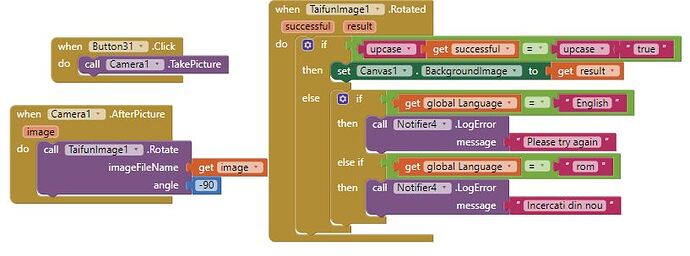
The picture gets taken from Camera but when the code to put it on the canvas' background, it turns around. Does anybody know why?
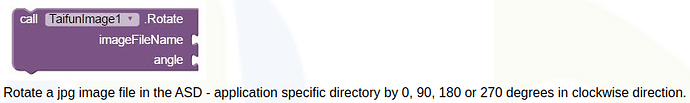
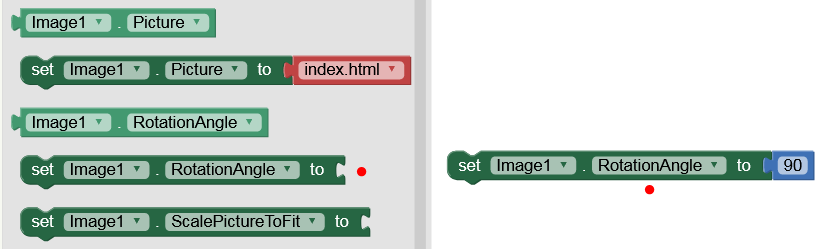
Some mobile devices do not handle the image orientation correctly. You will have to manage this with blocks / an extension (e.g. Taifun Image)
2 Likes
Good idea!
I can't find any of the extensions, when I tried uploading @gordonlu310's one from @Mika, I got an error. Can you help with this?
I managed to get Taifun File but no rotation
2 Likes