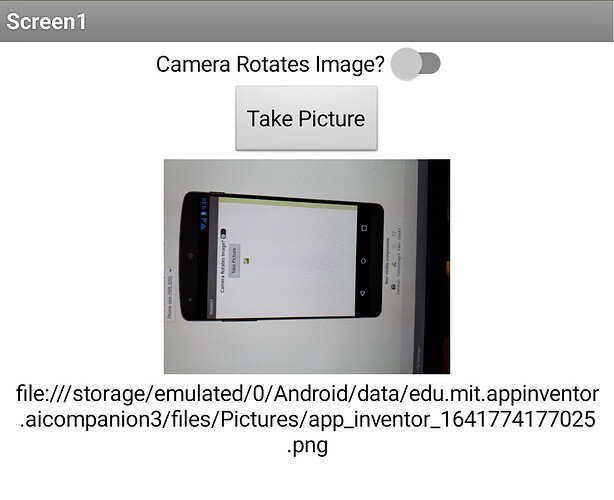
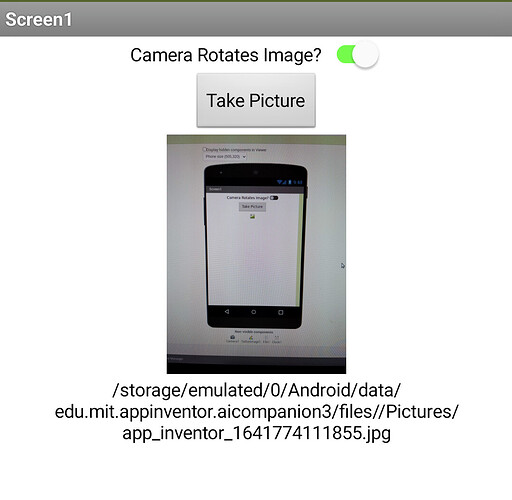
whanever I take any picture from 'Camera' component, ater taking the picture, its automatically starts displaying in a rotated state. If I take a picture of , saa , a Cup, in upright position, after I click and save(enter) a pictue, App Inventor shows it in a rotated state (90 degree rotated). It happens with all the still pictures I take. How can I fix it???
Btw there is no issue in video camera
Continuing the discussion from Images rotated automatically by 90 deg after taking picture from Camera:
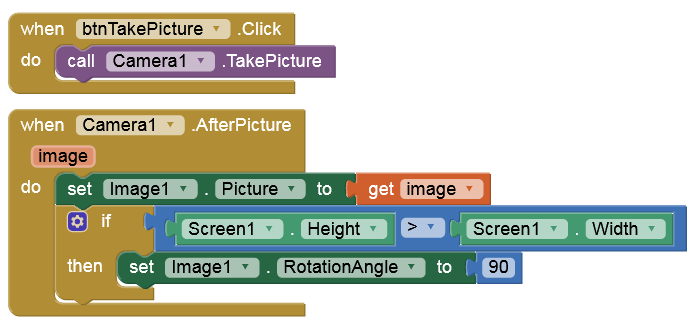
Do Anke's blocks not work? They work just fine for me (I encountered the same issue a few months prior).
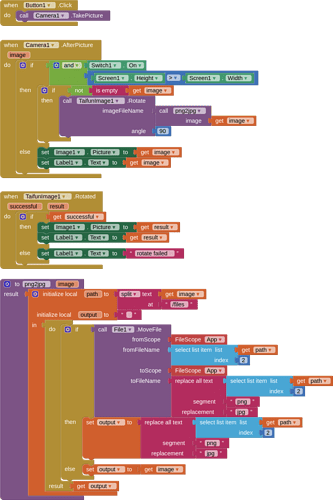
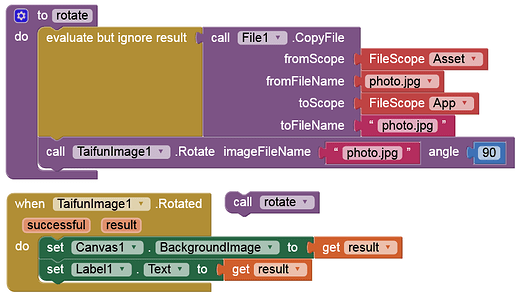
If you want to actually rotate the image file itself, you can use Taifun's image extension.
Due to a change in extension name by MIT in the last release (n188), you have to rename the file to jpg from png before rotating.
