Hi Everyone,
I need a small help with a line graph.
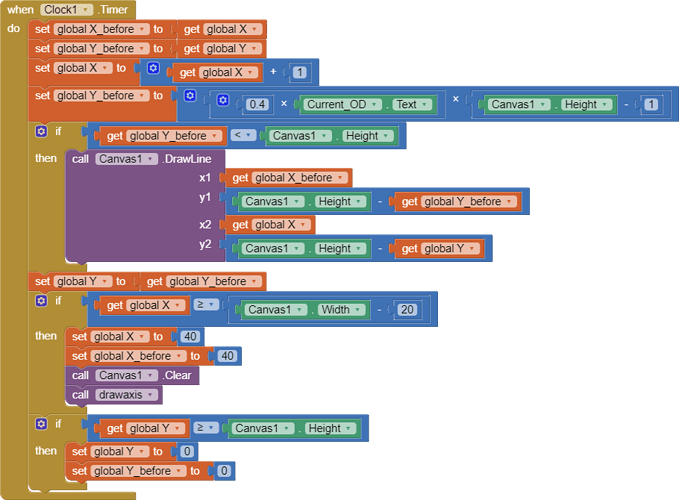
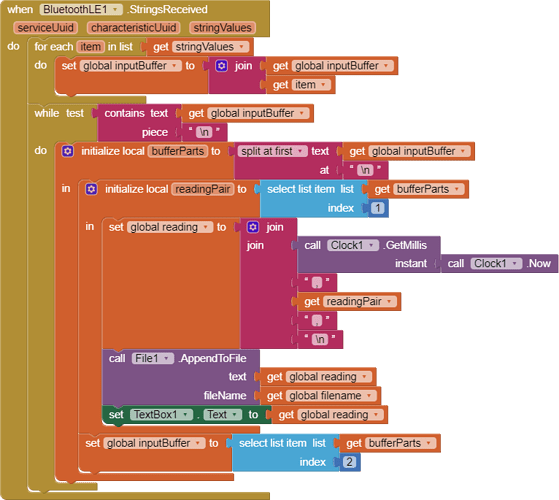
I need to plot a line graph (time vs data) with y-value increasing over time for two hours. The app is collecting experimental data. My current app works by updating the canvas at every second. However, by the time it reaches 100 seconds or so, the app stops updating the graph as it reaches the edge of the smartphone’s screen width. I need to run this app for 2hours or more. How can I solve this issue. Scrolling to left is not an option. I want to see the data for the entire duration at all the times. Basically, I would like to see how the y-value is increasing with time for the 2 hours in real time. I attached my blocks here as an editable PNG file for reference.
P.S: I followed the FAQ section on graphs and after trying multiple things, I settled on the current version of blocks.
Many thanks in advance.