the file quickly. You may need to adapt the above blocks to the application requirements or use some base64 extension.
i have a component for that
What component and for what?
Convert file to string in Base 64 and string in Base 64 to file. Get mime type of a file. Juan Antonio Villalpando - KIO4.COM
You give me an idea and I try it. It can be work
There is no solution for that ![]()
Are you talking about this extension?
I think it can be done using an extension. But it saves the file asynchronously, so the way the list is created must be slightly different. Do you have images downloaded from the cloud in the form of a list?
Show your data received from the cloud.