[edit] changing the extension to jpg is now not necessary, it has been fixed by MIT
not image widget
This worked perfectly for an Image component. However, when I am trying to use my image as a background image for a canvas, I don't have that RotationAngle attribute. Is there a way to capture the Image1 picture and transfer it to the background image of the canvas and preserve the RotationAngle? Or another way to set it?
Thanks!
Or this
Thanks Anke for that elegant solution.
Is there a way that does not involve an add-on package? I'm teaching an intro class, and a simple camera doodle app is the first assignment.
use the canvas and a sprite... set the sprite to the image, rotate the sprite, then store the canvas (including the rotated sprite) and set it as background of the canvas to draw on the canvas
Taifun
In addition, you may want to set the dimensions of the canvas in order to keep the aspect ratio:
Wow there is some learning curve with this gig hey? from scratch to this, where 'waits' and 'rotates' are drop a simple drop and drag, now its 'clocks' for delays and all sorts of discussions and code just to rotate things ;0)
I am with you Aaron - if you get it working let me know mate.
Blimey
Well I tried so many ways to do this: with and without three different Taifun extensions... (thank you Taifun for your help and for your extensions). The issue is that I can rotate the image if it's an image, but then when I transfer that image to a canvas, it goes back to its previous orientation.
I can save the image in a TinyDB, but then I can't rotate it with TaifunImage, which only seems to be able to work on a saved file. I have looked at TaifunFile and also the default file managing bundle with AI2, and I can't seem to save my image as a file so that TaifunImage can rotate it.
Am I missing something?
Thanks everyone.
Taifun suggested setting a canvas imageSprite with the image, then rotating the sprite. Did you try this?
If your original image is coming from the device camera it will be saved as a file to the application specific directory (or DCIM...), what is the issue with rotating this saved image, then loading it to the canvas?
Hi Tim,
I did try setting the photo to a canvas imagesprite. It has a "rotates" attribute, which I set to true, but I don't know how to rotate it. I tried the same thing with an "image" component, and I could rotate it using the "rotationangle" attribute. But then when I tried to set the canvas background image picture to the image that was in an "image," the rotation information was not passed to the canvas.
I don't know how to access the file that is saved by the device's camera.
Thank you.
OK, I am having a look at the canvas /imagesprite option, might be a little while....
Herewith an example of how to rotate an image in the canvas using an imageSprite. The solution is not perfect due to the vagaries of what happens to an image and imageSprite dimensions when it is rotated (has its heading changed), when the image is a rectangle. Therefore you will get black bars either horizontally or vertically with this method. However this was about rotating without using any extensions. I have used some javascript in an html file (uploaded to Media/assets) to get the aspect ratio of the image from the camera. Main components used are Camera, Canvas, File and Webviewer.
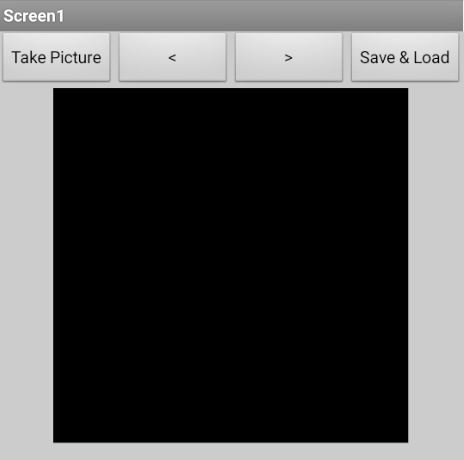
The layout consists of some buttons to take the picture, rotate image clockwise/anit-clockwise, an d to save the canvas to an image, and then load it to the canvas. The canvas is a fixed size of 300x300 with a black background.

I will run through the main blocks:
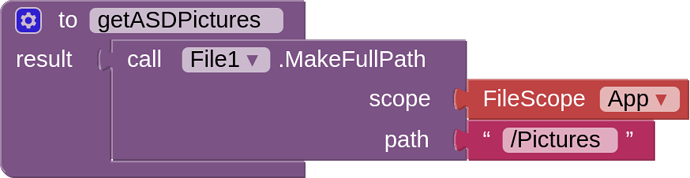
A small procedure with the file component to create the file path to where the camera images are saved
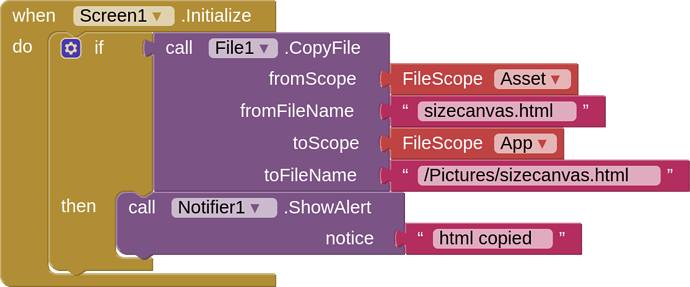
The html file in the assets is copied to the Pictures folder, so that relative paths can be used to the image files
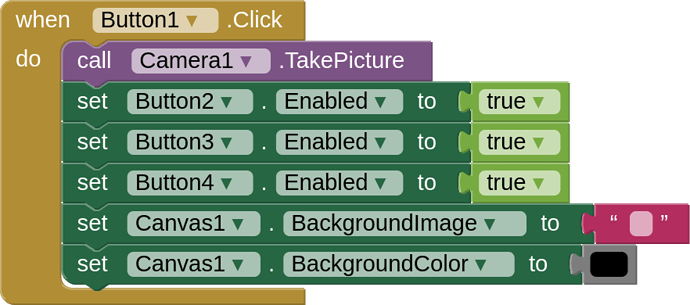
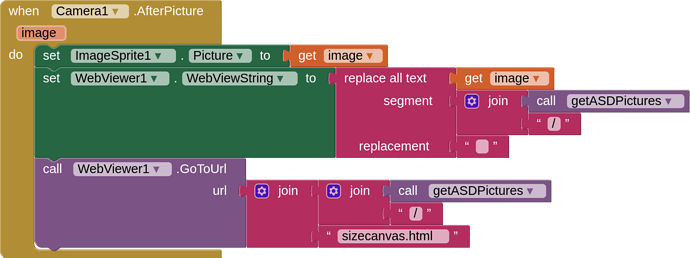
Initiates the camera to take a photo and return this to the app, enabling of buttons, default settings to canvas
Set the camera image to the imageSprite then initiates the html file to get the aspect ratio of the image
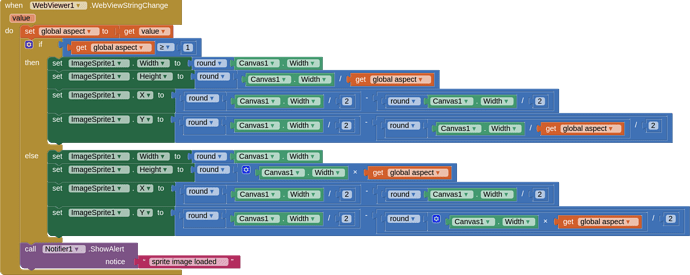
On receiving the aspect ratio, the size and position of the imageSprite is set, depedning on the aspect ratio.
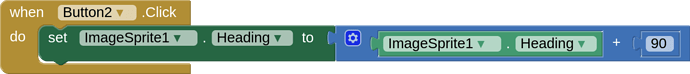
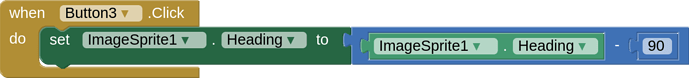
The two buttons used to rotate the image, 90 degrees at a time.
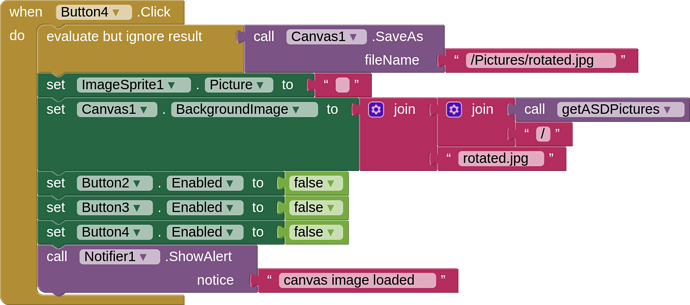
Once image is in the correct orientation, the entire canvas is saved to the pictures folder, then the background image of the canvas is set to this saved image. It won't / shouldn't look any different

Notifier alerts are shown to assist the user in knowing where they are in the process
AIA
rotateWithCanvasV1.aia (6.2 KB)
This is just a basic example, more is possible with a bit of application....
Where can I find the block that says photo.jpg that is next to fromFileName